笔记:vue.nextTick()方法的使用详解
vue.nextTick定义:
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM.
简单理解:数据更新了,在dom渲染后立即执行该函数
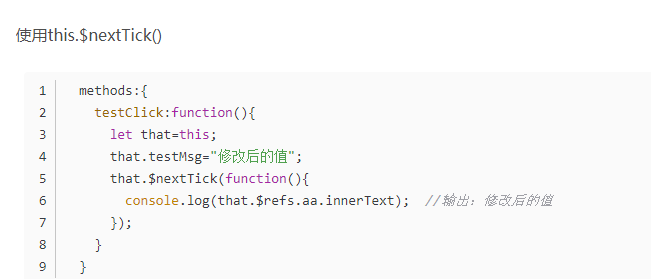
举例


注意:Vue实现响应并不是数据发生变化之后DOM立即变化,而是按照一定的策略进行DOM更新。$nextTick是在下次DOM更新循环结束之后执行回调,在修改数据之后使用nextTick,则可以再回调中获取更新后的DOM
Vue.nextTick()使用的场景
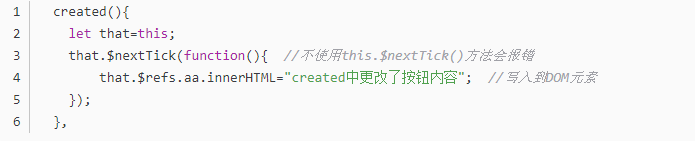
1.Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue。nextTick()的回调函数。原因是,created的钩子函数执行时,DOM其实并未进行任何渲染,所以一定要将DOM操作的js代码放进Vue.nextTick()回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOm挂载已完成。

2.当项目中你想在改变DOM元素的数据后基于新的dom做点什么,对新DOM一系列的js操作都需要放进Vue.nextTick()的回调函数中。通俗讲:更新数据后,当你想立即使用js操作新的视图的时候需要使用它

正确做法:vue改变dom元素结构后使用vue.$nextTick()方法来实现dom数据更新后延迟执行后续代码

3.使用第三方插件

努力前进的小白



