一、在项目(vue/react)开发完成之后 就可以进行构建打包
将项目打包dist文件:无论是vue或者react或者是其他的框架的代码 最后都是要打包。打包的生成的文件都是 html + css+ js+静态资源
vue 和 react 和vite的项目都是 执行 npm run build来进行打包
二、服务器 - 就是一台有公网ip的电脑
如果你的打包的产品需要别人能否通过互联网访问 ,那么首先就总是要有一个服务器!!!

DNS 域名解释解析

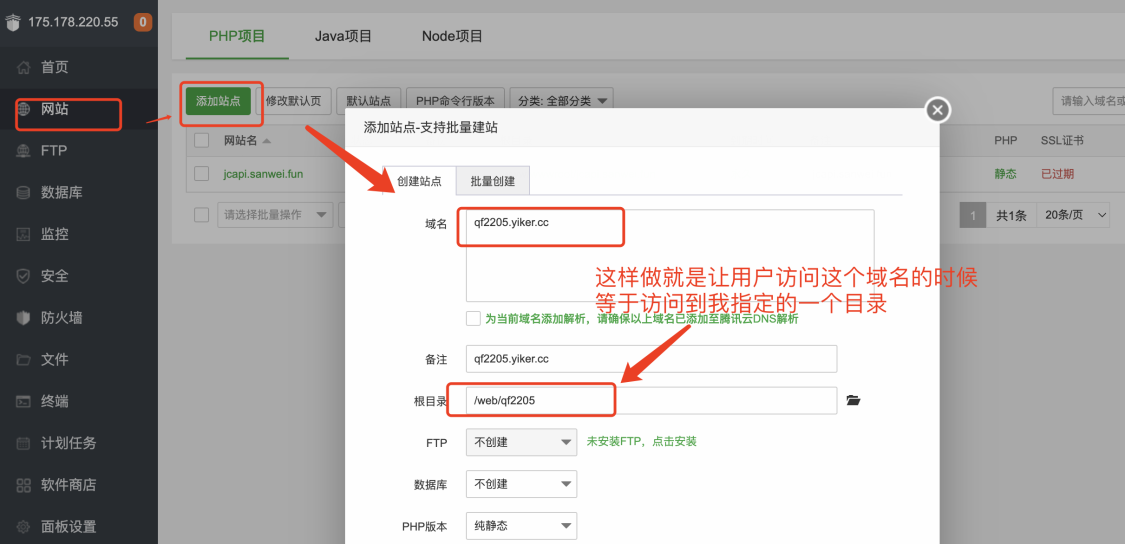
域名解析本质上就是 让你不用去记忆ip地址,目的就是
让你 在浏览器访问 (可以简单理解为给这个ip地址起一个别名)
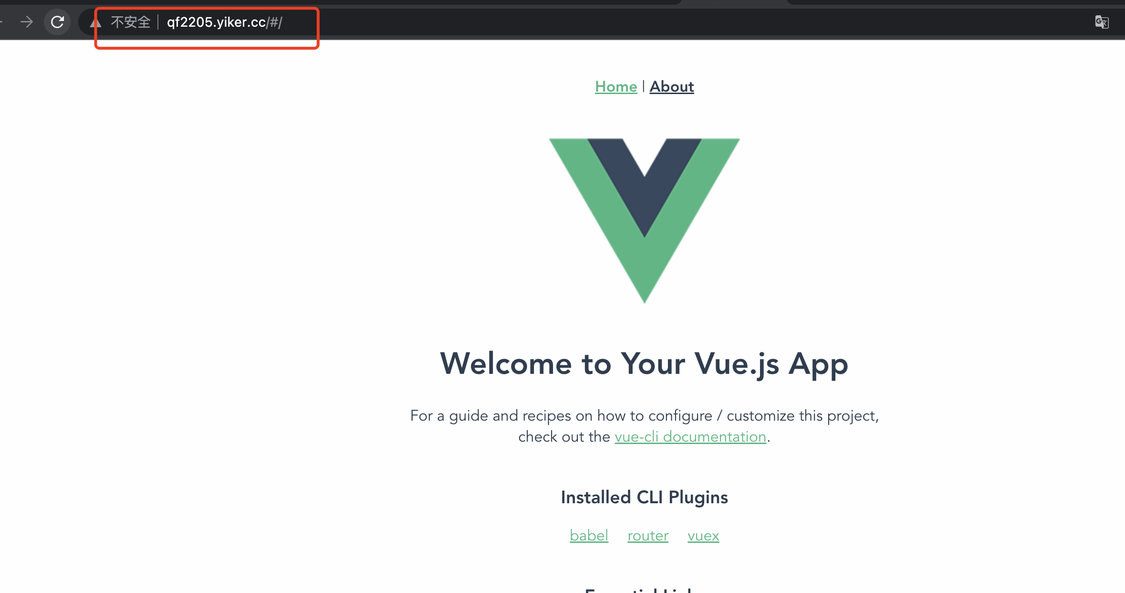
qf2205.yiker.cc 等同于 输入 175.178.220.55

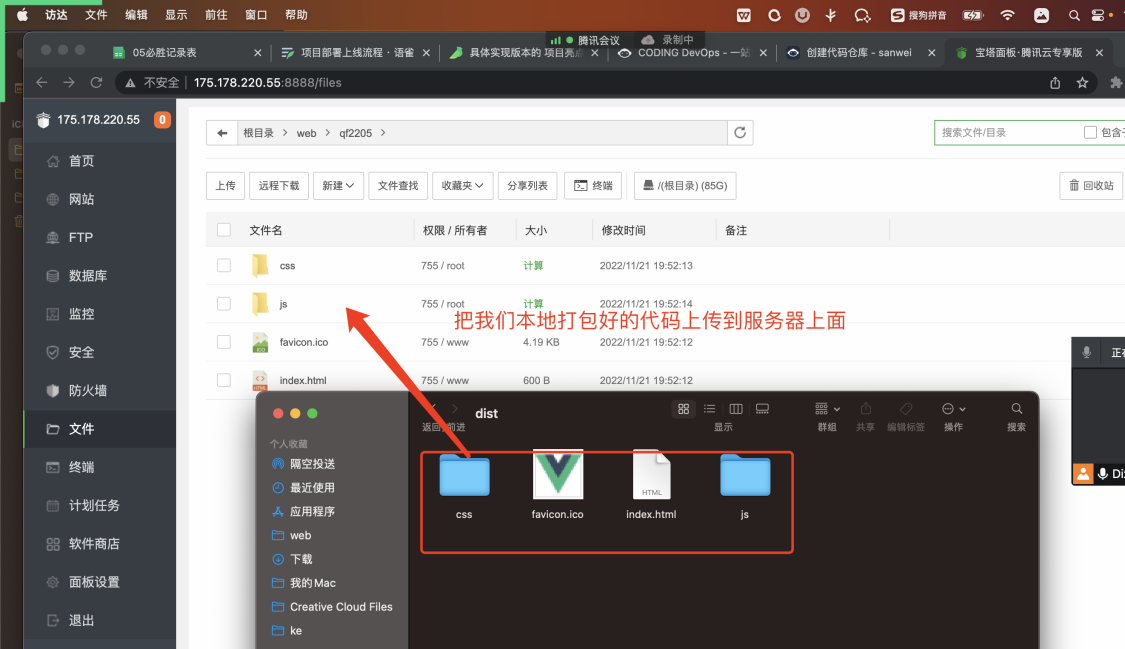
我们可以现在在浏览器当中直接访问 我们的网站域名 这个时候就会看到了我们刚才放在服务器上面的文件

通过上面的介绍 大概知道了vue和react的项目是怎么能让互联网的用户访问到。
上面的流程总结为就是
npm run build => 上传到服务器
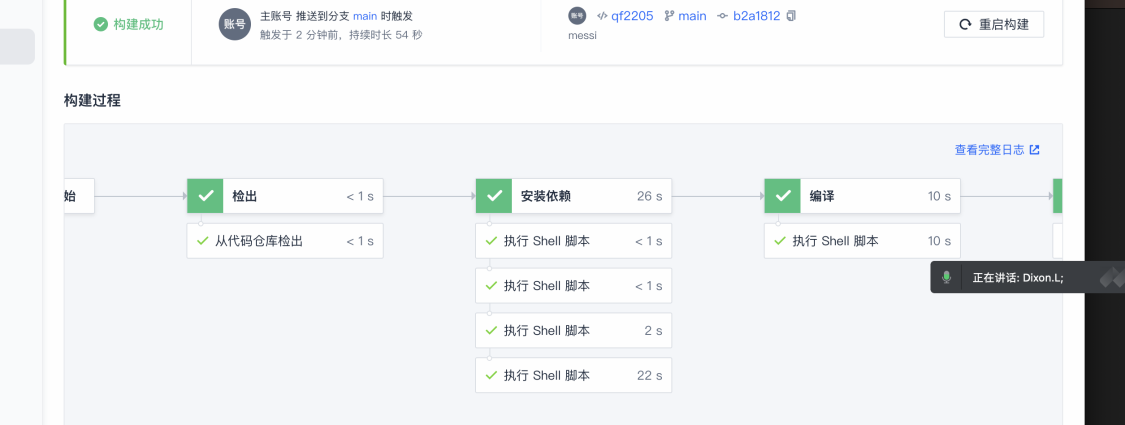
三、但是现在的企业当中更多的是采用 持续化部署( CI/CD )
cicd 就是配置一个脚本,在我们提交了 git(或者是监听git的某个分支的变化),然后就自动的去执行
"npm run build => 上传到服务器"
很多公司将 这个流程也称之为 发版(发布一个版本)

当我们的项目部署好 cicd之后。 我们只要git push到一个指定的分支 然后就会触发cicd的自动化部署流程。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通