JS学习笔记:(一)浏览器页面渲染机制
浏览器的内核主要分为渲染引擎和JS引擎。目前市面上常见的浏览器内核可以分为这四种:Trident(IE)、Gecko(火狐)、Blink(Chrome、Opera)、Webkit(Safari)。这里面大家最耳熟能详的可能就是 Webkit 内核了,Webkit 内核是当下浏览器世界真正的霸主。
页面加载过程
- 浏览器根据DNS域名服务器解析域名得到IP地址;
- 向这个IP地址发起HTTP请求;
- 服务器收到,处理,返回HTTP请求;
-
浏览器得到返回的内容。
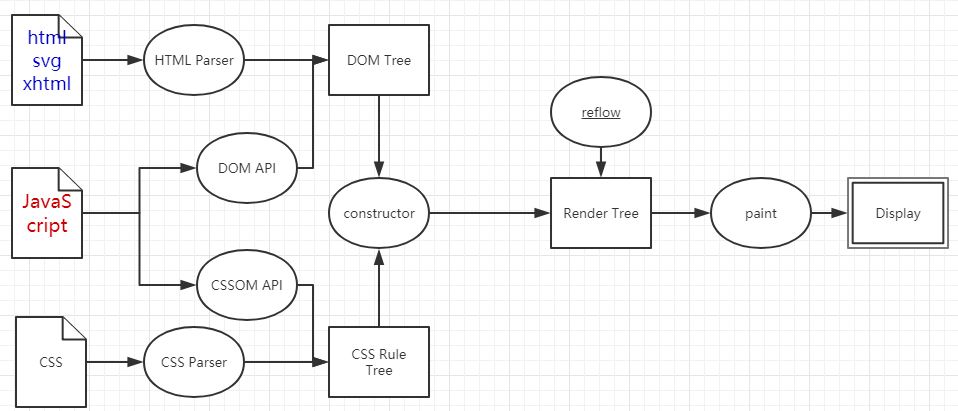
浏览器渲染过程

主要分为三步:
1. 解析
- 一是解析HTML,生成DOM树;
- 二是解析CSS,生成CSS规则树;
-
三是运行JS脚本,等到JS文件下载完成后,通过DOM API 和CSS API 操作DOM Tree和CSS Rule Tree。

注意:
渲染过程中,如果遇到 <script>就停止渲染,执行 JS 代码。因为浏览器渲染和 JS 执行共用一个线程,而且这里必须是单线程操作,多线程会产生渲染 DOM 冲突。JavaScript的加载、解析与执行会阻塞DOM的构建,也就是说,在构建DOM时,HTML解析器若遇到了JavaScript,那么它会暂停构建DOM,将控制权移交给JavaScript引擎,JavaScript引擎运行完毕,浏览器再从中断的地方恢复DOM构建。
JS文件不只是阻塞DOM的构建,它会导致CSSOM也阻塞DOM的构建。因为不完整的CSSOM是无法使用的,如果JavaScript想访问CSSOM并更改它,那么在执行JavaScript时,必须要能拿到完整的CSSOM。
解决方案:这是为什么建议把<script>标签放到<body>的最后面的原因。如果不放在最后,也可使用defer或者async属性,异步加载js文件。二者的区别是:async会在下载完之后立即执行;而defer会等到DOM Tree解析完成之后再去执行。
2. 构造Rendering Tree(回流)
- Rendering Tree 渲染树并不等同于DOM树,渲染树只会包括需要显示的节点和这些节点的样式信息。
- CSS 的 Rule Tree主要是为了完成匹配并把CSS Rule附加上Rendering Tree上的每个Element(也就是每个Frame)。
-
计算每个Frame 的位置,这又叫layout和reflow过程(回流)。
3. paint(绘制)
参考文章:前端开发这么多年,你真的了解浏览器页面渲染机制吗? | 技术头条



