Vue系列(2):Vue 安装
前言:关于页面上的知识点,如有侵权,请看 这里 。
关键词:小白、Vue 安装、Vue目录结构、Vue 构建页面流程
? 初学者安装 vue 用什么好
大家都知道,学 Vue 最好还是去官网学,官网写得炒鸡详细,如果你能把官网上的知识点都看完看懂,把上面的例子都敲一遍,你怎么着也算是。。。认识 Vue 了。。。毕竟学会什么的,你总要做个一个完整项目才算吧。
但是!如果你和我一样也是‘傻白甜’的话(那时候我专心学习原生,立志打好基础先,学过node,但是还没用过什么框架,也没用过什么构建工具,什么都懵懵懂懂的),vue 的安装我是不建议你去看官网的,因为我是建议初学者学 vue 的时候,是用脚手架的,一方面在公司搭建 vue 项目时都是用脚手架的,早点熟悉填坑是好事。而且这样你就可以一边学,一边做一个完整的项目出来了。如果从我这一点出发的话,看起来官网也是建议初学者不要在他那里学习安装滴。。。不信你瞅(开玩笑的啦~)

所以我那时候学习用 vue-cli 都是在 菜鸟教程 上学的,因为教程里面有对脚手架构建后的目录结构有做解说,所以对一些没用过 webpack 的初学者很友好。
插段小故事,其实当初,我是怀着一腔热血想要把 webpack 和 vue 一起学了的,最好能一口吃成大胖子,于是我坚决不用 Vue 官方提供的 CLI。先是用一个下午千辛万苦粗略的弄懂了 webpack,搭好了环境,引入了 Vue,安装资源,开始了 <template>,然后就开始报错报错,百度百度,解决解决,最后花了一天终于弄好了,感动到哭!
干货:
- 学习 webpack 的时候,还是推荐看官网,我当时还一起看了 拥抱webpack——最详细填坑笔记
- 上面之所以报错呢,是因为 vue 有不同的构建版本,在 webpack 中默认是只包含运行时的版本 (vue.runtime.js),不包含编译器,而使用 template 要用到编译器,所以要在 webpack 配置中引入完整版(vue.js = vue.common.js + compiler.js)。通过这个报错我也深刻的理解了 vue 的不同构建版本。
虽然我花了不少时间,但是觉得学到了挺多的。但是呢初学时浪费的这些时间真的会感觉挫败,觉得自己是没人带的,好惨惨。所以不如脚手架学起来爽。
建议可以先用脚手架把 vue 弄起来,再回过头了解 webpack 和 vue 的不同构建版本就行,人生已经如此的艰难,有些事情能简单点就简单点吧?
回到正题。
1. Vue 安装
1. 全局安装 vue-cli
$ cnpm install --g vue-cli
2. 创建一个基于 webpack 模板的新项目,然后默认一路回车就行
$ vue init webpack my-project
This will install Vue 2.x version of the template.
? Project name my-project
? Project description A Vue.js project
? Author Chayin <chayin@datastory.com.cn>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "my-project".
To get started:
cd my-project
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
3. 进入项目
$ cd my-project
4. 运行
$ cnpm run dev
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080
5. 打开浏览器访问访问 http://localhost:8080/#/,访问结果如下:

2. 目录结构
打开项目目录,可以看到这样的目录结构:
├── build ---------------------------- 项目构建(webpack)相关代码,一般情况下我们不需要动
├── config --------------------------- 配置目录,包括端口(8080)等。初学可以使用默认的
├── node_modules --------------------- npm 加载的项目依赖模块
├── src ------------------------------ 这个是我们最应该关注的目录,基本上要做的事情都在这个目录里。
├──├── assets ------------------------ 放置一些图片,如网页标题logo等
├──├── components -------------------- 放置页面组件
├──├── router ------------------------ 路由
├──├── App.vue ----------------------- 项目入口文件
├──├── main.js ----------------------- 项目核心文件
├── static --------------------------- 静态资源目录。
├── test ----------------------------- 初始测试目录,可删除。但是我们一般都是放mock数据的。
├── .xxxx文件 ------------------------- 这些是一些配置文件,包括语法配置,git配置等。
├── index.html ----------------------- 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
├── package.json --------------------- 项目配置文件,不解释。
├── README.md ------------------------ 项目的说明文档,markdown 格式
3. Vue 构建页面流程
接下来我们来看一下项目里面的文件,了解页面是怎么构建出来的,我们主要关注 index.html 和 src 文件夹:
-
首先是首页入口文件 index.html :

-
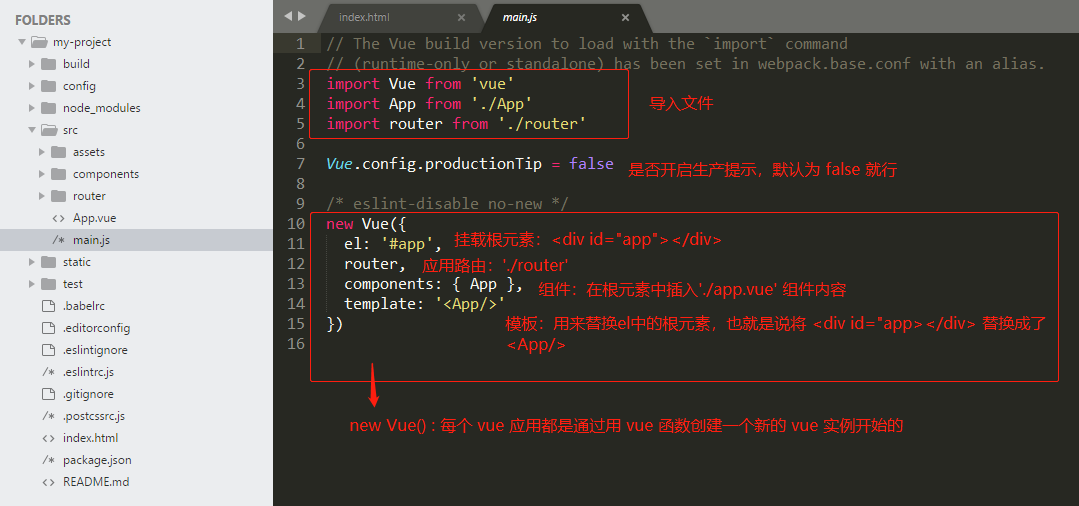
接着是项目的核心文件 main.js,所有内容都将通过这个文件来引入到项目中:

-
在 js 中我们看到了组件,所以接着我们看一下组件 App.vue :

-
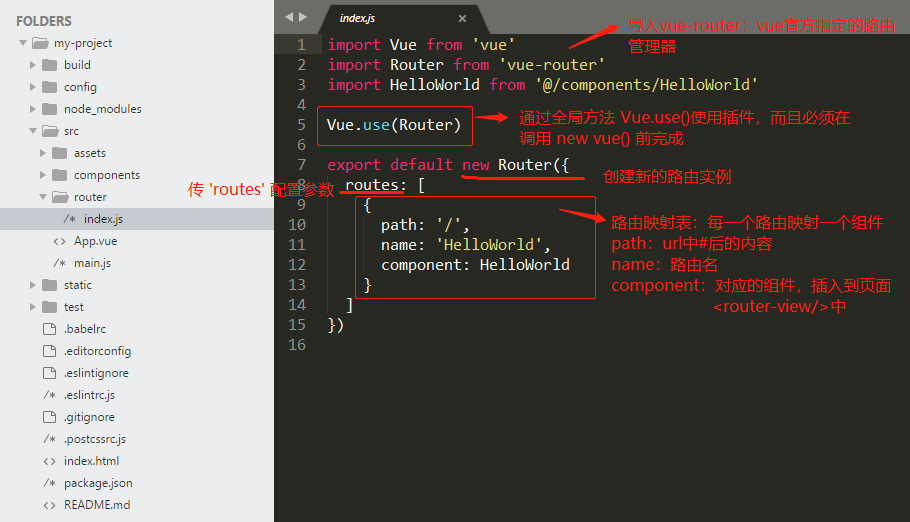
在 App.vue 中我们看到了 router-view 路由占位符,所以我们可以来到路由文件中,看一下该占位符中会导入什么页面:

-
从路由映射表中可知会导入组件 helloworld.vue ,于是我们看一下 helloworld.vue :

-
到此,整个页面的流程就结束了,最后实际输出的 index.html 为(大家可以去控制台看一下):

! 预告
下一篇:Vue系列(3):vue 是什么?
拜拜~


