Javascript笔记:作用域和执行上下文
一、作用域
Javascript的作用域规则是在编译阶段确定的,有声明时的位置决定。
JS中有全局作用域,函数作用域,块级作用域(ES6引入)。
1. 全局作用域
在整个程序生命周期内都是有效的,在任意的函数内部都能访问的变量或函数拥有全局作用域。以下几种情形拥有全局作用域:
1. 定义在最外层的变量和函数,拥有全局作用域。
2. 未声明直接复制的变量,拥有全局作用域。
3.在浏览器环境中,定义在window对象上的属性,具有全局作用域。
2. 函数作用域
在某个函数内部声明的变量或函数拥有函数作用域。它们只能被该函数的语句使用,函数外部是不可访问的。函数在创建的时候,变量和函数的函数作用域已经确定下来。函数的参数也属于函数内部的变量,因此拥有函数作用域。
3. 块级作用域
ES6新增了块级作用域,通过const和let关键字定义块级作用域。
1、let声明的变量拥有块级作用域,var声明的变量没有块级作用域。
2、var命令会发生"变量提升"现象,即无论var声明的变量处于作用域的第几行,都会提升到作用域的头部,并初始化为undefined。而let命令声明的变量一定要在声明后使用,否则报错。
3、只要块级作用域内存在let命令,它所声明的变量就"绑定"这个区域,凡是在声明之前就使用这些变量,就会报错。
4、let不允许在相同作用域内,重复声明同一个变量。
4. 作用域链
当一个块或函数嵌套在另一个块或函数中时,就发生了作用域的嵌套。因此,在当前作用域中无法搜索到某个变量时,引擎就会在外层嵌套的作用域中继续搜索,直到搜索到该变量,或抵达最外层的作用域(也就是全局作用域)为止。这样一条有序的列表,称为作用域链,作用域链的最前端一定是当前作用域。
二、执行上下文
执行上下文是在函数执行时确定的,每次函数执行都会产生执行上下文,JavaScript引擎会以栈的方式来处理它们,这个栈,我们称其为函数调用栈(call stack)。栈底永远都是全局上下文,而栈顶就是当前处于活动状态的正在执行的上下文,也称为活动对象。
三、this的理解
1. 什么是this?
Javascript中this通常指向函数的拥有者,我们把这个拥有者称为执行上下文。所以this既不指向函数本身,也不指向函数的词法作用域,它是由函数执行时确定的,谁调用就指向谁。
2. this的绑定规则。
this的绑定规则有四个:默认绑定,隐式绑定,显示绑定,new绑定。优先级从低到高。
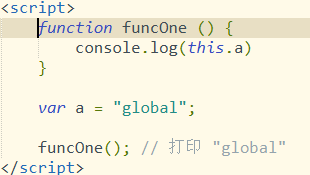
默认绑定:在没有其它规则的默认规则。
funcOne()是直接执行的,默认将全局对象绑定到this上。

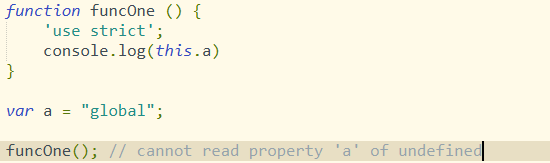
注意:严格模式下,全局对象将无法使用默认绑定,执行会提示undefined错误。

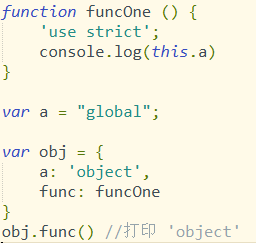
隐式绑定:除了直接对函数调用外,有时候函数调用是在某个对象上触发的(面向对象经常会使用这种语法),即调用位置上存在上下文对象。

这里func属性指向函数funcOne的地址,this进行了隐式绑定,绑定到了obj上。
注意:以下两种情况,隐式绑定会丢失。
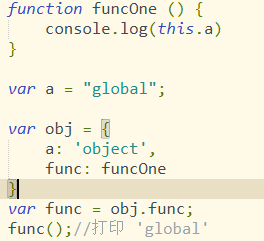
A. 函数别名
下面的例子会输出'global',是因为obj.func是引用属性,复制给func,实际上就是func指向funcOne函数。整个过程没用obj的参与,所以默认绑定到全局属性上。

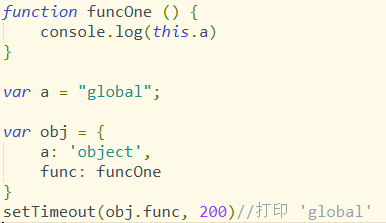
B. 回调函数
因为参数传递同样是引用关系,所以传参实际上传递的是funcOne函数本身的引用。

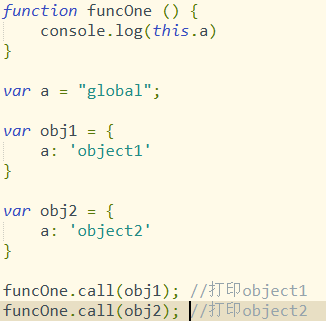
显示绑定:显示绑定通过改变对象的prototype关联对象,可以通过call()或者apply()实现。

new绑定:this指向new出来的对象。



