品优购
1.项目规划
1.1网站制作流程

1.2品优购整体项目介绍
- 项目名称:品优购
- 项目描述xxx
1.3 学习目的
掌握pc端部分
1.4 开发工具及技术栈
1.5 搭建工作


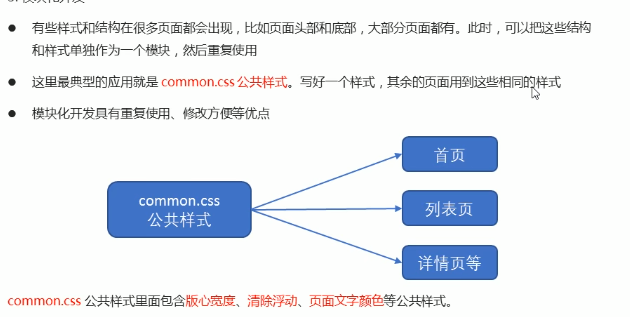
模块化开发

1.6网站favicon图标
1.制作favicon图标
1.把品优购图标切换成png文件
2.把png图片切换成icon图标,需要借助于第三方转换网站,例如比特虫:http://www.bitbug.net/

2. 将图标文件放入根目录文件夹下
3.HTML文档引入图标
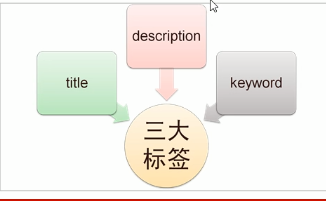
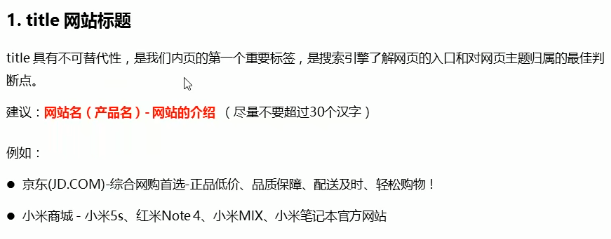
1.7网站tdk三大标签seo优化


1.标题

2.描述

3.关键词

2.品优购首页制作
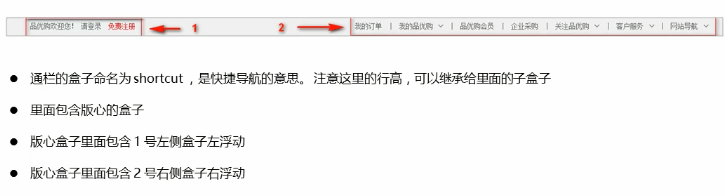
2.1常用模块名命名

2.2 快捷导航栏shortcut制作

点击查看代码
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?tomleg');
src: url('../fonts/icomoon.eot?tomleg#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?tomleg') format('truetype'),
url('../fonts/icomoon.woff?tomleg') format('woff'),
url('../fonts/icomoon.svg?tomleg#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
.w {
width: 1200px;
margin: 0 auto;
}
/* 快捷导航工具 */
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.fl {
float: left;
}
.fr {
float: right;
}
.style_red {
color: #c81623;
}
.shortcut ul li {
float: left;
}
/* 选择所有的偶数的小li */
.shortcut .fr ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
.arrow-icon::after {
content: '\e91e';
font-family: 'icomoon';
margin-left: 6px;
}

其中右侧的竖线可以用伪元素选择器制作,然后在竖线加个外边距,而不用再给每个列表加边距
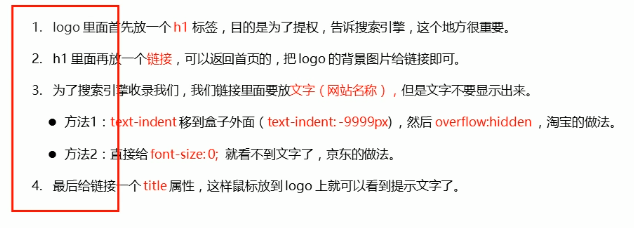
2.3 头部header制作

logo制作

xxx
3 nav制作