Vue系列(1):单页面应用程序
前言:关于页面上的知识点,如有侵权,请看 这里 。
关键词:SPA、单个 HTML 文件、全靠 JS 操作、Virtual DOM、hash/history api 路由跳转、ajax 响应、按需加载、MVVM
SPA
我们先来看一下在百科上面的解释吧,emmmm,一般呢,我每次搜索一些不懂的词,都会习惯先去看百科里面的解释,反正我从来都不奢望能看懂,只是指望有个大概的框架的,哈哈~
“单页面应用(SPA:single-page application),就是只有一张Web页面的应用,是加载单个HTML页面并在用户与应用程序交互时动态更新该页面的web应用程序。” -- from 百度百科
“单页应用(英语:single-page application,缩写 SPA)是一种网络应用程序或网站的模型,它通过动态重写当前页面来与用户交互,而非传统的从服务器重新加载整个新页面。这种方法避免了页面之间切换打断用户体验,使应用程序更像一个桌面应用程序。在单页应用中,所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面。尽管可以用位置散列或HTML5历史API来提供应用程序中单独逻辑页面的感知和导航能力,但页面在过程中的任何时间点都不会重新加载,也不会将控制转移到其他页面。与单页应用的交互通常涉及到与网页伺服器后端的动态通信。” -- from 维基百科
是不是云里雾里?
## What:SPA是什么? ***
**简单点说话的方式简单点 **
- 整个 webapp 只有单个HTML文件,所有操作都在这张页面上完成,由 js 来按需加载 HTML、CSS 和 JS
- 多个HTML页面文件的幻觉呢,都是通过 js 来操作 dom 节点来动态实现的(所以跳转到一个新页面实质上就是,删除本页面 dom 节点,新增新页面 dom 节点。从这里呢引出了一个虚拟 dom 的概念,这个以后会说到的)
- 不同页面之间的跳转幻觉呢,也是通过 js 控制 hash 或者 history api(go、back) 来进行路由 (这就是一个更加明确前后端分离的卖点了)
- 最后通过 ajax 拉取数据实现响应功能
特点:
- 速度:更好的用户体验,让用户在 webapp 感受到 native app 的速度和流畅
- MVVM:经典的 MVVM 开发模式,,前后端各负其责
- ajax:业务逻辑全部都在本地操作,数据都需要通过 ajax 同步提交
- 路由:在 URL 中采用 # 号来作为当前视图的地址(http://xxx.com/#/),改变 # 号后的参数来载入不同的页面片段。(页面并不会重载!)
优点:
- 分离前后端关注点,前端负责界面显示,包括页面跳转逻辑;后端则只负责数据管理(存储和计算),各司其职,不会把前后端的逻辑混杂在一起。
- 减轻服务器的压力,服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力提高好几倍。
- 同一套后端程序代码/接口,可以多处复用,不仅是同一个应用不用修改就可以用于web界面、手机、平板等多种客户端,同时也可以复用在不同应用上。
缺点:
- SEO问题:对 SEO 不友好,但是可以通过 Prerender 等技术解决一部分
- 前进、后退、地址栏等,需要程序进行管理
- 书签,需要程序来进行控制
## Why:为什么要用SPA? ***
SPA 与 MPA 的对比:
| 单页应用程序(SPA) | 多页应用程序(MPA) | |||
|---|---|---|---|---|
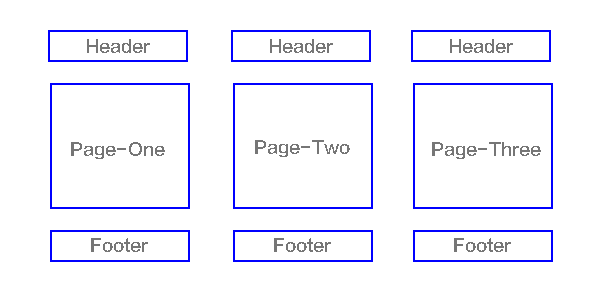
SPA如图 :  MPA如图 :  |
||||
| 应用组成 | 一个外壳页面和多个页面片段组成 | 由多个完整页面构成 | ||
| 跳转方式 | 片段跳转:把一个页面片段删除或者隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有离开壳页面 | 页面跳转:从一个页面跳转到另一个页面 | ||
| URL模式 | http://xxx.com/index.html#page1 http://xxx.com/index.html#page2 |
http://xxx.com/page1.html http://xxx.com/page2.html |
||
| 刷新方式 | 页面片段局部刷新 | 整页刷新 | ||
| 跳转后公共资源是否重载 | 否 | 是 | ||
| 页面间传递数据 | 因为在一个页面上,所以可以设置全局常量来记录这些固定的数据,所以页面片段传递数据很容易实现 | 依赖 URL, cookie, localStorage,实现麻烦 | ||
| 页面切换转场画面 | 容易实现 | 无法实现 | ||
| 用户体验 | 页面片段间切换快,转场画面佳,用户体验好,包括在移动设备上 | 页面间切换加载慢,不流畅,用户体验差,特别是在移动设备上 | ||
| SEO | 需要单独方案做,有点麻烦 | 可以直接做 | ||
| 特别适用范围 | 对体验要求高的应用,特别是移动应用 | 需要对搜索引擎友好的网站 | ||
| 开发难度 | 高一些,MVVM 模式框架 | 低一些,框架选择容易 | ||
| 维护成本 | 相对容易 | 相对复杂 | ||
## How:怎么实现 SPA ? ***
MVVM框架: 诸如 AngularJS、Vue.js、React、Ember.js、Meteor.js、ExtJS 等面向网页浏览器的 JavaScript 框架采纳了单页应用(SPA)原则。
目前听到最多的还是前面的三大框架:Angular、Vue 和 React。
当然,本系列我们还是主要讨论Vue,而且我也还要一边巩固熟练使用 Vue ,一边 Angular 新手上路,大家一起加油鸭!



