在Andorid的世界里,凡事要在屏幕上绘制的东西都可以叫drawable,比如抽象图形,Drawable的子类,位图图形等,我们之前用来封装图片的BitmapDrawable就是一种drawable。
本章我们还会看到更多的drawable:state list drawable、shape drawable和layer list drawable。
这三个drawable都定义在XML文件中,可以归为一类,统称为XML drawable。
shape drawable
使用ShapeDrawable,可以把按钮编程圆形,XML drawable和屏幕像素密度无关,所以无需考虑创建特定像素密度目录,直接把它放入默认的drawable文件夹就可以了。
在res/drawable目录下创建一个圆形drawable。名为button_beat_box_normal.xml的文件,代码如下:
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <solid android:color="@color/drak_blue"/> </shape>
该XML文件定义了一个背景色为深蓝色的圆形。 也可以使用shape drawable 定制其他图形。
最后修改styles中的按钮背景即可。
state list drawable
根据按钮的状态,state list drawable可以切换指向不同的drawable,它会根据按钮的状态改变使用的 drawable.
创建一个state list drawable
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/button_beat_box_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/button_beat_box_normal"/> </selector>
当按钮按下时用button_beat_box_pressed作为背景。没有按下时用button_beat_box_normal作背景。
除了按下状态,state list drawable还支持禁用,聚焦,以及激活等状态。
layer list drawable
layer list drawable能让两个XML drawable合二为一,借助这个工具可以为按下状态的按钮添加一个深色的圆环。
1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item> 4 <shape xmlns:android="http://schemas.android.com/apk/res/android" 5 android:shape="oval"> 6 7 <solid 8 android:color="@color/red"/> 9 </shape> 10 </item> 11 12 <item> 13 <shape 14 android:shape="oval"> 15 <stroke 16 android:width="4dp" 17 android:color="@color/drak_red"/> 18 </shape> 19 </item> 20 21 </layer-list>
为什么要用XML drawable
XML Reader用起来方便灵活,不仅用法多样,还易于更新维护,搭配使用shape drawable和 layer list drawable可以做出复杂的背景图,连图像编辑器都省了,更改BeatBox应用的配色更是简单,直接修改XML drawable中的颜色就行了。
XML Reader独立于屏幕像素密度,它们直接定义在drawable目录中,不需要加屏幕密度资源修饰符,如果是普通图像,就需要准备多个版本,以适配不同屏幕像素密度的设备,而XML drawable只要定义一次,就能在任何设备的屏幕上表现出色。
使用9-patch图像
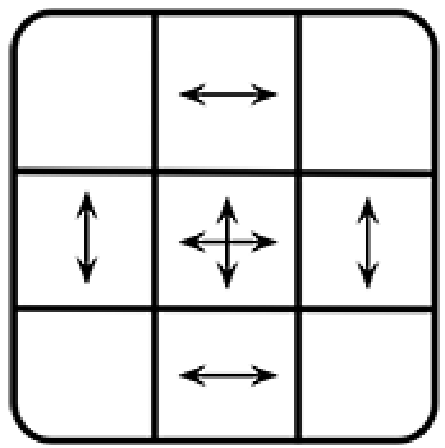
9-patch图像可以解决图像拉伸问题,9-patch图像是一种特别处理过的文件,让Android知道图像的哪些部分可以拉伸,哪些不可以。只要处理得当,就能确保背景图的边角与原始图像保持一致。为什么要叫作9-patch呢?9-patch图像分成3×3的网格,即由9部分或9 patch组成的网格。网格角落部分不会被缩放,边缘部分的4个patch只按一个维度缩放,而中间部分则按两个维度缩放,如图所示:

9-patch图像和普通PNG图像十分相似,只有两处不同:9-patch图像文件名以.9.png结尾,图像边缘具有1像素宽度的边框。这个边框用以指定9-patch图像的中间位置。边框像素绘制为黑线,以表明中间位置,边缘部分则用透明色表示。
使用 Mipmap 图像
资源修饰符和drawable用起来都很方便。应用要用到图像,就针对不同的设备尺寸准备不同尺寸的图片,再分别放入drawable-mdpi和drawable-hdpi这样的文件夹。然后,按名字引用它们。剩下的就交给Android了,它会根据当前设备的屏幕密度调用相应的图片。
有个问题不得不提。发布到Google应用商店的APK文件包含了项目drawable目录里的所有图片,哪怕是从来不会用到的图片。这是个负担。
有人想到针对设备定制APK,比如mdpi APK一个,hdpi APK一个,等等。但问题解决得不够彻底。假如想保留各个屏幕像素密度的启动图标呢?
Android启动器是个常驻主屏幕的应用(详见第22章)。按下设备的主屏幕键,会回到启动器应用界面。有些新版启动器会显示大尺寸应用图标。想让大图标清晰好看,启动器就需要使用更高分辨率的图标。对于hdpi设备,要显示大图标,启动器就会使用xhdpi图标。找不到的话,就只能使用低分辨率的图标。可想而知,放大拉伸后的图标肯定很糟。Android的终极解决之道是使用mipmap目录。
APK分包时,mipmap资源会全部包含在APK文件中。要一劳永逸,推荐的做法就是,把应用启动器图标放在mipmap目录中,其他图片都放在drawable目录中。



