常见网络布局
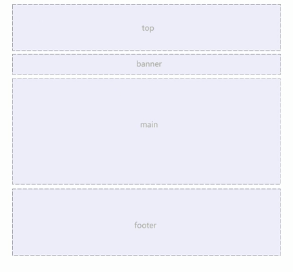
1.标准流

例如京东

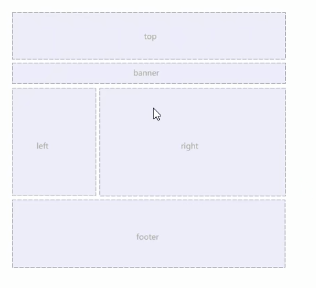
2. 浮动流

3.复杂的浮动流

点击查看代码
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 50px;
background-color: gray;
}
.banner {
width: 980px;
height: 150px;
background-color: green;
margin: 50px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box div {
float: left;
width: 237px;
height: 300px;
background-color: gray;
margin-right: 5px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div class="footer">footer</div>
</body>
- 必须确定页面的版心,宽带,由测量可知
- 分析页面中的行模块,以及行模块中有多少列模块,其实页面布局第一标准流
- 一行中的类模块经常浮动布局,先确定每一列的大小,之后确定列的位置,页面布局第二准则
- 制作HTML结构, 遵循先结构,再样式。结构永远最重要
- 先理清楚布局结构,在写代码尤为重要


