浮动消除
思考题
我们在之前浮动元素有一个标准的父元素,他们都有一个共同的特点,都是有高度的。
但是,所有的父盒子都必须有高度吗?
理想中状态,让子盒子撑开父亲,有多少孩子,父盒子就有多高
但是
点击查看代码
.box{
width: 800px;
border: 1px solid brown;
margin: 0 auto;
}
.damao{
float: left;
width: 300px;
height: 200px;
background-color: purple;
}
.ermao{
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.footer{
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<div class="damao"></div>
<div class="ermao"></div>
</div>
<div class="footer"></div>
</body>
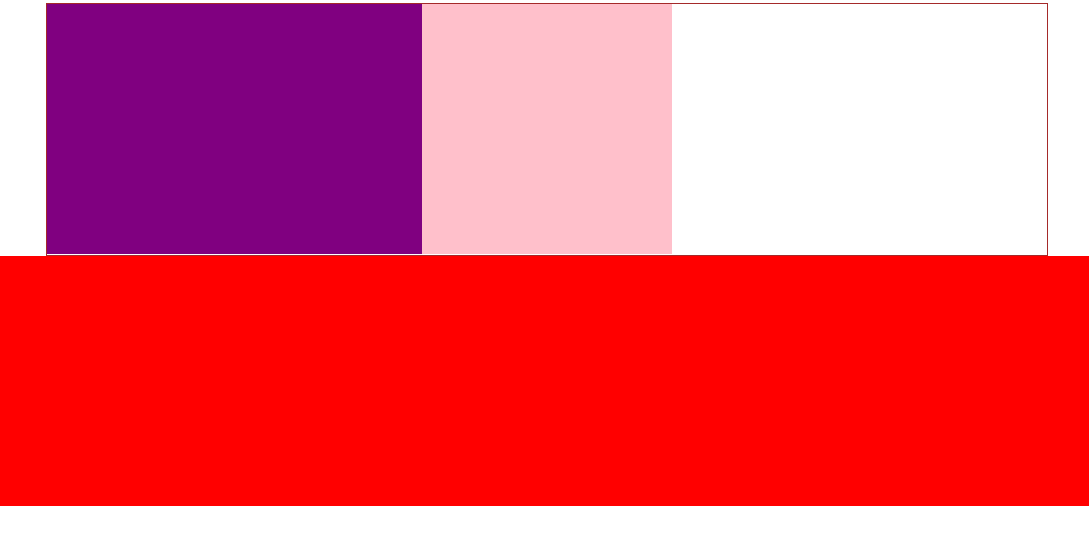
这是因为浮动元素不占位置,因此我们需要在必要时去除浮动
官方(pink老师)解释
由于腹肌盒子很多请求下,不方便给高度,但是子盒子浮动又占有位置,最后腹肌盒子高度为0时,就会影响下面的标准流盒子
清除浮动
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高低,则不需要清除浮动
- 清除浮动之后,腹肌就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
语法
选择器{clear:属性值;}
| 属性 | 描述 |
|---|---|
| left | 不允许左侧有浮动(清除左侧浮动的影响) |
| right | 不允许右侧有浮动 |
| both | 同时清楚左右两侧浮动的影响 |
| 我们实际工作中,几乎只用clear,both; | |
| 清除浮动的策略是:闭合浮动。 |
清除浮动的方法
- 额外标签法
 孩子有多少!,父级盒子就有多高,注意加的空元素必须为块元素
点击查看代码
.clear { clear: both; } </style> </head> <body> <div class="box"> <div class="damao"></div> <div class="ermao"></div> <!-- 额外标签法,在浮动末尾处添加一个空的标签 --> <div class="clear"></div> </div> <div class="footer"></div> </body> - 父级添加overflow 给父级元素添加 overflow:hidden 或 overflow:auto
- after伪元素,在父级元素使用
点击查看代码
.clearfix::after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { *zoom: 1; }


