移动端开发
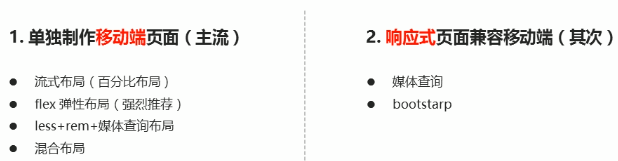
1 移动端开发选择



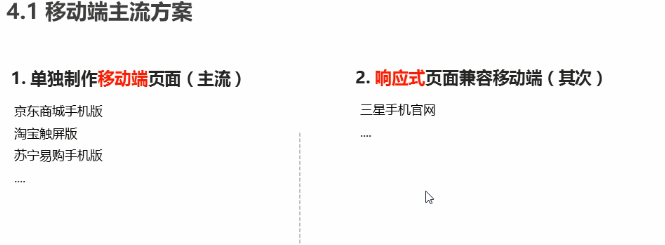
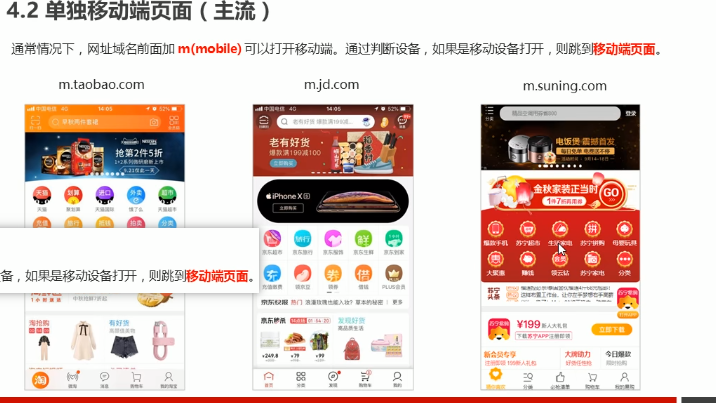
2 移动端解决方案
2.1移动端浏览器
移动端浏览器基本以Webkit内核为主,就要考虑兼容性问题,因此浏览器的私有前缀我们只考虑webkit即可
2.2css初始化
移动端css推荐使用normalize.css
- 保护了有价值的默认值
- 修复了浏览器的bug
- 是模块化的
- 拥有详细的文档
官网地址:http://necolas.github.io/normalize.css/
2.3 盒子模型
pc端考虑兼容要考虑padding和border,移动端不需要考虑兼容性问题
2.4特殊属性

2.5移动端技术选型