JSP基本语法
定制错误页面
法一:在web.xml
<error-page>
<error-code>404</error-code>
<location>/error/404.jsp</location>
</error-page>
<error-page>
<error-code>500</error-code>
<location>/error/500.jsp</location>
</error-page>
法二:在jsp页面
<%@ page errorPage="error/500.jsp" %>
提取公共页面
转化为一个页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%@include file="common/header.jsp"%>
<h1>我是主体</h1>
<%@include file="common/footer.jsp"%>
</body>
</html>
拼接为一个页面,本质还是三个
因此可以在不同页面中定义同名变量
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--jsp标签--%>
<jsp:include page="common/header.jsp"/>
<h1>网页主体</h1>
<jsp:include page="common/footer.jsp"/>
</body>
</html>
两种方式的不同
1
header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<h1>我是头部</h1>
<%
int a = 10 ;
%>
index.jsp
<%@include file="common/header.jsp"%>
<%= a %>
<h1>我是主体</h1>
<%@include file="common/footer.jsp"%>
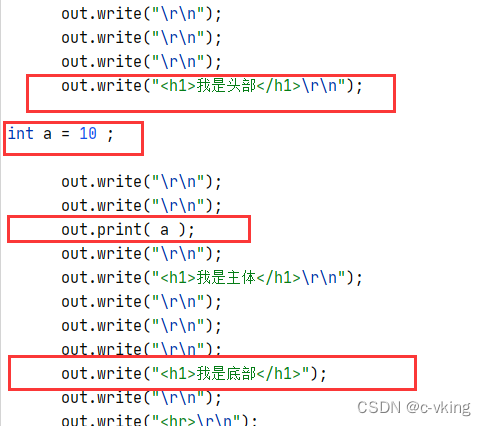
index_jsp.java

2
header.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<h1>我是头部</h1>
<%
int a = 10 ;
%>
index.jsp
<body>
<%--jsp标签--%>
<jsp:include page="common/header.jsp"/>
<h1>网页主体</h1>
<%= a %>
<jsp:include page="common/footer.jsp"/>
</body>

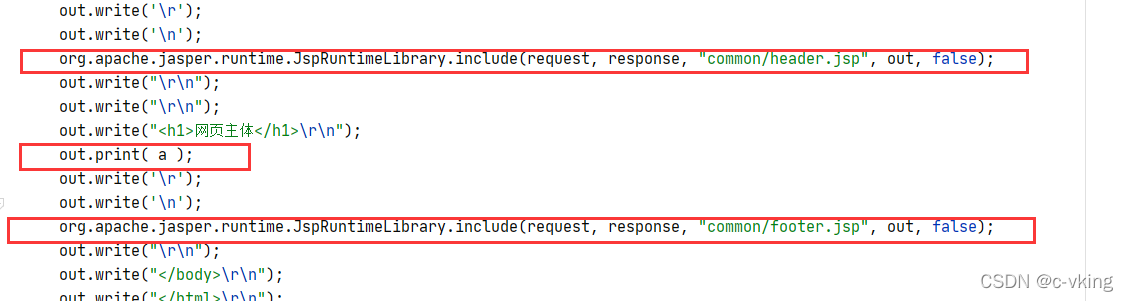
由于a没有在此java中定义,因此报错



