Django【基础篇】
目录
一、web框架
二、Django实现流程
三、django的命令行工具
四、Django的配置文件(settings)
五、Django URL (路由系统)
六、Django Views(视图函数)
七、Template系统
八、中间件
一、web框架
1、框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以帮你快速开发特定的系统,简单地说,就是你用别人搭建好的舞台来做表演。对于所有的web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。这个接口就是WSGI:Web Server Gateway Interface -- web服务网关接口。
2、MVC模式
MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。
- 模型(Model):处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
- 控制器(Controller):接受用户的输入调用模型和视图完成用户的请求。
- 视图(View):负责与用户的交互(页面)。
3、Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。Django是一个MTV模式的框架,模型(Model)、模板(Template)和视图(Views)。它们各自的职责如下:
- 模型(Model),即数据存取层;处理与数据相关的所有事务: 如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
- 模板(Template),即表现层;处理与表现相关的决定: 如何在页面或其他类型文档中进行显示。
- 视图(View),即业务逻辑层;存取模型及调取恰当模板的相关逻辑。模型与模板的桥梁。
-
此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template.
二、Django实现流程
1、pip install django -- 安装Django,一般自动添加都环境变量
3、django-admin startproject mysite 创建Django项目
manage.py -- 程序启动文件,Django项目里面的工具,通过它可以调用django shell和数据库等。
mysite文件夹下-->
-- settings.py 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
-- urls.py 路由系统,负责把URL模式映射到应用程序。
-- wsgi.py
4、python manage.py startapp mylog -- 创建app
5、在mylog文件夹下新建一个templates文件夹,放所有的HTML模板,设置settings.py,修改环境变量设置:TEMPLATES,'DIRS': [os.path.join(BASE_DIR,'mylog/templates')];这里注意上面的BASEDIR。
#创建HTML模板,并使用 def register(request): if request.method == 'POST': print(request.GET) return HttpResponse('success') return render(request,'register.html')
6、在mylog文件夹下新建一个static文件夹,放jQuery等一切静态文件,修改settings.py
# 别名,虚拟路径,会自动替换下面的绝对路径,引入文件时,引入文件时记得使用这个虚拟路径
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'mylog/static'),#逗号不能少
)
- HTML引入文件的两种方式
<!--引入文件方式一-->
<script src="/static/jquery-1.12.4.js"></script>
<!--引入文件方式二,推荐使用-->
<!--先在头部加入{% load staticfiles %}-->
<script src="{% static 'jquery-1.12.4.js' %}"></script>
7、URL分发器
- mysite文件夹即项目文件夹下的urls.py为所有APP应用的url分发器,需要指定每个APP对应的url的路径
from django.contrib import admin from django.urls import path,include from django.conf.urls import url from mylog import views urlpatterns = [ url(r'admin/', admin.site.urls), url(r'show_time/', views.show_time), url(r'^mylog/', include('mylog.urls')), ]
- APP文件夹下新建一个urls.py
from django.conf.urls import url from mylog import views urlpatterns = [ # 无命名分组 url(r'articles/(\d{4})$', views.article_year), # 有命名分组,views接收的参数必须是year、month url(r'articles/(?P<year>\d{4})/(?P<month>\d{2})', views.article_year_month), # 设置别名,日后可以随意修改函数名 url(r'register/', views.register,name='reg'), ]

<!--index.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% load staticfiles %} <title>Title</title> </head> <body> <h1>hello,charlie...{{time}}</h1> <!--引入文件方式一--> <!--<script src="/static/jquery-1.12.4.js"></script>--> <!--引入文件方式二,推荐使用--> <script src="{% static 'jquery-1.12.4.js' %}"></script> <script> $('h1').css('color','red') </script> </body> </html> <!--register.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% load staticfiles %} <title>Title</title> </head> <body> <h1>学生注册</h1> <hr> <!--地址和端口可以省略,浏览器自动添加同源地址--> <!--<form action="http://127.0.0.1:8000/register/" method="post">--> <!--更科学的方法--> <form action="{% url 'reg' %}" method="post"> <p>姓名<input type="text" name="username"/></p> <p>年龄<input type="text" name="age"/></p> <p>爱好: <input type="checkbox" name="hobby" value="1"/>篮球 <input type="checkbox" name="hobby" value="2"/>足球 <input type="checkbox" name="hobby" value="3"/>橄榄球 </p> <p><input type="submit" value="提交"/></p> </form> </body> </html>

from django.shortcuts import render,HttpResponse import time def show_time(request): t = time.ctime() # return HttpResponse(t)返回字符串 # render只是把内容做了渲染,内部还是HttpResponse return render(request, "index.html", {"time": t}) def article_year(request,y): return HttpResponse(y) def article_year_month(request,year,month): return HttpResponse('%s-%s'%(year,month)) def register(request): if request.method == 'POST': print(request.GET) return HttpResponse('success') return render(request,'register.html')
8、python manage.py runserver -- 启动程序,后面可以加IP和端口;ctrl+break -- 停止程序(键盘组合按键)
9、连接数据库,操作数据:model.py
注意:Django有一个安全机制,这里用不到可以先停止,以免报错,修改settings文件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# django的安全机制
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
三、django的命令行工具
django-admin.py 是Django的一个用于管理任务的命令行工具,manage.py是对django-admin.py的简单包装,每一个Django Project里都会有一个mannage.py。
1、创建一个django工程 : django-admin.py startproject mysite
2、在mysite目录下创建blog应用: python manage.py startapp blog
3、启动django项目:python manage.py runserver 8080
4、生成同步数据库的脚本:python manage.py makemigrations
同步数据库: python manage.py migrate
注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下
的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
5、当我们访问http://127.0.0.1:8080/admin/时,会出现:

所以我们需要为进入这个项目的后台创建超级管理员:python manage.py createsuperuser,设置好用户名和密码后便可登录啦!
6、清空数据库:python manage.py flush
7、查询某个命令的详细信息: django-admin.py help startapp, admin 是Django 自带的一个后台数据库管理系统。
8、启动交互界面 :python manage.py shell;
这个命令和直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据,还有一些小测试非常方便。
9、终端上输入python manage.py 可以看到详细的列表,在忘记子名称的时候特别有用。
四、Django的配置文件(settings)
1、静态文件设置:
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'mylog' ] MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # django的安全机制 # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'mylog/templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] # 别名,虚拟路径,会自动替换下面的绝对路径,引入文件时,只能找到这个虚拟路径 STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'mylog','static'), )

一、概述: #静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例): # URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx. #conf里的location |---------->如果是静态文件,则由nginx直接处理 |---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配 # 以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样: #1、在INSTALLED_APPS里面加入'django.contrib.staticfiles', #2、在urls.py里面加入 if settings.DEBUG: urlpatterns += patterns('', url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT }), url(r'^static/(?P<path>.*)$', 'django.views.static.serve',{'document_root':settings.STATIC_ROOT}), ) # 3、这样就可以在开发阶段直接使用静态文件了。 二、MEDIA_ROOT和MEDIA_URL #而静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的: #MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义 #MEDIA_ROOT=c:\temp\media,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c:\temp\media\abc #eg: class blog(models.Model): Title=models.charField(max_length=64) Photo=models.ImageField(upload_to="photo") # 上传的图片就上传到c:\temp\media\photo,而在模板中要显示该文件,则在这样写 #在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写: BASE_DIR= os.path.abspath(os.path.dirname(__file__)) MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\\','/') #MEDIA_URL是指从浏览器访问时的地址前缀,举个例子: MEDIA_ROOT=c:\temp\media\photo MEDIA_URL="/data/" #在开发阶段,media的处理由django处理: # 访问http://localhost/data/abc/a.png就是访问c:\temp\media\photo\abc\a.png # 在模板里面这样写<img src="{{MEDIA_URL}}abc/a.png"> # 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置, # 以便能让web服务器能访问media文件 # 以nginx为例,可以在nginx.conf里面这样: location ~/media/{ root/temp/ break; } # 具体可以参考如何在nginx部署django的资料。 三、STATIC_ROOT和STATIC_URL、 STATIC主要指的是如css,js,images这样文件,在settings里面可以配置STATIC_ROOT和STATIC_URL, 配置方式与MEDIA_ROOT是一样的,但是要注意 #STATIC文件一般保存在以下位置: #1、STATIC_ROOT:在settings里面设置,一般用来放一些公共的js,css,images等。 #2、app的static文件夹,在每个app所在文夹均可以建立一个static文件夹,然后当运行collectstatic时, # Django会遍历INSTALL_APPS里面所有app的static文件夹,将里面所有的文件复制到STATIC_ROOT。因此, # 如果你要建立可复用的app,那么你要将该app所需要的静态文件放在static文件夹中。 # 也就是说一个项目引用了很多app,那么这个项目所需要的css,images等静态文件是分散在各个app的static文件的,比 # 较典型的是admin应用。当你要发布时,需要将这些分散的static文件收集到一个地方就是STATIC_ROOT。 #3、STATIC文件还可以配置STATICFILES_DIRS,指定额外的静态文件存储位置。 # STATIC_URL的含义与MEDIA_URL类似。 # ---------------------------------------------------------------------------- #注意1: #为了后端的更改不会影响前端的引入,避免造成前端大量修改 STATIC_URL = '/static/' #引用名 STATICFILES_DIRS = ( os.path.join(BASE_DIR,"statics") #实际名 ,即实际文件夹的名字 ) #django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找 #<script src="/statics/jquery-3.1.1.js"></script> #------error-----不能直接用,必须用STATIC_URL = '/static/': #<script src="/static/jquery-3.1.1.js"></script> #注意2(statics文件夹写在不同的app下,静态文件的调用): STATIC_URL = '/static/' STATICFILES_DIRS=( ('hello',os.path.join(BASE_DIR,"app01","statics")) , ) #<script src="/static/hello/jquery-1.8.2.min.js"></script> #注意3: STATIC_URL = '/static/' {% load staticfiles %} # <script src={% static "jquery-1.8.2.min.js" %}></script>
五、Django URL (路由系统)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL模式以及要为该URL模式调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
- 一个正则表达式字符串
- 一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
- 可选的要传递给视图函数的默认参数(字典形式)
- 一个可选的name参数
from django.conf.urls import url
from mylog import views
urlpatterns = [
# 无命名分组
url(r'articles/(\d{4})$', views.article_year),
# 有命名分组,views接收的参数必须是year、month
url(r'articles/(?P<year>\d{4})/(?P<month>\d{2})', views.article_year_month),
# 设置别名,日后可以随意修改函数名
url(r'register/', views.register,name='reg'),
]
{% load staticfiles %}
<!--地址和端口可以省略,浏览器自动添加同源地址-->
<!--<form action="http://127.0.0.1:8000/register/" method="post">-->
<!--更科学的方法-->
<form action="{% url 'reg' %}" method="post"></form>
六、Django Views(视图函数)
http请求中产生两个核心对象:
http请求:HttpRequest对象
http响应:HttpResponse对象
之前我们用到的参数request就是HttpRequest 检测方法:isinstance(request,HttpRequest)
1、HttpRequest对象的属性和方法:
-
path:请求页面的全路径,不包括域名
#方法 reuest.get_full_path(), 比如:http://127.0.0.1:8000/index33/?name=123 ,req.get_full_path()得到的结果就是/index33/?name=123 request.path,得到的结果是/index33
-
method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如:
def register(request): if request.method == 'POST': print(request.GET) return HttpResponse('success') return render(request,'register.html')
- GET: 包含所有HTTP GET参数的类字典对象
- POST: 包含所有HTTP POST参数的类字典对象
注意:服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST"。
-
COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。
-
FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
-
filename: 上传文件名,用字符串表示
-
content_type: 上传文件的Content Type
-
content: 上传文件的原始内容
-
-
user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你可以通过user的is_authenticated()方法来辨别用户是否登陆:if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware时该属性才可用。
-
session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
注意一个常用方法:request.POST.getlist('hobby'),来获取checkbox的多选value值,hobby为name值
2、HttpResponse对象:
对于HttpRequest对象来说,是由django自动创建的,但是,HttpResponse对象就必须我们自己创建。每个view请求处理方法必须返回一个HttpResponse对象。
HttpResponse类在django.http.HttpResponse,在HttpResponse对象上扩展的常用方法:
页面渲染: render()(推荐)<br> render_to_response('index.html'),不需要request参数
页面跳转: redirect("路径")
locals(): 可以直接将函数中所有的变量传给模板,render(request,'index.html',locals())
#总结: render和redirect的区别:
# 1 if render的页面需要模板语言渲染,需要的将数据库的数据加载到html,那么所有的这一部分
# 除了写在yuan_back的视图函数中,必须还要写在login中,代码重复,没有解耦.
# 2 the most important: url没有跳转到/yuan_back/,而是还在/login/,所以当刷新后
# 又得重新登录,所以如果是页面跳转,还是使用redirect()
实例应用:
#view函数
def show_time(request):
t = time.ctime()
name = 'charlie'
# return HttpResponse(t)返回字符串
# render只是把内容做了渲染,内部还是HttpResponse
# return render(request, "index.html", {"time": t})
#locals()会把函数所有的变量传过去
return render(request, "index.html", locals())
def register(request):
if request.method == 'POST':
user = request.POST.get('user')
if user == 'charlie':
#不可以直接使用render(request,'login.html'),这样路径不会跳转,刷新页面又会回到注册页面
return redirect('http://127.0.0.1:8000/mylog/login/')
return HttpResponse('success...')
return render(request,'register.html')
#index.html,这里可以调用所有变量,包括request的所有属性
{% load staticfiles %}
<h1>hello,charlie...{{ t }} {{ name }} {{ request.method }}</h1>
七、Template系统
1、模板系统的介绍
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
-
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
-
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
-
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
2、模版的组成:HTML代码+逻辑控制代码
3、变量(使用双大括号来引用变量):
#语法格式: {{var_name}}
- Template和Context对象
>>> python manange.py shell (进入该django项目的环境) >>> from django.template import Context, Template >>> t = Template('My name is {{ name }}.') >>> c = Context({'name': 'Stephane'}) >>> t.render(c) 'My name is Stephane.'
- 深度变量的查找(万能的句点号)
#view文件 class Person: def __init__(self,name,age): self.name = name self.age = age #句点可以调用列表、字典、类的属性、字符串的内置函数等等 def show(request): li = [1,2,3,4] dic = {'k1':'v1','k2':'v2','k3':'v3',} t = datetime.date(1991,2,25) str = 'super' person = Person('charlie',25) return render(request, 'show.html', locals()) #HTML文件调用方法 <body> <h1>{{ li.2 }}</h1> <h1>{{ dic.k2 }}</h1> <h1>{{ t.year }}</h1> <h1>{{ str.upper }}</h1> <h1>{{ person.name }}</h1> </body>
- 变量的过滤器(filter)
#语法格式: {{obj|filter:param}}
# 1 add : 给变量加上相应的值 # # 2 addslashes : 给变量中的引号前加上斜线 # # 3 capfirst : 首字母大写 # # 4 cut : 从字符串中移除指定的字符 # # 5 date : 格式化日期字符串 # # 6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值 # # 7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值 #实例: #value1="aBcDe"字母大写 {{ value1|upper }}<br> #value2=5,数字相加 {{ value2|add:3 }}<br> #value3='he llo wo r ld',去除空格 {{ value3|cut:' ' }}<br> #import datetime,时间格式化 #value4=datetime.datetime.now() {{ value4|date:'Y-m-d' }}<br> #value5=[],给空列表设置默认值 {{ value5|default:'空的' }}<br> #value6='<a href="#">跳转</a>' #{{ value6|safe }},安全渲染HTML标签,否则按字符串显示 #关闭安全机制,也是为了渲染HTML标签 {% autoescape off %} {{ value6 }} {% endautoescape %} #value7='1234' {{ value7|filesizeformat }}<br> {{ value7|first }}<br> {{ value7|length }}<br> {{ value7|slice:":-1" }}<br> #value8='http://www.baidu.com/?a=1&b=3' {{ value8|urlencode }}<br>
4、标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
#语法格式: {% tags %}
- {% if %}和{% endif %}
{% if num >= 100 and 8 %}
{% if num > 200 %}
<p>num大于200</p>
{% else %}
<p>num大于100小于200</p>
{% endif %}
{% elif num < 100%}
<p>num小于100</p>
{% else %}
<p>num等于100</p>
{% endif %}
- {% for %}和{% endfor %}
<ul> {% for obj in list %} <li>{{ obj.name }}</li> {% endfor %} </ul> #在标签里添加reversed来反序循环列表: {% for obj in list reversed %} ... {% endfor %} #{% for %}标签可以嵌套: {% for country in countries %} <h1>{{ country.name }}</h1> <ul> {% for city in country.city_list %} <li>{{ city }}</li> {% endfor %} </ul> {% endfor %} #系统不支持中断循环,系统也不支持continue语句,{% for %}标签内置了一个forloop模板变量, #这个变量含有一些属性可以提供给你一些关于循环的信息 1,forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1: {% for item in todo_list %} <p>{{ forloop.counter }}: {{ item }}</p> {% endfor %} 2,forloop.counter0 类似于forloop.counter,但它是从0开始计数,第一次循环设为0 3,forloop.revcounter #3,2,1 4,forloop.revcounter0 #2,1,0 5,forloop.first当第一次循环时值为True,在特别情况下很有用: {% for object in objects %} {% if forloop.first %}<li class="first">{% else %}<li>{% endif %} {{ object }} </li> {% endfor %} # 富有魔力的forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就消失了 # 如果你的模板context已经包含一个叫forloop的变量,Django会用{% for %}标签替代它 # Django会在for标签的块中覆盖你定义的forloop变量的值 # 在其他非循环的地方,你的forloop变量仍然可用 #{% empty %}当循环的对象为空时 {{li }} {% for i in li %} <li>{{ forloop.counter0 }}----{{ i }}</li> {% empty %} <li>this is empty!</li> {% endfor %} # [11, 22, 33, 44, 55] # 0----11 # 1----22 # 2----33 # 3----44 # 4----55
- {%csrf_token%}
当你第一次使用post方式提交网页数据时,安全机制会阻止你提交,可以手动修改settings文件中的配置,关闭安全机制,加上这个标签后,你第一次发送请求渲染输入页面时,Django就会给你一个身份证,就是一个键值对,key是csrfmiddlewaretoken,value是一组验证码,当你完成输入,提交输入内容时,服务器会先检查这组键值对,对应上就提交成功;用于防治跨站攻击验证。注意如果你在view的index里用的是render_to_response方法,不会生效,其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
<input type="hidden" name="csrfmiddlewaretoken" value="yt73zKGjEXa3z0UA8qpAqf45mDSmQ0nq7giIAFFcJ459wa1wAe3JiydENWWcd2kc">
- {% url %}: 引用路由配置的地址
<form action="{% url "bieming"%}" >
<input type="text">
<input type="submit"value="提交">
{% csrf_token %}
</form>
- {% with %}:用更简单的变量名替代复杂的变量名
#{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
- {% verbatim %}: 禁止render,当你想让大括号和里面的内容以字符串的形式显示时,禁止浏览器渲染标签
{% verbatim %}
{{ hello }}
{% endverbatim %}
5、自定义过滤器filter和自定义标签simple_tag
a、在app中创建templatetags模块(必须的),在应用程序文件件中新建一个package文件夹;
b、创建任意 .py 文件,如:my_tags.py,内容如下:

from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 @register.filter def filter_multi(v1,v2): return v1 * v2 @register.simple_tag def simple_tag_multi(v1,v2): return v1 * v2 @register.simple_tag def my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result)
c、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
d、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag;
e、调用simple_tag和filter,记得重启一下服务;
#HTML文件 {% load xxx %} #一定要放在首行 # num=2,filter(x,y)中最多传一个参数,第一个参数默认是num {{ num|filter_multi:2 }} #4 #如果传入一个列表,会打印2遍这个列表 {{ num|filter_multi:"[22,333,4444]" }} {% simple_tag_multi 2 5 %} #参数不限,但不能放在if for语句中
注意:filter可以用在if等语句后,simple_tag不可以
{% if num|filter_multi:30 > 100 %}
{{ num|filter_multi:30 }}
{% endif %}
6、extends模板继承
使用继承的一种常见方式是下面的三层法:
<1> 创建 base.html 模板,在其中定义站点的主要外观感受。 这些都是不常修改甚至从不修改的部分。
<2> 为网站的每个区域创建 base_SECTION.html 模板(例如, base_photos.html 和 base_forum.html )。这些模板对base.html 进行拓展,
并包含区域特定的风格与设计。
<3> 为每种类型的页面创建独立的模板,例如论坛页面或者图片库。 这些模板拓展相应的区域模板。
实例:
#base.html
<div class="content">
{% block content %}
<h2>欢迎来到管理系统首页</h2>
{% endblock %}
</div>
#student.html
{% extends 'index.html' %}
<!--引用HTML文件-->
{% load staticfiles %}
{% block content %}
<h2>欢迎来到学生管理系统</h2>
{% for student in li %}
<h3>{{ student }}</h3>
{% endfor %}
{% include '尖角.html' %}
{% endblock %}
这个方法可最大限度地重用代码,并使得向公共区域(如区域级的导航)添加内容成为一件轻松的工作。以下是使用模板继承的一些诀窍:
<1>如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。 否则,模板继承将不起作用。
<2>一般来说,基础模板中的 {% block %} 标签越多越好。 记住,子模板不必定义父模板中所有的代码块,因此
你可以用合理的缺省值对一些代码块进行填充,然后只对子模板所需的代码块进行(重)定义。 俗话说,钩子越
多越好。
<3>如果发觉自己在多个模板之间拷贝代码,你应该考虑将该代码段放置到父模板的某个 {% block %} 中。
如果你需要访问父模板中的块的内容,使用 {{ block.super }}这个标签吧,这一个魔法变量将会表现出父模
板中的内容。 如果只想在上级代码块基础上添加内容,而不是全部重载,该变量就显得非常有用了。
<4>不允许在同一个模板中定义多个同名的 {% block %} 。 存在这样的限制是因为block 标签的工作方式是双向的。
也就是说,block 标签不仅挖了一个要填的坑,也定义了在父模板中这个坑所填充的内容。如果模板中出现了两个
相同名称的 {% block %} 标签,父模板将无从得知要使用哪个块的内容。
八、中间件
django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件。
中间件中可以定义四个方法,分别是:
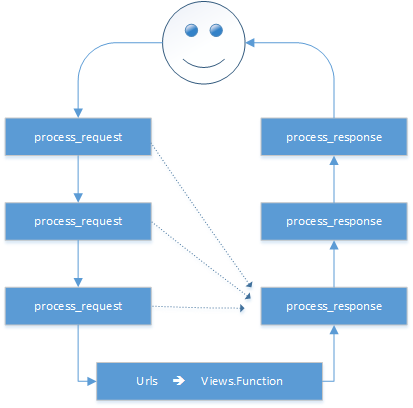
- process_request(self,request)
- process_view(self, request, callback, callback_args, callback_kwargs)
- process_template_response(self,request,response)
- process_exception(self, request, exception)
- process_response(self, request, response)
以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。

中间件的应用
from django.utils.deprecation import MiddlewareMixin class middle_ware1(MiddlewareMixin): def process_request(self,request): print("middle_ware1.process_request") def process_response(self,request,response): print("middle_ware1.process_response") return response from django.utils.deprecation import MiddlewareMixin class middle_ware2(MiddlewareMixin): def process_request(self,request): print("middle_ware2.process_request") def process_response(self,request,response): print("middle_ware2.process_response") return response MIDDLEWARE = [ 'middleware.middleware.middle_ware1', 'middleware.middleware.middle_ware2', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
中间件的依次执行为:
先执行middle_ware1的process_request方法, 再执行middle_ware2的类的process_request方法, 最后才执行Django的视图函数. 返回时,先执行middle_ware2的类中的process_response函数, 然后再执行middle_ware1的类中的process_response函数.
上面的例子中,process_response方法设置了return值.假如process_response没有return值,会怎么样呢??
把middle_ware1中间件的process_response方法中的return注释掉,再次刷新网页,在浏览器的网页上显示报错信息,如下:
A server error occurred. Please contact the administrator.
http请求到达Django后,先经过自定义的中间件middle_ware1和middle_ware2,再经过Django内部定义的中间件到达视图函数
视图函数执行完成后,一定会返回一个HttpResponse或者render.
视图函数的返回值HttpResponse先经过Django内部定义的中间件,再经过用户定义的中间件,最后返回给前端网页.
所以用户定义的中间件的process_response方法必须设定返回值,否则程序会报错.同时,process_response方法中的形参response就是视图函数的返回值.
那么我们是否可以自己定义这个形参的返回值呢??
用户发过来的请求信息是固定的,因为所有的请求信息和返回信息都要经过中间件,中间件有可能会修改返回给用户的信息,所以有可能会出现用户收到的返回值与视图函数的返回值不一样的情况.
在实际应用中,process_request方法不能直接设定返回值.如果必须在设定返回值,必须在返回值前加入条件判断语句.
process_view方法:
from django.utils.deprecation import MiddlewareMixin from django.shortcuts import HttpResponse,redirect class middle_ware1(MiddlewareMixin): def process_request(self,request): print("middle_ware1.process_request") def process_view(selfs,request,view_func,view_func_args,view_func_kwargs): return HttpResponse("middle_ware1.process_view") def process_response(self,request,response): print("middle_ware1.process_response") return response class middle_ware2(MiddlewareMixin): def process_request(self,request): print("middle_ware2.process_request") def process_view(self,request,view_func,view_func_args,view_func_kwargs): return HttpResponse("middle_ware2.process_view") def process_response(self,request,response): print("middle_ware2.process_response")
可以看到视图函数index并没有执行,程序执行两个中间件的process_request方法后,其次执行process_view方法.
由于process_view方法设置了return值,所以程序中的视图函数并没有执行,而是执行了中间件中的process_response方法.
process_exception方法:
当代码运行错误,出现报错信息的时候,process_exception才会执行
为两个中间件的process_exception方法都设置返回值,程序的执行流程为:
客户端发出的http请求到达中间件,执行中间件中的process_request方法,然后再执行路由匹配,然后执行process_view方法,
然后执行相应的视图函数,最后执行process_response方法,返回信息给客户端浏览器.
如果执行视图函数时出现运行错误,中间件中的process_exception方法捕捉到异常就会执行,后续的process_exception方法就不会再执行了.
process_exception方法执行完毕,最后再执行所有的process_response方法.
总结
- 中间件里本质上就是一个类,
- 对全局的http请求做处理的时候可以使用中间件
- 中间件中的方法不一定要全部使用,需要哪个用哪个
- process_request方法不能有return,一定要使用return的时候,要配合条件判断语句执行
- process_response方法一定要有return,否则程序会运行错误
- process_view方法不能有return,否则视图函数不会执行
- process_exception方法只有在程序出现运行错误的时候才会执行
- process_exception方法设定return时,程序不会再执行后续中间件中的process_exception
- process_template_response方法只有在视图函数中使用render方法返回信息的时候才会执行


