CodeGeeX使用中的常见问题与解决方法
上一篇文章中我们介绍了CodeGeeX插件中的“隐藏”设置,方便用户能够选择符合自己编程习惯的方式,更流畅的使用CodeGeeX。但仍然有一些使用问题,需要我们在产品持续迭代中进行优化,也有些问题是受限于IDE平台默认的交互或解析方式。今天为大家整理的,就是CodeGeeX使用中常见的问题和解决方法。
一、登录问题
CodeGeeX的插件在IDE中安装成功后,就可以直接在代码编辑区域使用代码生成和智能补全,自动为代码添加注释的功能。只有在使用侧边栏AskCodeGeeX和代码翻译时,才需要用户登录。
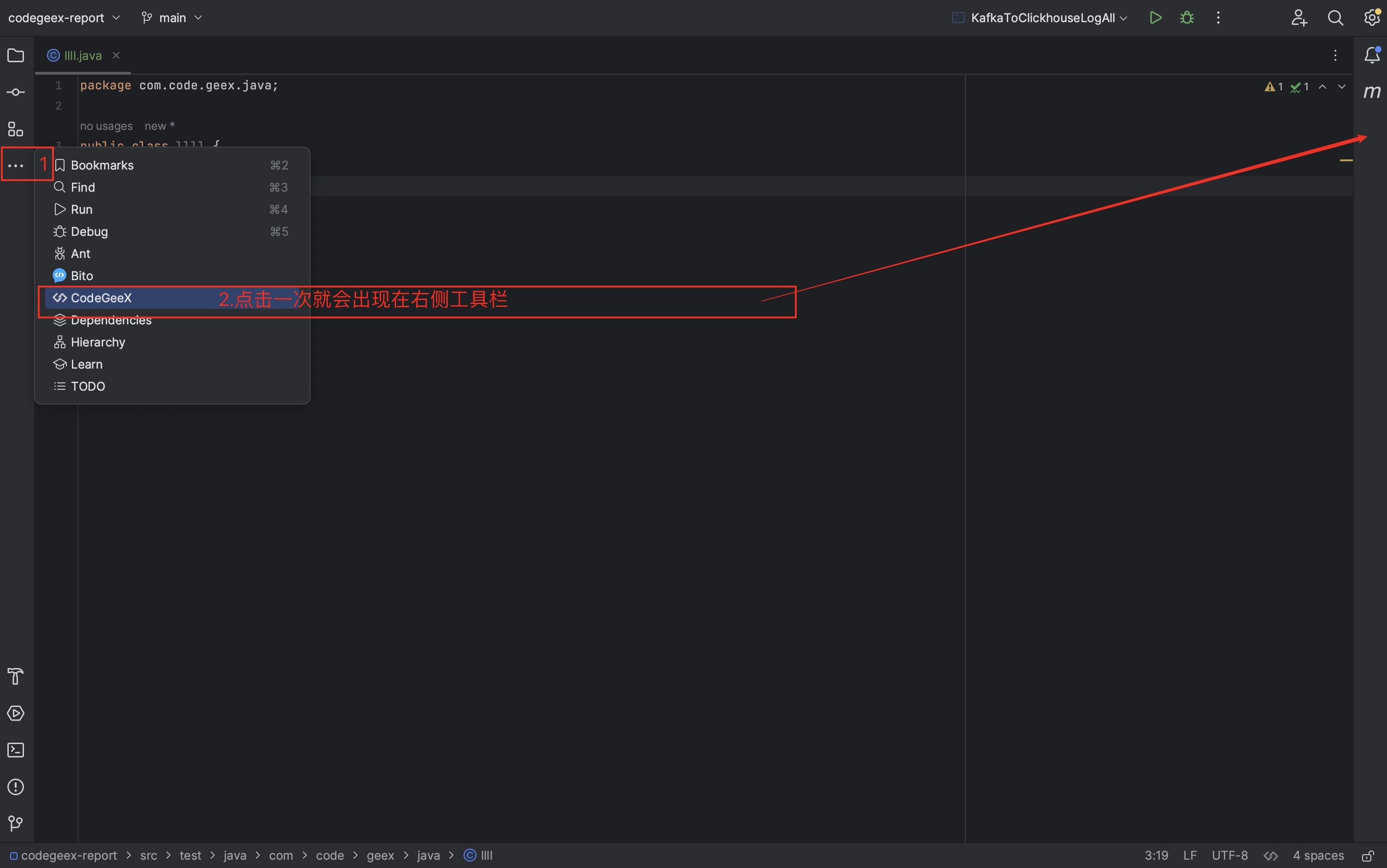
在JetBrains IDEs 的CodeGeeX插件登录方式:以 IDEA 为例,在IDEA 中完成安装, CodeGeeX就会在 Tool Windows 中出现,IDEA 新版 UI 的 Tools Windows 在左侧,很多工具被收录在左侧“…”中。点击“…”,在弹出的工具列表中,点击CodeGeeX,首次点击后,CodeGeeX 的图标就会出现在右侧工具栏的位置;

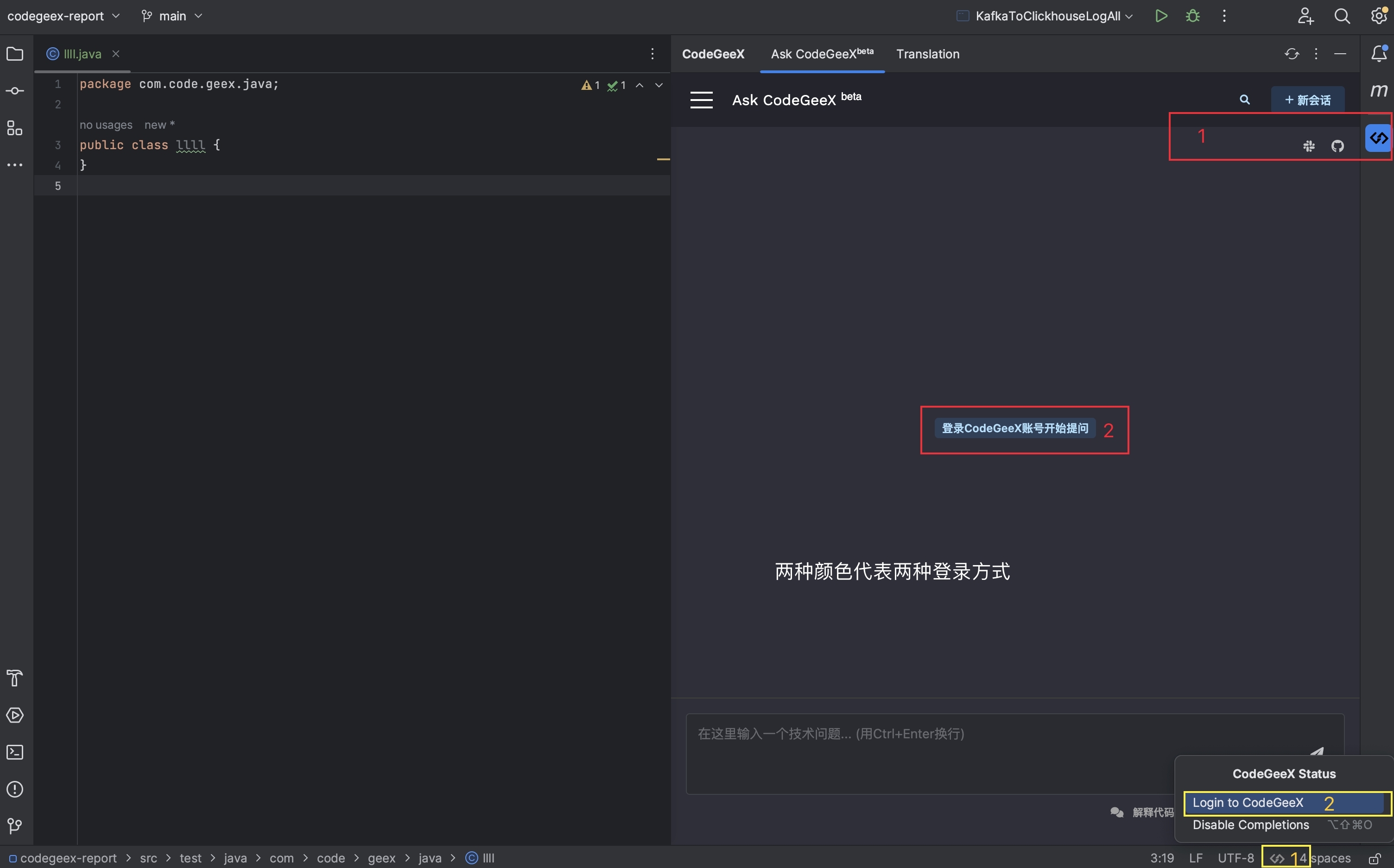
点击右侧工具栏的 CodeGeeX 图标,有两种方式登录 IDEA 中的 CodeGeeX 插件。特别需要提醒用户的是,在 IDEA 的默认交互中,如果不打开编辑区,则不会触发插件。所以登录之前,需要新建项目或者打开已有项目文件,出现代码编辑区后,在侧边栏,有以下两种登录方式:
-
侧边工具栏点击 CodeGeeX 图标——“AskCodeGeeX”区域点击“登录 CodeGeeX 账号开始提问”——弹出网页端登录页面;
-
IDEA 的右下角点击 CodeGeeX 图标——选择 Login to CodeGeeX——弹出网页端登录页面;

VSCode 中CodeGeeX插件的登录方式
在VSCode 中,首次打开CodeGeeX,会在右侧弹出登录提示。如果你没有按照提示登录,那么也可以有以下三种方式进行CodeGeeX 的登录:
-
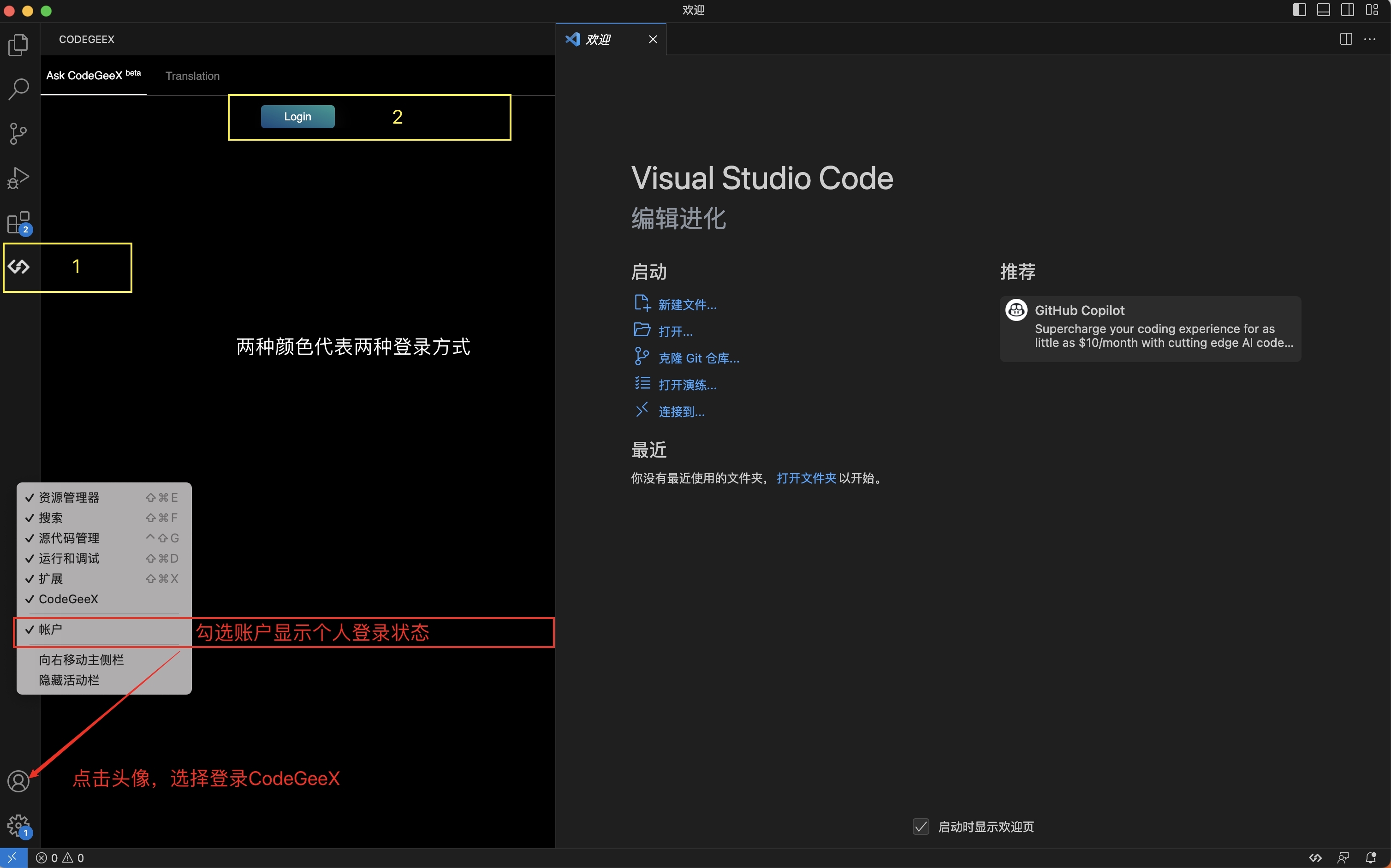
插件安装完成后,点击 CodeGeeX 图标——在 AskCodeGeeX 区域点击“Login”——弹出网页端登录页面
-
VSCode 侧边条右键——勾选“账户”——点击头像图标——选择登录 CodeGeeX——弹出网页端登录页面
-
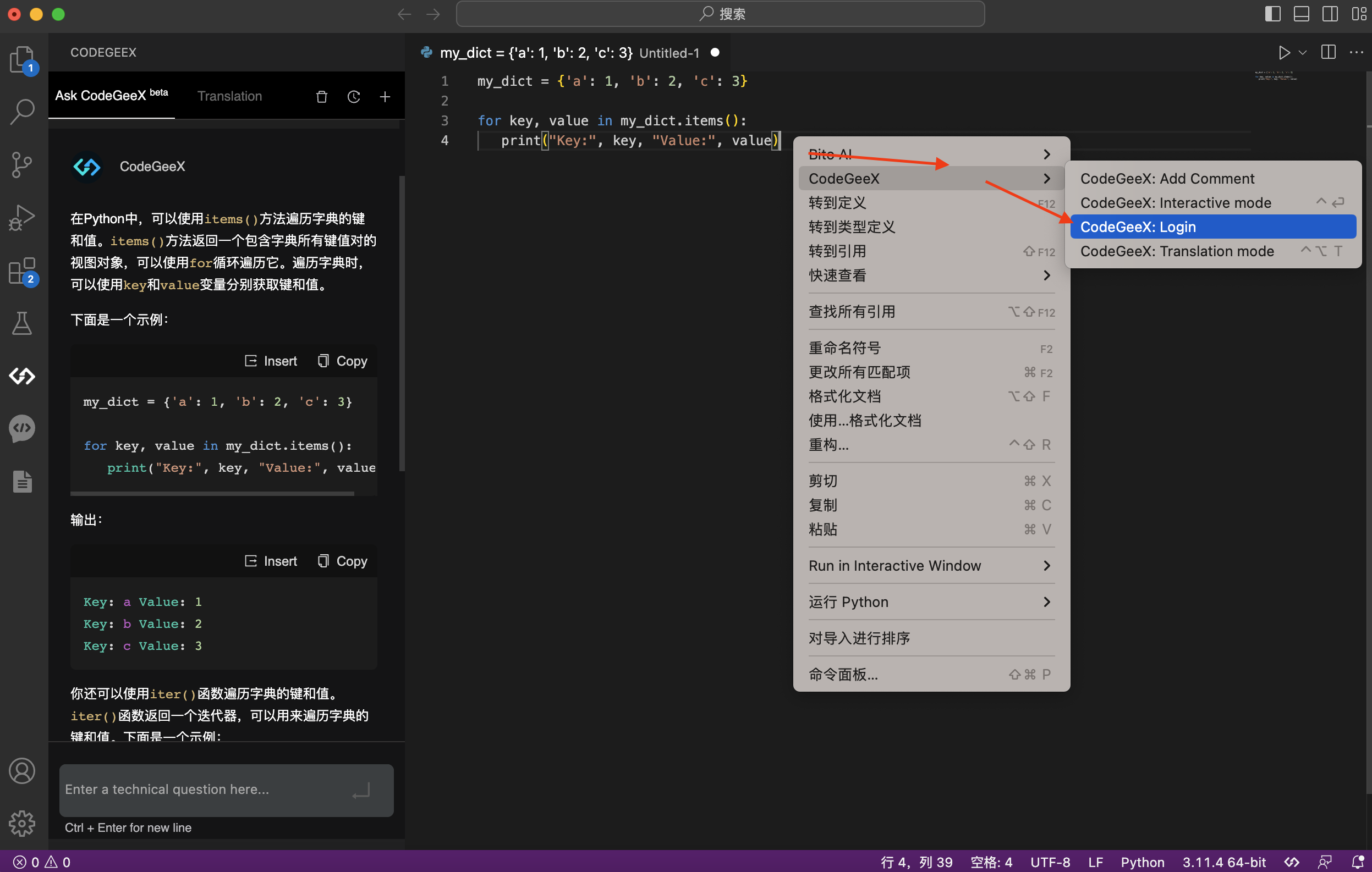
在CodeGeeX代码编辑区——点击“右键”——CodeGeeX——菜单中选择“Login”——右下角会弹出登录提示;
下面图示中,两种颜色分别代表了前两种登录 CodeGeeX 的方式。

下面这张图是CodeGeeX的第三种登录方式:

二、Android Studio 安装插件后,无法正常使用
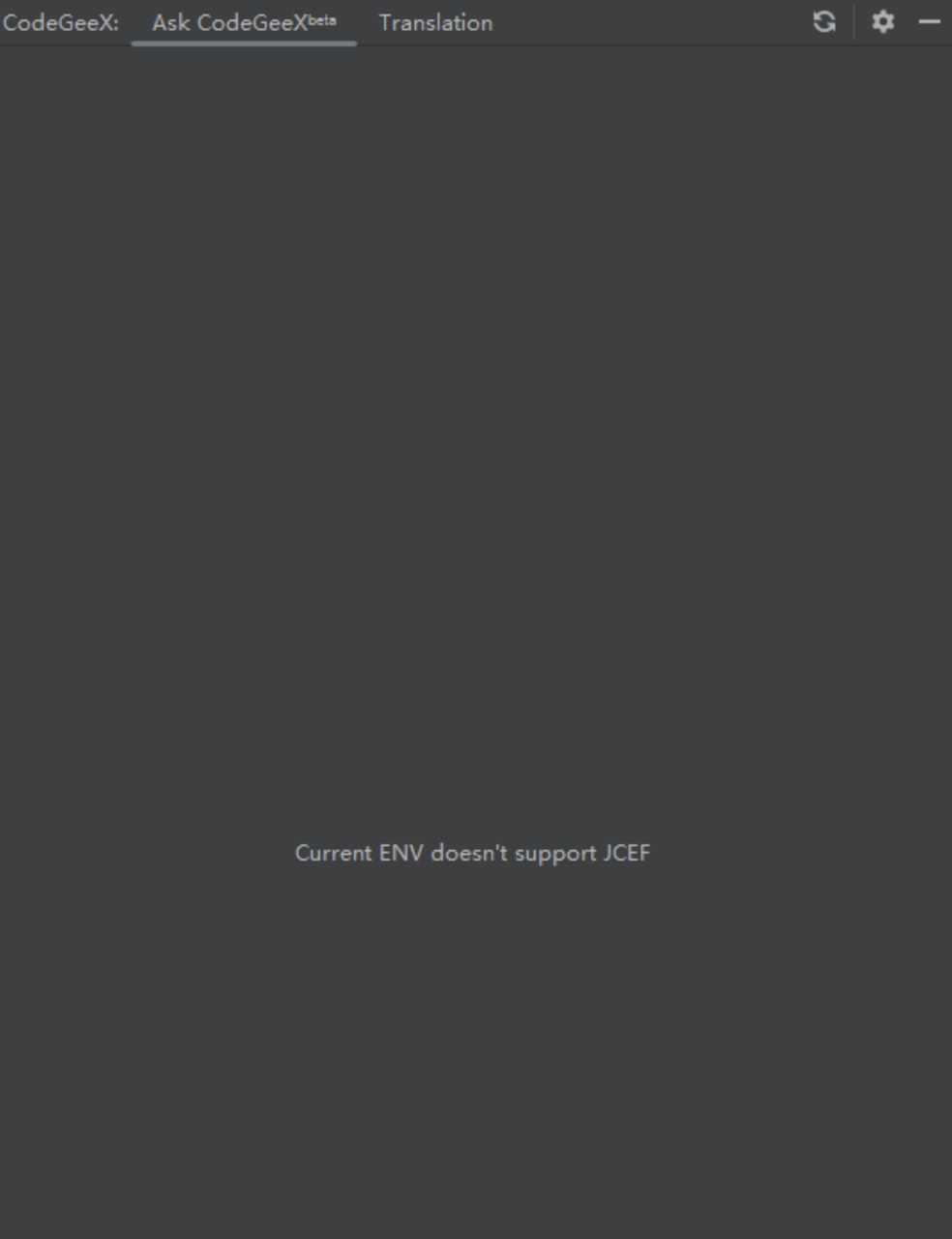
Android Studio 安装插件后,提示 Current ENV doesn't support JCEF ,无法正常使用插件。

解决方法:
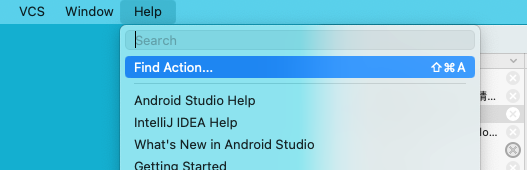
- 在 Android Studio 的 Help 菜单中,找到 Find Action;

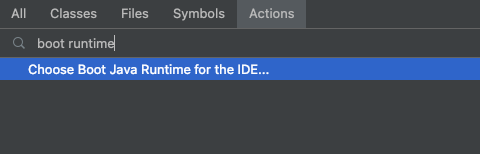
- 搜索 boot runtime,找到“Choose Boot Java Runtime for the IDE”选项;

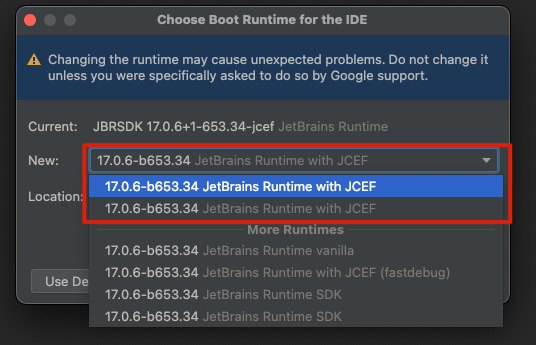
- 在“New”中,选择任何一个带有 JCEF 的 Runtime;

- 重新启动 Android Studio,即可正常使用了。
三、VSCode安装插件后,侧边栏无法使用
这个问题主要会在VSCode的插件中出现,但不是所有用户每次都会出现这个问题。有部分用户会遇到如下情况:关闭 VSCode,重新打开后,有时会出现 CodeGeeX侧边栏区域无法显示,或者一直显示加载状态,或者显示“还原视图时出错” 、或者显示“无效用户”这样的提示:


解决方法:
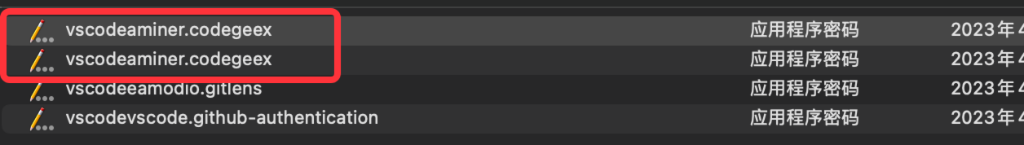
在电脑的钥匙串访问中,找到当前vscode版本并且尾缀是“.codegeex”的项删除,如下图:

删除后,重新启动 VSCode,侧边栏就可以正常使用了。
如果你在使用CodeGeeX时还遇到哪些问题,或者有独特场景的体验,欢迎加入CodeGeeX用户群一起交流分享。
本文由博客一文多发平台 OpenWrite 发布!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号