浮动
#### 1.浮动 ##### 1.1 什么是浮动 float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘及包含块或另一个浮动框的边缘。 语法: **选择器{float:属性值;}** 属性值|描述 :--:|:--: none|元素不浮动(默认值) left|向左浮动| right|向右浮动
点击查看代码
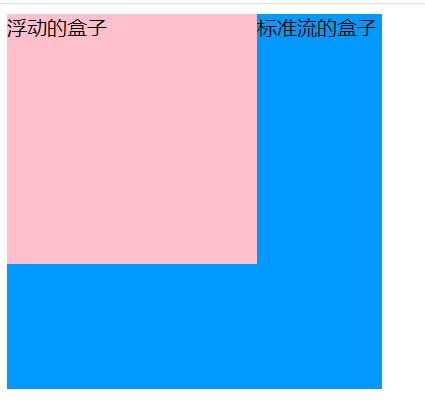
```效果  ##### 1.2 浮动特性 **1.浮动元素会脱离标准流** 11.脱离标准普通流的控制移动到指定位置, 12.浮动的位置不再保留原先的位置
点击查看代码
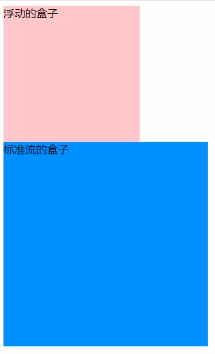
```实现效果   2.浮动的元素会一行内显示并且元素顶部对齐
点击查看代码
```效果  3.具有行内块的特性
点击查看代码
```12ppppppp
```#####1.3 浮动元素经常和父级元素搭配使用 为了约束浮动元素位置,我们网页布局一般采取的策略是; 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置.符合网页布局第一准则。 浮动元素案例一
点击查看代码
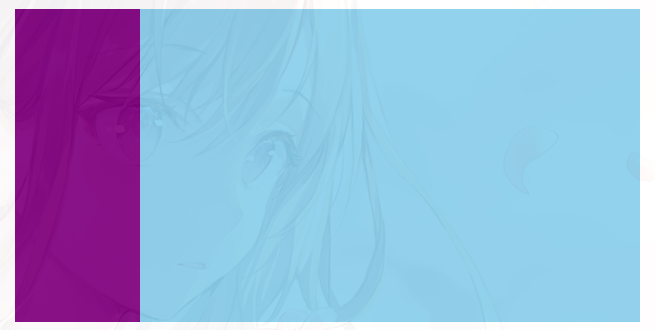
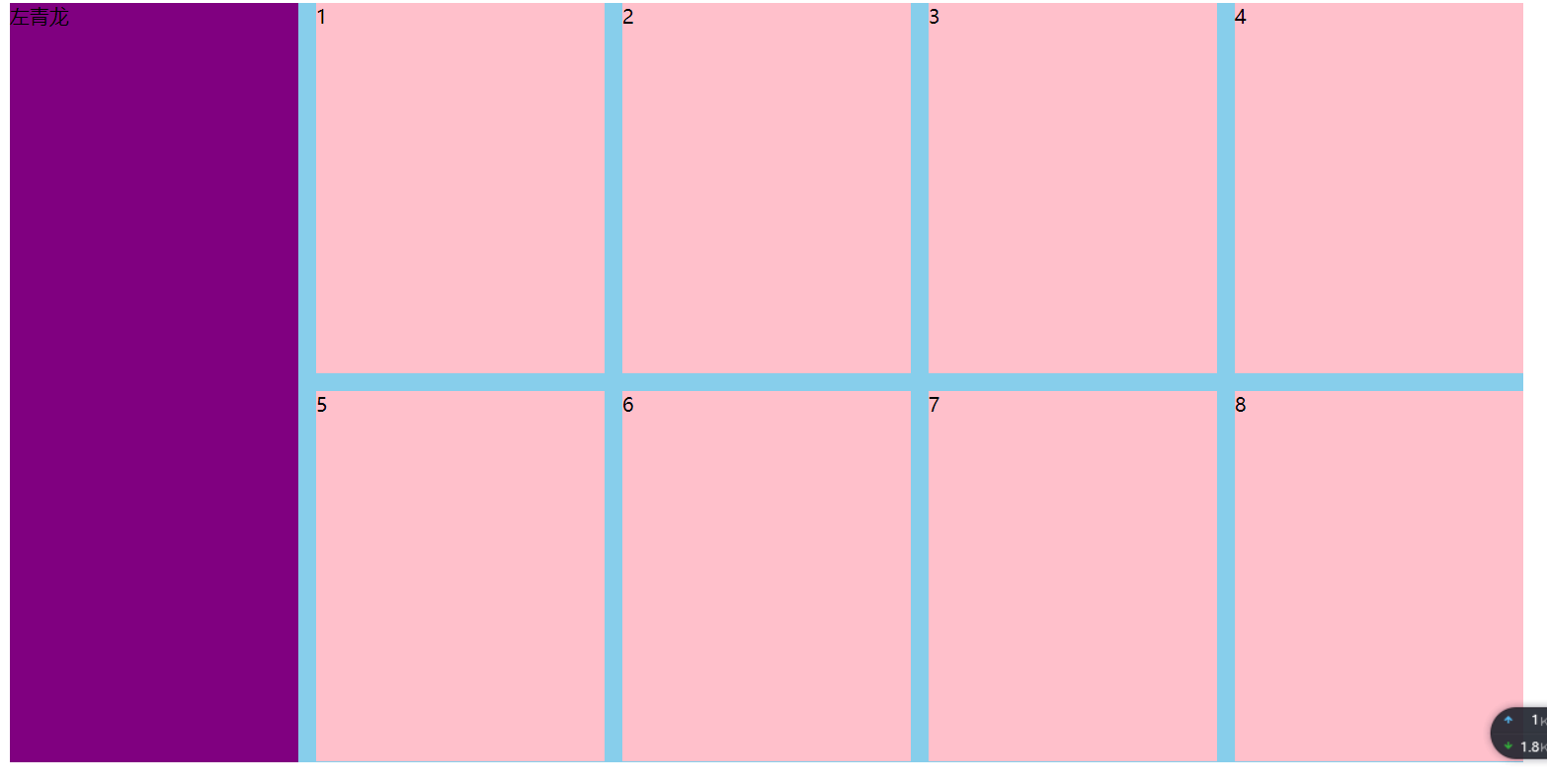
```效果 
点击查看代码
```效果 
2.浮动布局注重点
1.浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
2.一个元素浮动了,理论其余的兄弟元素也要浮动。
—个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题,
浮动的盒子只会影响浮动盒子后面的标准流不会影响前面的标准流.


