前端开发中两种常见的图片加载方式
2015-10-08 16:14 勤劳的插秧哥 阅读(9789) 评论(0) 编辑 收藏 举报今天在群里讨论网页中关于图片的优化,听到一个高大上的名词渐进式jpg(Progressive JPEG),查了一下又发现了标准型(Baseline JPEG)显示方式、还有png图片的交错式PNG,这才恍然大悟,原来这就是最最常见的两种图片显示方式,相信你也和我一样见到过,但说不上名字。
1.渐进式Progressive JPEG
1.1显示方式
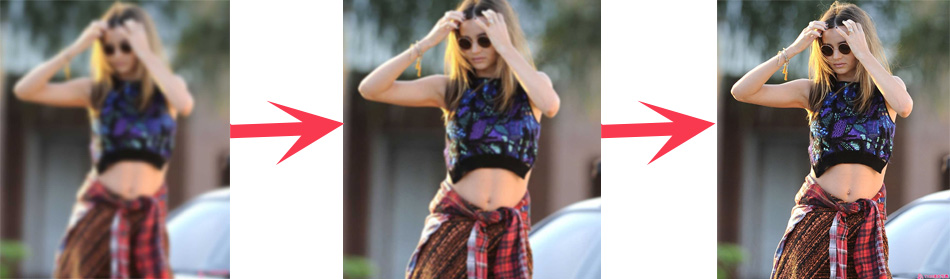
这种显示方式目前来说是最常见的,比如qq空间、百度图片等等,其效果是:打开图片后,由于网速原因,只会显示一张比较模糊的图片大图,随着不断的加载,图片会越来越清晰,很牛逼是不是?但代价是需要消耗更多的cpu,但对现在计算机性能来说这算不了什么。

1.2如何把图片设为渐进式?
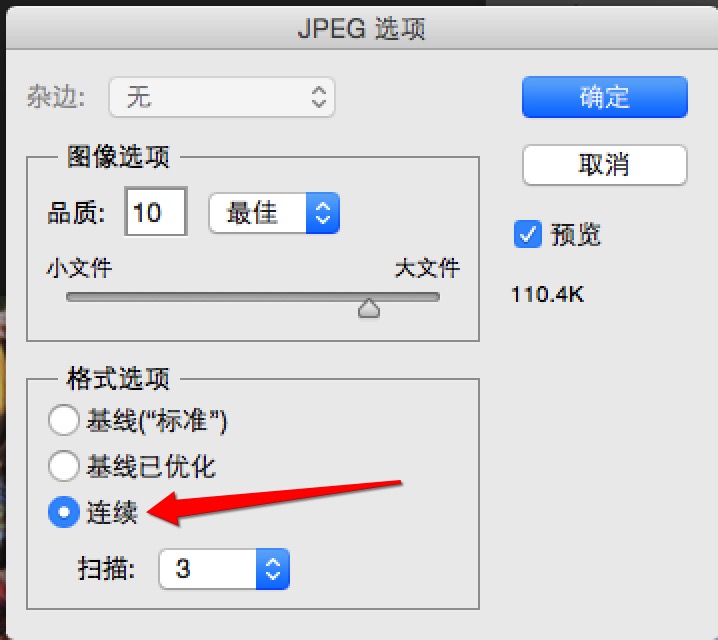
用我们强大的ps,在另存为或存储为web所用格式时勾选连续即可:
图片另存为:

或者存储为web所用格式:

当然,伟大的程序员们也可以用各种编程语言来处理图片,比如c#,python,这些都能对图片进行加工,这里就不做介绍(ps:学不完的知识啊)。
1.3 交错式PNG
以上是针对jpg格式图片的渐进式加载,对于png图片来说同样可以设为渐进式:我们只要在另存为时勾选交错即可:

2.标准型(Baseline JPEG)
要标准型方式显示的图片目前已经不太多见了,在我的记忆力好久没见过一张大图一点点的从上到下加载进来的了,但这种显示方式估计大家一样并不陌生:

这种加载方式需要浏览器一格一格的往下刷,到最后才确定图片的真实高度,感觉很不妥。
2.1生成标准型的图片
ps默认保存的类型就是标准型:

作为前端开发人员,在切图时还是建议保存为渐进式,没什么,只为更好的用户体验。想了解更多且英文还不错的同学可自行google更多信息。

