CodeGeeX 2.0版本重大升级:通过聊天对话的方式直接操作代码
CodeGeeX 2.0版本正式上线!从命名上看这是一次大版本的升级。
上个月,CodeGeeX在VSCode和JetBrains IDEs的插件中,加入了智能问答(Ask CodeGeeX)功能,让用户可以在IDE中通过问答对话的方式解决技术问题。本周,这一功能全新升级!在CodeGeeX2.0正式版中,将问答与IDE编程环境深度融合,可以通过聊天对话的方式直接操作代码。

新版本中新增的使用方式是通过预置的几个常用命令快捷操作。
一、“/explain”
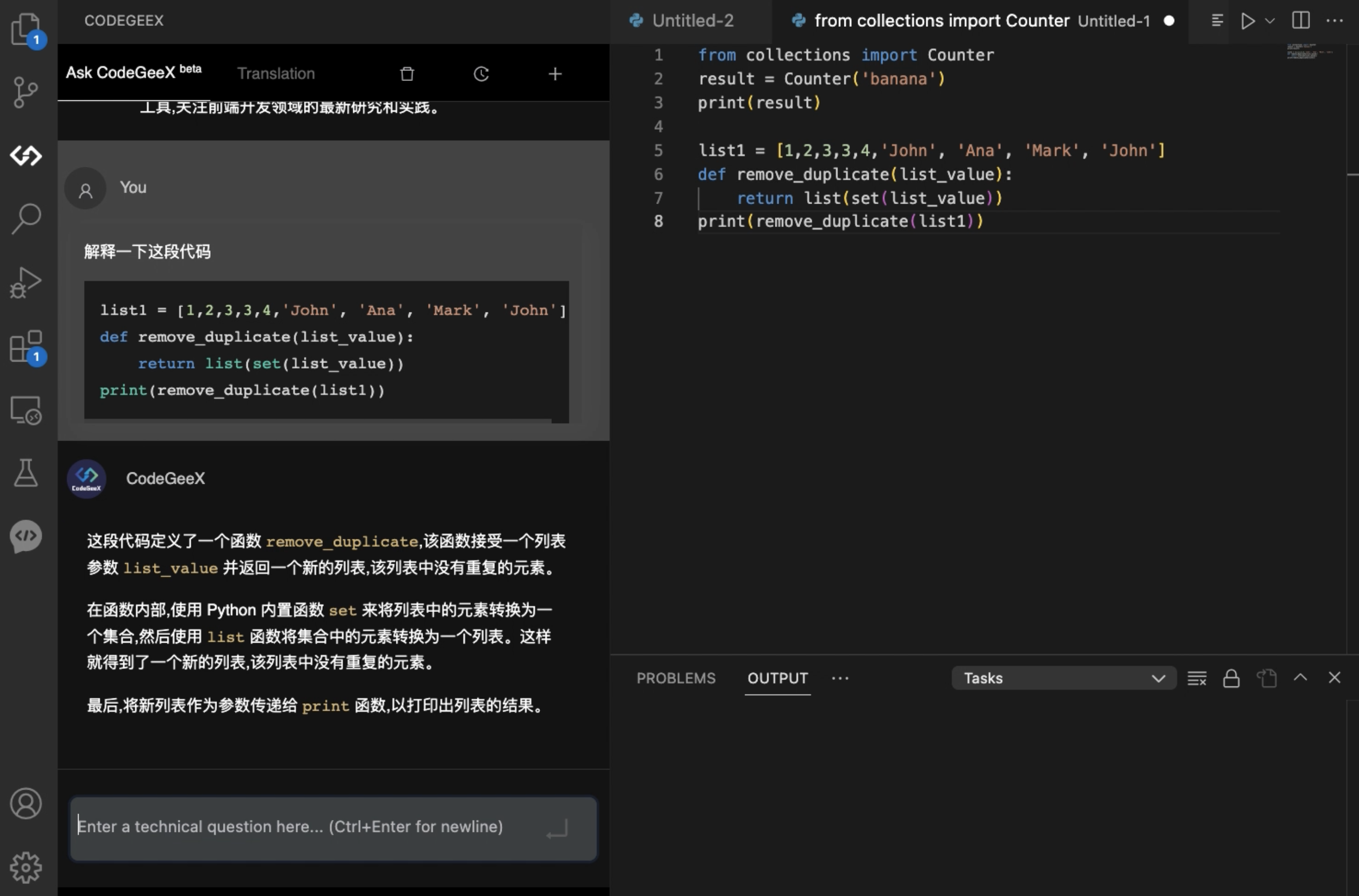
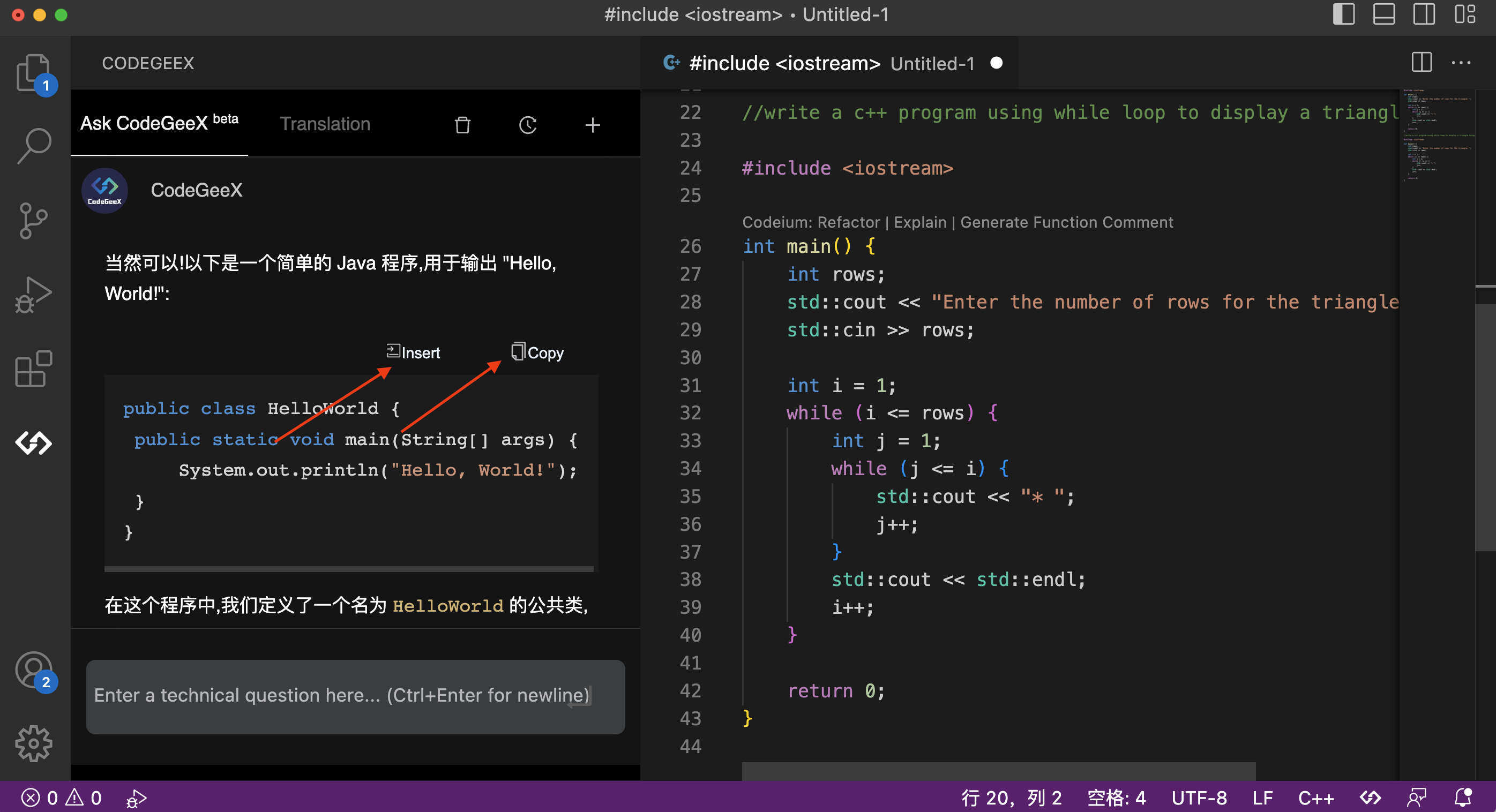
当你编写代码时,希望了解某一段生成的代码作何解释?那么你就可以在“Ask CodeGeeX”的对话框中,敲下快捷指令:“/explain”,左侧边栏的对话区会出现浮层,展示右侧代码生成区域的所有代码,并对这些代码进行解释,同时在对话界面中回复。


如果你只需要解释其中一部分代码片段,那么你就可以在代码生成区域中,选中该段代码,左侧边栏的对话区会出现浮层,同时展示选中代码。在对话区的浮层中通过命令行:“/explain”,触发快捷指令操作,就可以帮你生成这一段的代码解释,并在对话界面中回复。
如果有默认语言设置,则会按默认语言回复。如果未设置语言,在聊天界面中会有让用户选择中文或英文的功能。
二、“/comment”
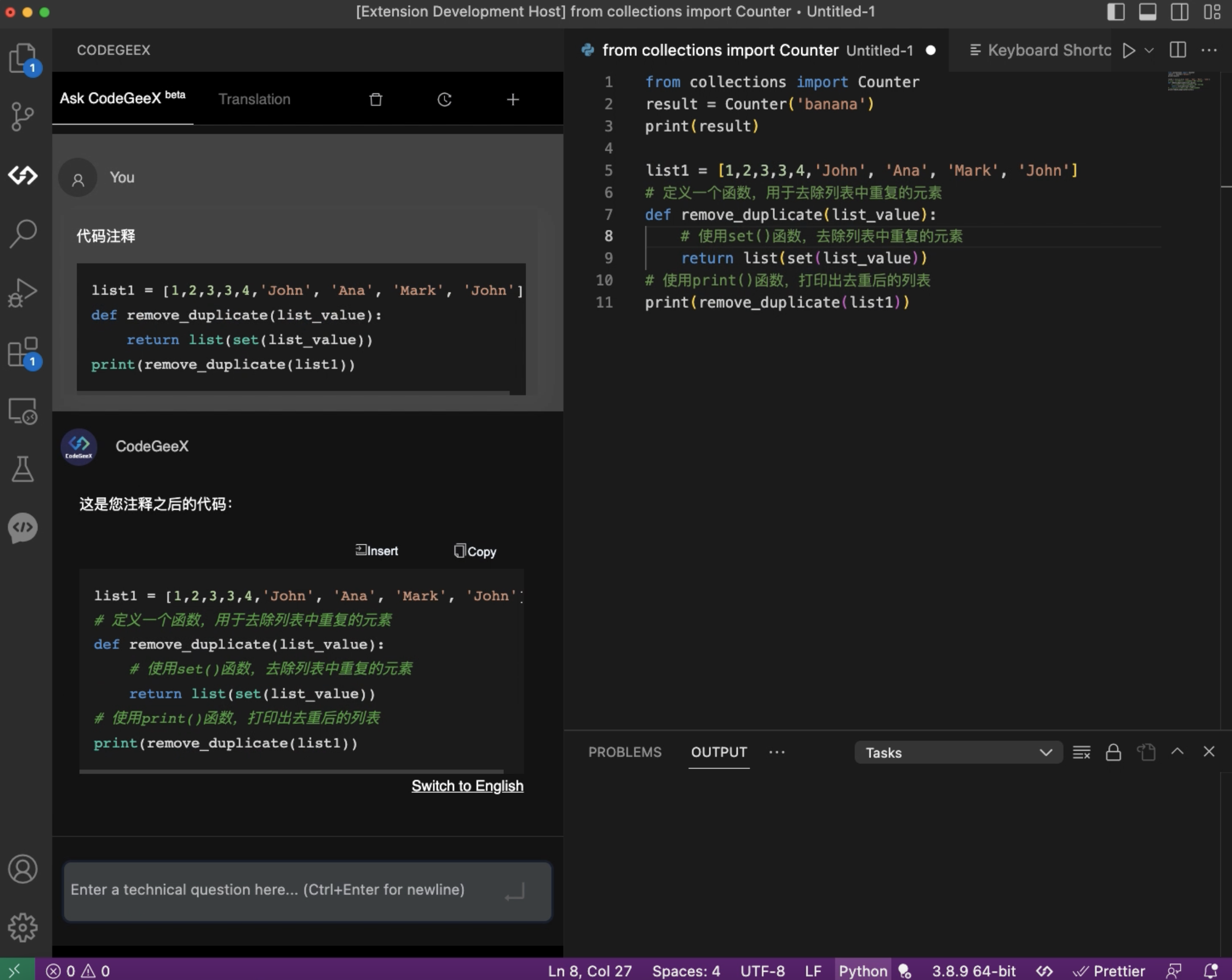
同样,当你希望为一段生成的代码逐行添加注释?那么你就可以在代码生成区域,选中该段代码,左侧边栏的对话区会出现浮层,同时展示选中代码。在对话区的浮层中通过命令行:“/comment”,触发快捷指令操作,就可以直接实现为这段代码逐行添加注释。注释的内容会在代码的生成区域更新,也会同时在对话区中回复。

如果有默认语言设置,则会按默认语言回复。如果未设置语言,在聊天界面中会有让用户选择中文或英文的功能。这项功能的背后,是通过调用CodeGeeX代码解释模型来实现的。
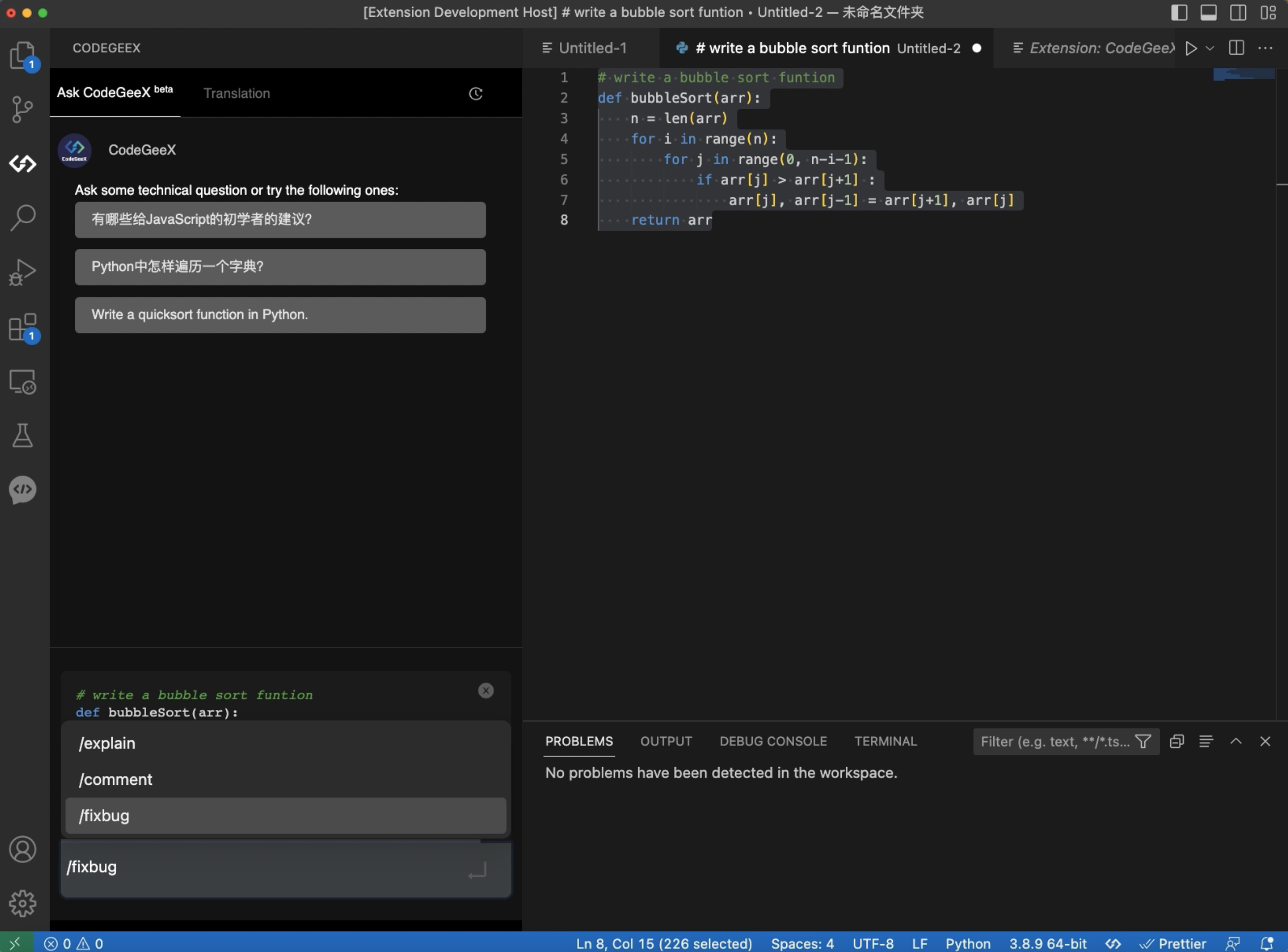
三、“/fixbug”
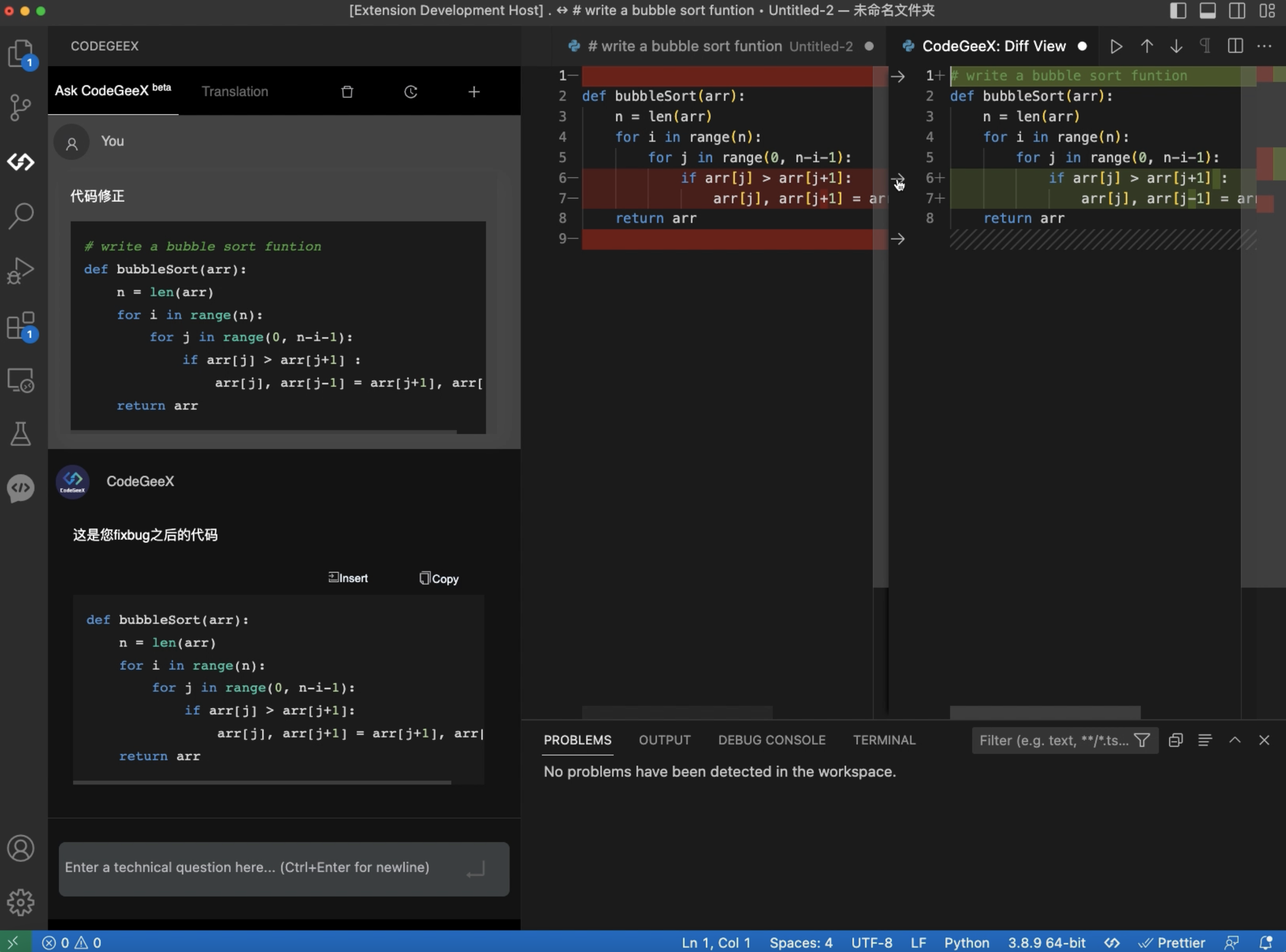
当你编写代码遇到一个错误时,在CodeGeeX插件的代码生成区域中选中该段代码,左侧边栏的对话区会出现浮层,同时展示选中代码。在对话区的浮层中通过命令行:“/fixbug”,触发快捷指令操作,就可以直接帮你找到这段代码中的问题并进行错误修复,并且对修复代码的区域做高亮标记,方便进行代码对照,生成的代码可以复制或直接插入编辑区。

除了以上命令外,也可以对选中的代码提出任何问题。例如“这段代码有什么安全问题?”“怎样优化这段代码的效率?”fixbug的在线体验功能也已经在CodeGeeX官网上线。
四、侧边栏交互优化
此外,新版本中对侧边栏的交互以及框架结构,还做了多项优化。包括采用Tab结构优化“智能问答”和“代码翻译”的标签。


小提示
以上的操作方式,以首先上线的VSCode插件为例,JetBrains IDEs插件随后即会更新,欢迎大家体验新版本,并在我们的用户社群中反馈使用体验。
本文由博客一文多发平台 OpenWrite 发布!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号