去除两个inline-block之间的间隔
前言
最近在css battle网站巩固css时,遇到了一些问题,浅记录一下。
需求和问题
html的body部分如下:
<li>
<div class='no1'></div>
<div class='no2'></div>
<div class='no3'></div>
<div class='no4'></div>
<li>
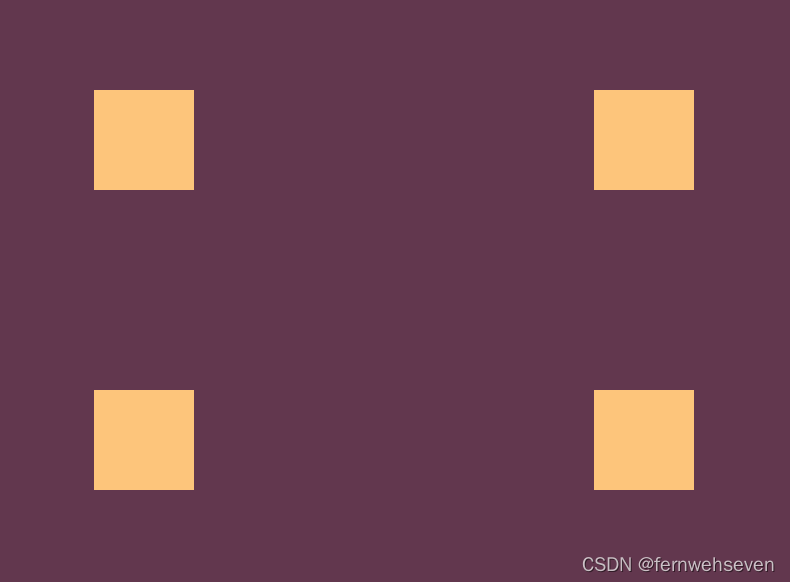
现在需要将盒子排列成如下布局,需要将盒子转为inline-block类型,再设置margin来控制布局。

但我们发现,display:inline-block之后,盒子间存在间距,导致设置margin时比较麻烦,如下图:
(即使在初始时将所有的margin和padding都清零了,这些间距也依然存在)

解决方案
出现这种问题的原因是: 两个div之间有空白字符
方案一
将html部分改为div之间紧密相连
<li>
<div class='no1'></div> <div class='no2'></div><div class='no3'></div><div class='no4'></div>
<li>
方案二(推荐)
把父元素的font-size设置为0。
注意在这种情况下,如果子元素中有文字,那么需要额外给子元素设置字体大小,因为字体相关的属性可以从父元素继承。

