DOM
一、DOM简介
1、简介
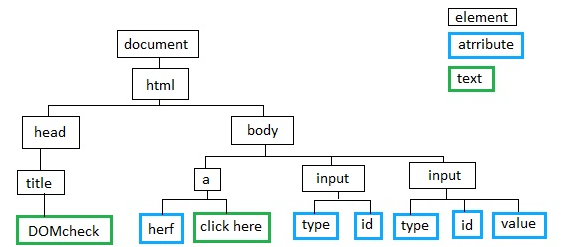
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口,它定义了访问HTML和XML文档的标准。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。在网页上,组织页面(或文档)的对象被组织在一个树形结构中,用来表示文档中对象的标准模型就称为DOM。DOM模型将整个文档(XML文档和HTML文档)看成一个树形结构,并用document对象表示该文档。

DOM规定文档中的每个成分都是一个节点(Node):
文档节点(Document):代表整个文档
元素节点(Element):文档中的一个标记
文本节点(Text):标记中的文本
属性节点(Attr):代表一个属性,元素才有属性
2、节点类型
- NodeType属性来表明节点类型

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DOM</title> </head> <body> <div id="div1"></div> <script type="text/javascript"> var div1 = document.getElementById("div1"); console.log(div1.nodeType); //结点类型 1 Element 代表元素 console.log(div1.nodeName); //DIV 结点名称 var id = div1.getAttributeNode("id"); //获得div1的属性结点id console.log(id.nodeType); //2 Attr 代表属性 console.log(id.nodeName); //id 结点名称 </script> </body> </html>
3、节点属性

二、查找元素
1、直接查找
document.getElementById # 根据ID获取一个标签 document.getElementsByName #根据name属性获取标签集合 document.getElementsByClassName #根据class属性获取标签集合 document.getElementsByTagName #根据标签名获取标签集合 # 集合取第一个,后面加[0]
2、间接查找
用带element的找到的一定是标签元素,不带的会找到标签元素下面的换行节点,是空的,所以尽量用带element的;
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
3、局部查找
先找到一个标签对象,再在它的子节点中查找;
<div id="div1">
<div class="div2">i am div2</div>
<div name="yuan">i am div2</div>
<div id="div3">i am div2</div>
<p>hello p</p>
</div>
<script>
var div1=document.getElementById("div1");
////支持;
// var ele= div1.getElementsByTagName("p");
// alert(ele.length);
////支持
// var ele2=div1.getElementsByClassName("div2");
// alert(ele2.length);
////不支持
// var ele3=div1.getElementById("div3");
// alert(ele3.length);
////不支持
// var ele4=div1.getElementsByName("yuan");
// alert(ele4.length)
三、操作
1、内容
innerText # 标签下的所有文本内容,包括所有子标签的文本 innerHTML # 标签下的所有内容,包括文本和子标签 value # input标签的输入值
<a id="i1">百度<span>666</span></a> var t=document.getElementById("i1") t.innerText "百度666" t.innerHTML "百度<span>666</span>"
2、属性
attributes // 获取所有标签属性 setAttribute(key,value) // 设置标签属性 getAttribute(key) // 获取指定标签属性
<body> <input id="i1" type="checkbox"/> <script> var t = document.getElementById("i1"); t.setAttribute('checked','checked') </script> </body>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type="button" onclick="CheckAll()" value="全选"/> <input type="button" onclick="CancelAll()" value="取消"/> <input type="button" onclick="ReverseAll()" value="反选"/> <table border="1"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody id="tb"> <tr> <td><input id="i1" type="checkbox"/></td> <td>a</td> <td>11</td> </tr> <tr> <td><input id="i2" type="checkbox"/></td> <td>b</td> <td>22</td> </tr> <tr> <td><input id="i3" type="checkbox"/></td> <td>c</td> <td>33</td> </tr> </tbody> </table> <script> function CheckAll() { var tb = document.getElementById("tb"); var trs = tb.children; for(var i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; // ck.setAttribute('checked','checked'); ck.checked = true; } } function CancelAll() { var tb = document.getElementById("tb"); var trs = tb.children; for(var i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; // ck.removeAttribute('checked','checked'); ck.checked = false; } } function ReverseAll() { var tb = document.getElementById("tb"); var trs = tb.children; for(var i=0;i<trs.length;i++){ var current_tr = trs[i]; var ck = current_tr.firstElementChild.firstElementChild; if(ck.checked){ ck.checked = false; }else{ ck.checked = true; } } } </script> </body> </html>
3、class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls) // 添加类
4、标签操作
a.创建标签
// 方式一
var tag = document.createElement('a')
tag.innerText = "Charlie"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
// 方式二
var tag = "<a class='c1' href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
b.操作标签
// ******添加标签******* // 方式一:字符串形式 var obj = "<a>百度一下</a>"; //把字符串当做标签添加 xxx.insertAdjacentHTML("beforeEnd",obj); //把字符串当做文本添加 xxx.insertAdjacentText("beforeEnd",obj); //添加标签对象 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) //注意:第一个参数只能是 'beforeBegin'外部标签的前面、 'afterBegin'内部标签的前面、 'beforeEnd'外部标签的后面、 'afterEnd'内部标签的后面 // 方式二:对象形式 var tag = document.createElement('a') xxx.appendChild(tag) xxx.insertBefore(tag,xxx[1]) // *******删除标签******* 获得要删除的元素 var son 获得它的父元素 var father 使用father.removeChild(son)方法删除 // *******修改标签******* //第一种方式:使用上面增和删结合完成修改 //第二中方式: 使用setAttribute();方法修改属性 使用innerHTML属性修改元素的内容
5、样式操作
var obj = document.getElementById('i1') <!--注意书写方式--> obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
6、位置操作
//总文档高度
document.documentElement.offsetHeight
//当前文档占屏幕高度
document.documentElement.clientHeight
//自身高度
tag.offsetHeight
//距离上级定位高度
tag.offsetTop
//父定位标签
tag.offsetParent
//滚动高度
tag.scrollTop
/*
clientHeight -> 可见区域:height + padding
clientTop -> border高度
offsetHeight -> 可见区域:height + padding + border
offsetTop -> 距离上级定位标签的高度
scrollHeight -> 全文高:height + padding
scrollTop -> 滚动高度
特别的:
document.documentElement代指文档根节点
*/

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .back{ position: fixed; right: 20px; bottom: 20px; cursor: pointer; color: red; } .hide{ display: none; } </style> </head> <body onscroll="BodyScroll();"> <div style="height: 2000px;background-color: #dddddd;"></div> <div id="i1" class="back hide" onclick="BackTop();">返回顶部</div> <script> function BackTop() { // 页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement // 页面没有DTD,即没指定DOCTYPE时,使用document.body document.documentElement.scrollTop = 0; } function BodyScroll() { //当前页面可见高度 var saw_height = document.documentElement.clientHeight; //页面滚动高度 var scroll_height = document.documentElement.scrollTop; var tag = document.getElementById('i1'); if(scroll_height > saw_height){ tag.classList.remove('hide'); }else{ tag.classList.add('hide'); } } </script> </body> </html>
7、提交表单
document.geElementById('form').submit()
<body> <form id="i1"> <input type="text"/> <input type="submit"/> <a onclick="SubMit();">提交</a> </form> <script> function SubMit(){ var t = document.getElementById('i1'); t.submit(); } </script> </body>
8、其他操作
console.log 输出框
alert 弹出框
confirm 确认框(确定为true,取消为false)
document.write('hello') 输出到页面
document.write('<br>') 页面输出换行
// URL和刷新
location.href 获取URL
location.href = "url" 重定向
location.reload() 重新加载
// 定时器
setInterval 多次定时器
clearInterval 清除多次定时器
setTimeout 单次定时器
clearTimeout 清除单次定时器
<!--单次定时器--> <body> <div id="i1" style="color: red;"></div> <input type="submit" value="删除" onclick="Delete();"/> <script> function Delete() { var tag = document.getElementById('i1'); tag.innerText = '删除成功'; setTimeout(function () { tag.innerText = ''; },2000) } </script> </body>
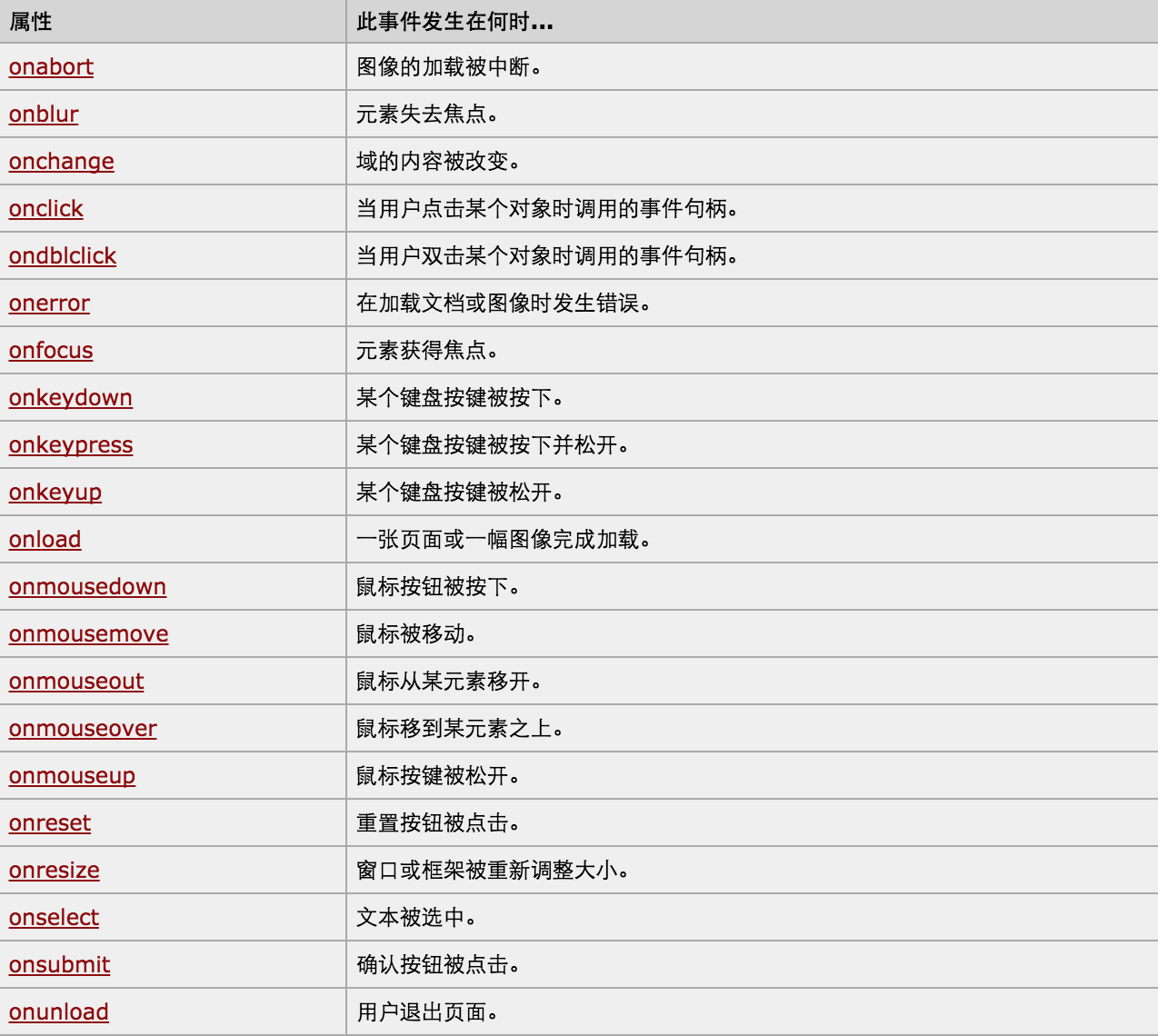
四、事件

对于事件需要注意的要点:
-
this:当前触发事件的标签;
-
event:封装了当前事件的内容;
-
window.onclick:绑定全局事件,即按下任意键就触发;例如:window.onclick=function(){};
-
a标签和submit标签都有默认的绑定事件,如果再绑定一个事件,会先执行新绑定的事件;
-
checkbox和其他标签都不一样,永远先执行默认的绑定事件,即先打对勾,再执行新绑定的自定义事件;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="http://www.baidu.com"> <input type="text" id="user"/> <input type="submit" onclick="return SubmitForm();"/> </form> <script> function SubmitForm() { var user = document.getElementById('user'); if(user.value.length > 0){ //可以提交 return true; }else{ //不可以提交 alert('用户名输入不能为空') return false; } } </script> </body> </html>
- 通过绑定onsubmit事件,来验证表单的提交
<html> <body> <form id="form"> <input type="text" id="t1"/> <input type="submit" value="点我!"/> </form> <script type="text/javascript"> var ele = document.getElementById("form"); var text = document.getElementById('t1'); ele.onsubmit = function (event) { if (text.value.length > 0){ alert(text.value); return true; }else{ alert("验证失败 表单不会提交!"); event.preventDefault();// 阻止表单提交方式一:通知浏览器不要执行与事件关联的默认动作 //return false; //方式二:返回false表示拦截表单提交.其他为放行 } }; </script> </body> </html>
五、实例
1、跑马灯
<!--跑马灯--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> #n1{ display: inline-block; background-color: #0a9a13; color: white; font-size: 100px; margin-left: 300px; } </style> </head> <body> <div id="n1"> 你好,总理! </div> <script> //每隔一秒执行一次f1函数 setInterval('f1()',1000); function f1() { // 获取ID=n1的标签 var tag = document.getElementById('n1'); // 获取标签内容 var text = tag.innerText; var a = text.charAt(0); //获取字符串第一个字符 var sub = text.substring(1,text.length); //获取字符串的第二个到最后一个字符 var new_str = sub + a; tag.innerText = new_str; } </script> </body> </html>
2、搜索框:请输入关键字
<!--搜索框--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--绑定一个事件,当标签获取焦点时触发函数--> <input id="i1" type="text" value="请输入关键字" onfocus="f1();" onblur="f2();"/> <input type="button" value="百度一下"/> <script> function f1() { //获取标签,清空关键字 var tag = document.getElementById('i1'); if(tag.value == "请输入关键字"){ tag.value = ''; } } function f2() { //鼠标移走时,又显示关键字 var tag = document.getElementById('i1'); var val = tag.value; if(val.trim().length == 0){ tag.value = '请输入关键字'; } } </script> </body> </html>
3、模态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none !important; } /*遮盖层*/ .shade{ position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,.6); z-index: 100; } /*莫泰对话框,屏幕中央固定*/ .modal{ width: 400px; height: 300px; border: 2px solid orange; background-color: white; position: fixed; top: 50%; left: 50%; margin-left: -200px; margin-top: -150px; z-index: 101;/*对话框在遮盖层上边*/ } </style> </head> <body> <!--onclick点击触发函数--> <div style="height: 2000px;background-color: #dddddd;"> <input type="button" value="输入" onclick="ShowModal();"/> </div> <!--遮盖层和对话框默认都不显示--> <div id="shade" class="shade hide"></div> <div id="modal" class="modal hide">Python从入门到入坟 <!--a标签什么都不做,点击触发函数,继续隐藏对话框--> <a href="javascript:void(0);" onclick="HideModal();">取消</a> </div> <script> function ShowModal() { var t1 = document.getElementById("shade"); var t2 = document.getElementById("modal"); //显示对话框 t1.classList.remove('hide'); t2.classList.remove('hide'); } function HideModal() { var t1 = document.getElementById("shade"); var t2 = document.getElementById("modal"); //隐藏对话框 t1.classList.add('hide'); t2.classList.add('hide'); } window.onkeydown = function (event) { //按下esc键,就隐藏对话框,27为ESC对应的ASC码 if(event.keyCode == 27){ HideModal(); } } </script> </body> </html>
4、点赞

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="plugins/font-awesome-4.7.0/css/font-awesome.css"/> <style> .item{ padding: 30px; border: 1px solid red; position: relative; } </style> </head> <body> <div class="item"> <div style="padding-bottom: 8px;">腹有诗书气自华</div> <i class="fa fa-thumbs-up" aria-hidden="true" onclick="CheckClick(this);" style="cursor: pointer"></i> <span id="i1">0</span> </div> <script> function CheckClick(ths) { var top = 59; var left = 48; var fontSize = 16; var op = 1; var obj = document.getElementById('i1'); // var obj_text = obj.innerText; var tag = document.createElement('span'); tag.style.position = 'absolute'; tag.style.top = top + 'px'; tag.style.left = left + 'px'; tag.style.fontSize = fontSize + 'px'; tag.style.opacity = op; tag.innerText = '+1'; ths.parentElement.appendChild(tag); //定时器 var interval = setInterval(function () { top -= 10; left +=10; fontSize += 5; op -= 0.1; tag.style.top = top + 'px'; tag.style.left = left + 'px'; tag.style.fontSize = fontSize + 'px'; tag.style.opacity = op; //当透明度为0时,删除定时器和tag if(op <= 0){ clearInterval(interval); ths.parentElement.removeChild(tag); var new_num = parseInt(obj.innerText)+1; obj.innerText = new_num; } },50); } </script> </body> </html>



