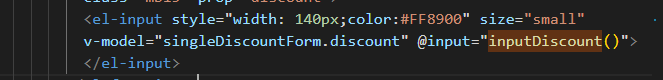
1. 在el-input绑定@input事件

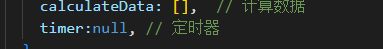
2. 在data中定义timer为null

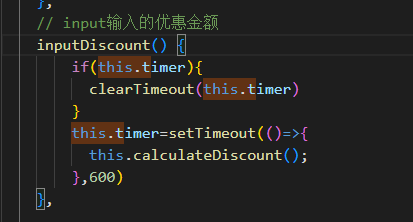
3.在methods中定义@input绑定的方法

4. 在setTimeout中调用对应处理的方法
<el-input style="width: 140px;color:#FF8900" size="small" v-model="singleDiscountForm.discount" @input="inputDiscount()">
</el-input>
data(){
return{
tiemr:null,
}
},
methods:{
inputDiscount() {
if(this.timer){
clearTimeout(this.timer)
}
this.timer=setTimeout(()=>{
this.calculateDiscount();
},600)
},
}
分类:
Vue




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通