Cobalt环境搭建及 Web开发注意事项
一、在Linux系统上搭建Cobalt运行环境
Cobalt是一款开源轻量级HTML5/CSS/JS浏览器,旨在于用最少的CPU、GPU、RAM等资源消耗提供丰富的应用程序开发。为了使前端开发者验证自己开发的Web应用程序是否可以在Cobalt浏览器上正常的运行,下面我来介绍一下如何在Linux系统上安装Cobalt运行环境。使用Windows系统的小伙伴建议在系统上安装一个虚拟机体验一下。
安装步骤如下:
1.下载depot_tools。地址:https://cobalt.googlesource.com/depot_tools
选择要放置depot_tools目录的位置,使用git clone命令将该工具下载到本地。例如:

2.将depot_tool目录添加的PATH环境变量中的末尾。
Cobalt建议将环境变量添加到 .bashrc文件或者.profile文件中。例如:

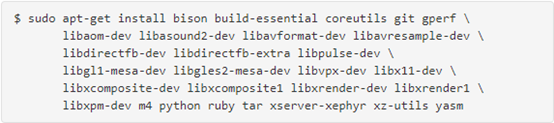
3.安装相关依赖包。
为了在Linux上编译和运行Cobalt,需要安装以下依赖包。

4.安装最新版本的标准C++头文件(libstdc++)。
例如:

5.克隆Cobalt代码库到本地。地址:https://cobalt.googlesource.com/cobalt
选择一个目录用来放置Cobalt代码仓库,进入该目录,执行下列命令将cobalt代码克隆到本地。

6.将Cobalt代码中的Clang版本添加到PATH环境变量中。
修改PATH环境变量,将下载的Cobalt代码仓库中的Clang版本添加到PATH环境变量中。如果不把Clang添加到PATH中,下一步构建代码将会出错。例如:

7.构建代码。
进入cobalt/src/目录,运行以下命令构建代码。注意:运行以下命令时必须指定platform。在goobuntu上,platform是 linux-x64x11。
你还可以使用-C命令行标志来指定build_type。有效的生成类型debug,devel,qa,和gold。如果指定构建类型,则命令会更快完成。否则,所有类型都是构建的。

8.编译代码生成可执行程序。
运行以下命令,编译代码:

该命令中包含三个变量:
1. <platform>是 标识平台的平台配置。如右舷移植指南中所述,它包含一个family name(类似linux)和一个 binary variant(类似x64x11),用连字符分隔(linux-x64x11)。
2. <build_type>是您正在编译的构建。可能的值是 debug,devel,qa,和gold。这些值也在Starboard移植指南中根据文件所需的文件修改进行了描述 gyp_configuration.gypi。
3. <target_name>是分配给已编译代码的名称,它用于运行在此步骤中编译的代码。最常见的名字是 cobalt,nplb和all:
- cobalt 构建Cobalt应用程序。
- nplb 构建Starboard的平台验证测试套件,以确保您的平台代码通过运行Cobalt的所有测试。
- all 建立所有目标。
例如:

9.运行程序启动Cobalt客户端。
执行以下命令:

该命令经常用的标志:
例如:
$ out/linux-x64x11_debug/cobalt –allow_http --url=127.0.0.1/index.html
注意:--url指向你要测试的页面。
二、基于Cobalt浏览器的Web开发注意事项
Cobalt浏览器削减了很多HTML标签、CSS属性、选择器、多媒体格式的支持。但是在内存优化和动画渲染上有了很大的提升。
-
HTML标签支持
- <html>
-
<head>
- <link> (with type="text/css")
- <meta>
- <script>
- <style>
-
<body>
- <div>
- <span>
- <video>
- <br>
-
CSS属性支持
- animation
- background, background-color, background-image
- border, border-top, border-bottom, border-left, border-right
- border-radius
- border-style
- border-width
- box-shadow
- color(unsupport value: hsla)
- content
- display
- font
- @font-face
- font-family
- font-size
- font-style
- font-weight
- line-height
- margin, margin-top, margin-bottom, margin-left, margin-right
- max-height, max-width
- @media
- opacity
- overflow
- padding, padding-top, padding-bottom, padding-left, padding-right
- position
- top, bottom, left, right
- transform
- transform-origin
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- text-align
- text-indent
- text-overflow
- text-shadow
- text-transform
- vertical-align (supported values: top, bottom, middle, baseline)
- visibility
- white-space
- z-index
-
CSS选择器支持
- Simple selectors: '*', type, .class, #id, :empty, :focus, :not()
- Pseudo elements: :before, :after,
- Combinators: ' ', '>', '+', '~'
- Grouping with ','
-
Javascript Web APIs支持
- Crypto.getRandomValues
- CSSOM (partial)
- CSSOM View (no scrolling, moving, resizing)
- Console.log
- DOM4 (partial)
- EncryptedMedia Extensions v0.1b (unprefixed)
- Image (for preloading and caching only)
- Media Source Extensions, Editor's Draft 09 August 2012
- Typed Arrays (partial)
- URL (partial)
- Web Audio API (partial)
- Web Storage API
- XMLHttpRequest Level 1
-
多媒体格式支持
- Video:FLV,MKV (for WebM),MP4/FMP4,WAV
- Image: JPEG,PNG,WebP (including animated)
- Encoding: AAC,AVC (H.264) at 1080p/60fps (Level 4.2),VP8/Vorbis,VP9/Opus,16-bit stereo PCM audio (for sound effects)
三、开发特别注意
- 不支持float布局;
- 不支持flex布局;
- 不支持Jquery;
- 不支持vue.js 的Plugin相关API。
四、常见问题
1. 如何解决水平布局?
解决方案:使用行内块布局:inline-block
2. 数据更新视图却没有及时更新?
解决方案:
1. 在cobalt浏览器上不要使用{{}}语法,使用v-text指令代替。
2. 依然使用{{}}语法,使用需要改变的属性作为:key,如:
<div :key="item.value">{{ item.value }}</div>
3. 连续改变data,视图更新跳变?
解决方案:使用函数节流。
4. 在使用rgba定义颜色时,如果rgb三个值一样,经过vue-cli编译只有会变成hsla。然而cobalt是不支持hsla的。
解决方案:目前还没找到好的解决方案,只能先将R、G、B三者的值改成不一样的。
5. 通过npm run build的指令编译之后的html,通过file协议执行报错?
解决方案:检查以下项目配置是否使用的是绝对路径,如果是则会找不到编译之后的js和css文件。修改vue.config.js(vue-cli3)文件的publicPath属性,改为相对路径表示"./"。vue-cli2同理修改配置文件。
参考文档:
Cobalt官方安装地址:https://cobalt.foo/development/setup-linux.html
Cobalt仓库:https://cobalt.googlesource.com/cobalt/+/master/src/
Cobalt HTML/CSS/JS支持:https://cobalt.foo/development/reference/supported-features.html



