css盒子模型
####一、 CSS盒子模型简介
CSS盒子模型理论中,所有页面中的元素都可以看成一个盒子,并且占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:一是理解单独一个盒子的内部结构,二是理解多个盒子之间的相互关系。
每个元素都看成一个盒子,盒子模型是由content(内容)、padding(内边距)、margin(外边距)和border(边框)这四个属性组成的。此外,在盒子模型中,还有宽度width和高度height两大辅助性属性。

| 属性 | 说明 |
| border | (边框)元素边框 |
| margin | (外边距)用于定义页面中元素与元素之间的距离 |
| padding | (内边距)用于定义内容与边框之间的距离 |
| content | 可以是内容和图片 |
- 内容区
内容区是CSS盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区是盒子模型必备的组成部分,其他的3部分都是可选的。
内容区有3个属性:width、height和overflow。使用width和height属性可以指定盒子内容区的高度和宽度。在这里注意一点,width和height这两个属性是针对内容区而言,并不包括padding部分。
当内容信息太多时,超出内容区所占范围时,可以使用overflow溢出属性来指定处理方法。对于overflow这个属性,我们在后面会详细讲解到。
-
内边距
内边距,指的是内容区和边框之间的空间,可以被看做是内容区的背景区域。
关于内边距的属性有5种,即padding-top、padding-bottom、padding-left、padding-right以及综合了以上4个方向的简洁内边距属性padding。使用这5种属性可以指定内容区域各方向边框之间的距离
3.边框
边框属性有border-width、border-style、border-color以及综合了3类属性的快捷边框属性border。
其中border-width指定边框的宽度,border-style指定边框类型,border-color指定边框的颜色。
边框复写,“border-width:1px;border-style:solid;border-color:gray;”等价于“border:1px solid gray;
4.外边距
外边距的属性也有5种,即margin-top、margin-bottom、margin-left、margin-right以及综合了以上4个方向的简洁内边距属性margin。
同时,CSS允许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。
margin和padding
语法
| 1 | margin:像素值; |
| 2 | margin:像素值1 像素值2; |
| 3 | margin:像素值1 像素值2 像素值3 像素值4; |
讲解
“margin:20px;”表示四个方向的外边距都是20px;
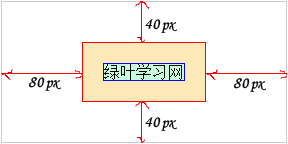
“margin:20px 40px;”表示margin-top和margin-bottom为20px,margin-right和margin-left为40px。
“margin:20px 40px 60px 80px;”表示margin-top为20px,margin-right为40px,margin-bottom为60px,margin-left为80px。
代码
点击查看代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS外边距margin属性</title>
<style type="text/css">
#main
{
display:inline-block;/*将块元素转换为inline-block元素*/
border:1px solid #CCCCCC;
}
.lvye
{
display:inline-block; /*将块元素转换为inline-block元素*/
padding:20px;
margin:40px 80px;
border:1px solid red;
background-color:#FCE9B8;
}
span{border:1px solid blue;background-color:#C5FCDF;}
</style>
</head>
<body>
<div id="main">
<div class="lvye"><span>学习网</span></div>
</div>
</body>
</html>实现效果

转载来自:https://blog.csdn.net/wuyxinu/article/details/103583618




