关于RecyclerView(二)设置EmptyView
- 首先重写一个RecyclerView类
package com.onepilltest.others;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
public class MyRecyclerView extends RecyclerView {
private View emptyView;
private static final String TAG = "EmptyRecyclerView";
//数据监听者
final private AdapterDataObserver adapterDataObserver = new AdapterDataObserver() {
@Override
public void onChanged() {
checkIfEmpty();
}
@Override
public void onItemRangeInserted(int positionStart, int itemCount) {
Log.i(TAG, "onItemRangeInserted" + itemCount);
checkIfEmpty();
}
@Override
public void onItemRangeRemoved(int positionStart, int itemCount) {
checkIfEmpty();
}
};
private void checkIfEmpty() {
if (emptyView != null && getAdapter() != null) {
final boolean emptyViewVisible =
getAdapter().getItemCount() == 0;
emptyView.setVisibility(emptyViewVisible ? VISIBLE : GONE);
setVisibility(emptyViewVisible ? GONE : VISIBLE);
}
}
@Override
public void setAdapter(@Nullable Adapter adapter) {
final Adapter oldAdapter = getAdapter();
if (oldAdapter != null) {
oldAdapter.unregisterAdapterDataObserver(adapterDataObserver);
}
super.setAdapter(adapter);
if (adapter != null) {
adapter.registerAdapterDataObserver(adapterDataObserver);
}
checkIfEmpty();
}
//设置没有内容时,提示用户的空布局
public void setEmptyView(View emptyView) {
this.emptyView = emptyView;
checkIfEmpty();
}
public MyRecyclerView(@NonNull Context context) {
super(context);
}
public MyRecyclerView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyRecyclerView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
}
- 然后在activity中添加一个ImageView作为数据为空时显示的图片
<!--Empty提示图-->
<ImageView
android:id="@+id/empty_iv"
android:layout_margin="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:contentDescription="@null"
android:src="@drawable/empty"
android:layout_centerInParent="true" />
- 最后添加下面的代码即可
- 找到相应的ImageView
- 调用setEmptyView方法
recyclerView.setEmptyView(mEmptyView);
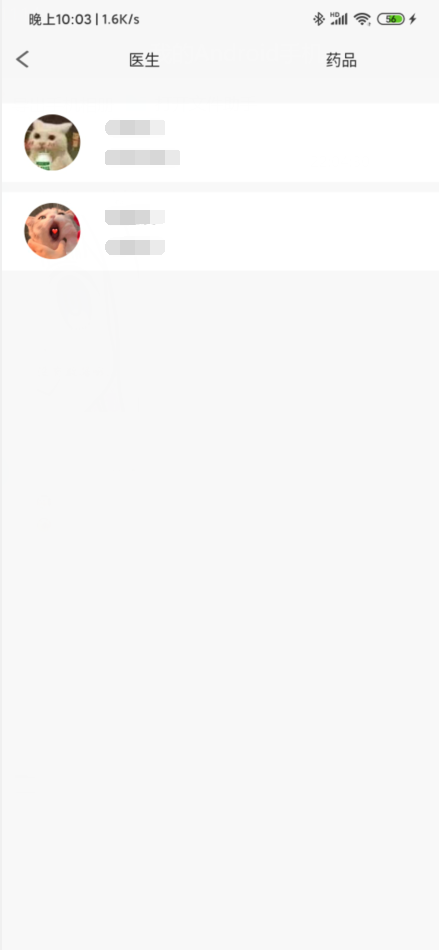
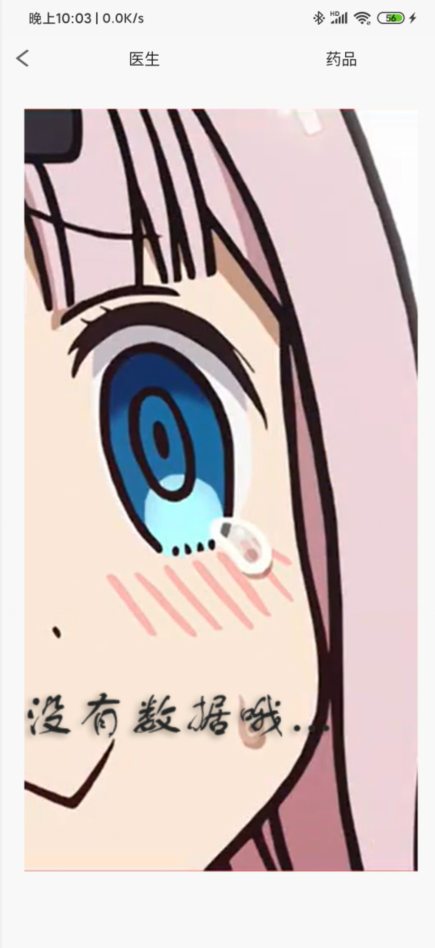
- 显示
有数据:

数据为空:

本文来自博客园,作者:两小无猜,转载请注明原文链接:https://www.cnblogs.com/charlottepl/p/12811114.html


