在一个复杂的数组对象数据中(嵌套多层),通过key值返回对应的对象
1 方法:
parseJson(jsonObj, key, value) { // 循环所有键 let array = [] for (let v in jsonObj) { let element = jsonObj[v] // 1.判断是对象或者数组 if (typeof (element) == 'object') { let result = this.parseJson(element, key, value) if(result) return result } else { if (v == key) { if (element == value) return jsonObj } } } },
2、方法使用
举个例子:
let arr =[ { key: 1, value: 'a', children: null }, { key: 2, value: 'b', children: null }, { key: 3, value: 'c', children: [ { key: 4, value: 'c-1', children: null }, { key: 5, value: 'c-2', children: null }, { key: 6, value: 'c-1', children: [ { key: 7, value: 'c-1-1', children: null }, { key: 8, value: 'c-1-2', children: null }, ] } ] } ]
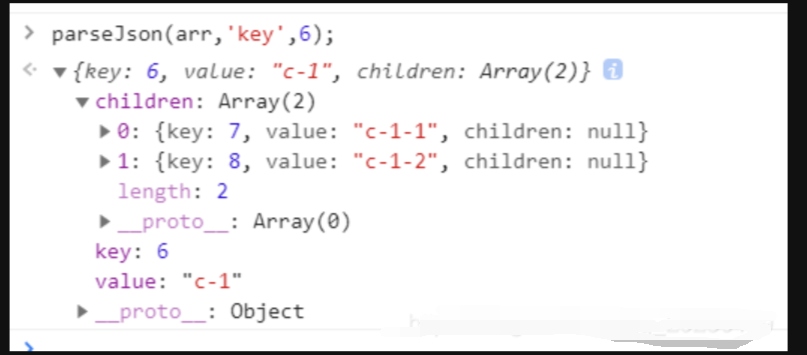
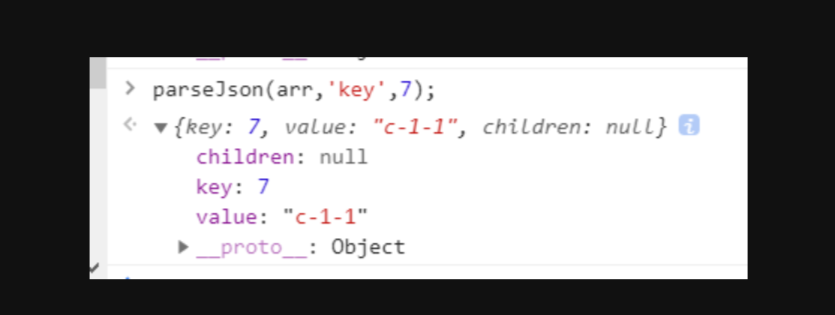
直接调用传相对应的参数即可:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通