jQuery基本知识
jQuery API中文文档地址:http://jquery.cuishifeng.cn/,我们可以参考上述地址进行详细的学习
学习jQuery,我们一样的从查找元素和操作元素两方面进行学习:
使用jQuery,我们先要下载:版本有1.x,2.x,3.x。这里我们用的是1.12.4版本的
使用jQuery:
<script src="jquery-1.12.4.js"></script> <script> </script>
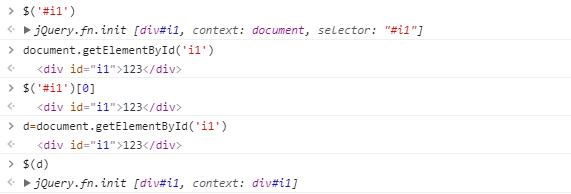
jQuery与DOM之间的转换:
jQuery对象[0] ----》 Dom对象
Dom对象 ----》 Query对象:$(Dom对象)

一、查找元素
在Dom中查找元素大概有10个选择器;
在jQuery中,我们看上面的网址的选择器和筛选,这两部分,来帮我们在整个页面中通过jQuery来查找到元素。
选择器:直接找到某个或者某类标签
- id:<div id="i1"></div> $('#i1')
- class:<div class="c1"></div> $('.c1')
- 标签:想要把下面的所有的a标签找出来 $('a')
<div class="c1"> <a>f</a> <a>f</a> <div> <div class="c2"> <a>f</a> </div>
- 组合,把多个一起拿到:我们想要把所有的a标签,id为i10的标签,class为c2的标签一起拿到 $('a,#i10,.c2')
<div id="i10" class="c1">
<div id='i9'><a>f1</a></div> <a>f2</a> <a>f3</a> <div> <div class="c1"> <a>f</a> </div> <div class="c1"> <div class="c2"></div> </div> - 层级:看上面的代码,如果我们想要把id为 i10 下面的所有a标签拿到
- 中间为空格,子子孙孙都找到:$('#i10 a')
- 中间为> ,只找到id标签的子标签,即找不到id为i9里面的a标签:$('#i10>a')
- :first,:last:想要把id为i10下面的a标签的第一个a标签,或者最后一个,就用first或者last $('#i10 a:last/first')
- :eq(index):根据索引位置来获取标签,如果想要获得内容为f1的a标签可以用:$('#i10 a:eq(0)') 如果想要获取内容为f2的a标签可以用:$('#i10 a:eq(2)')
- :gt(index),:lt(index):索引位置大于或者小于index的标签
- 根据属性进行查找: $('[attribute]')和$('[attribute="value"]')
实例:表格的多选反选全选:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table style="border:1px solid black;background-color:pink;text-align: center"> <thead> <tr> <th>请选择</th> <th>主机名</th> <th>端口</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>192.168.123.1</td> <td>22</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.2</td> <td>23</td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.3</td> <td>24</td> </tr> </tbody> </table> <input type="button" value="全选" onclick="AllChoose();"/> <input type="button" value="取消" onclick="NoneChoose();"/> <input type="button" value="反选" onclick="ReserveChoose();"/> <script src="jquery-1.12.4.js"></script> <script> function AllChoose(){ $('#tb :checkbox').prop('checked',true); } function NoneChoose(){ $('#tb :checkbox').prop('checked',false); } function ReserveChoose(){ $(':checkbox').each(function(){ //this代指当前循环的每一个元素,此时的this是dom形式的 //this.checked=!this.checked; /*把this转换成jQuery对象实行操作 if($(this).prop('checked')){ $(this).prop('checked',false); }else{ $(this).prop('checked',true); }*/ //使用三元运算 var v = $(this).prop("checked")?false:true; $(this).prop("checked",v); }); } </script> </body> </html>
知识点:
$(this).prop('checked');获取值
$(this).prop('checked',false);设置值,
jQuery方法内置循环:$(':checkbox').xxxx
each()进行循环:
$(':checkbox').each(function(k){
//k是当前的索引
//this代指当前循环的每一个元素,此时的this是dom形式的,用$(this)转换成jQuery对象
});
jQuery三元运算:var v = 条件?真值:假值
筛选:
- $(this).next()下一个 nextAll() nextUntil('#i1')
- $(this).prev()上一个 prevAll() prevUntil('#i1')
- $(this).parent()父亲 parents() parentsUntil("body")
- $(this).children()孩子
- $(this).siblings()兄弟
- $(this).find('.content') 在子子孙孙中查找
- $(this).eq(1):和上面的选择器一样,只不过上面选择器中,参数是字符串,这个是一个对象加方法
- first(),last(),hasClass(class)
实例:后台菜单,实现点击菜单一就收回其他的菜单:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .header{ background-color: black; color:wheat; } .content{ min-height: 50px; } </style> </head> <body> <div style="height:400px;width:200px;border:1px solid #dddddd;"> <div class="item"> <div class="header">菜单一</div> <div class="content">内容</div> </div> <div class="item"> <div class="header">菜单二</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">菜单三</div> <div class="content hide">内容</div> </div> <div class="item"> <div class="header">菜单四</div> <div class="content hide">内容</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.header').click(function(){ $(this).next().removeClass('hide'); $(this).parent().siblings().find('.content').addClass('hide'); //链式编程,下面的语句同样也可以执行上面两行 //$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide'); }); </script> </body> </html>
知识点:
$('.header').click(function(){}):给所有找到的 对象添加点击事件;
$(this).addClass()为找到的标签对象添加选择器名称 $(this).removeClass()删除选择器名称
文本操作:
- $(this).text() 获取文本内容 $(this).text('asdf')设置新值
- $(this).html()获取HTML内容 $(this).html('<a>chaolianjie</a>') 设置为新的html内容
- $(this).val()获取value值 $(this).val(...)设置value值
实例:读取表格中要操作的数据,然后在弹出的窗口的表单中显示出来:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .c1{ position:fixed; top:0; left:0; right:0; bottom:0; background-color: black; opacity: 0.6; z-index:9; } .c2{ width:500px; height:300px; background-color: white; position:fixed; left:50%; top:50%; margin-top:-150px; margin-left:-250px; z-index:10; } </style> </head> <body style="margin:0;"> <div> <table style="border:1px solid black;background-color:pink;text-align: center"> <thead> <tr> <th>请选择</th> <th>主机名</th> <th>端口</th> <th>操作</th> </tr> </thead> <tbody id="tb"> <tr> <td><input type="checkbox" /></td> <td>192.168.123.1</td> <td>22</td> <td class="edit"><a>编辑</a>|<a>删除</a></td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.2</td> <td>23</td> <td class="edit"><a>编辑</a>|<a>删除</a></td> </tr> <tr> <td><input type="checkbox" /></td> <td>192.168.123.3</td> <td>24</td> <td class="edit"><a>编辑</a>|<a>删除</a></td> </tr> </tbody> </table> <input type="button" value="添加" onclick="showModel();"/> <input type="button" value="全选" onclick="allChoose();"/> <input type="button" value="取消" onclick="noneChoose();"/> <input type="button" value="反选" onclick="reserveChoose();"/> </div> <!--遮罩层开始--> <div id="i1" class="c1 hide"></div> <!--遮罩层结束--> <!--模态框开始--> <div id="i2" class="c2 hide"> <p>主机名:<input type="text" name="hostname"/></p> <p>端口号:<input type="text" name="port"/></p> <p> <input type="button" value="取消" onclick="cancelModel();" /> <input type="button" value="确定" onclick="acceptData();"/> </p> </div> <!--模态框结束--> <script src="jquery-1.12.4.js"></script> <script> function allChoose(){ $('#tb :checkbox').prop('checked',true); } function noneChoose(){ $('#tb :checkbox').prop('checked',false); } function reserveChoose(){ $('#tb :checkbox').each(function(){ var v=$(this).prop('checked')?false:true; $(this).prop('checked',v); }); } function showModel(){ $('#i2 input[name="hostname"]').val(''); $('#i2 input[name="port"]').val(''); $(".c1,.c2").removeClass('hide'); } function cancelModel(){ $(".c1,.c2").addClass('hide'); } $('.edit').click(function(){ $(".c1,.c2").removeClass('hide'); var tds = $(this).prevAll(); var port = $(tds[0]).text(); var ip = $(tds[1]).text(); $('#i2 input[name="hostname"]').val(ip); $('#i2 input[name="port"]').val(port); }); </script> </body> </html>
案例:有一个按钮,点击按钮,div消失、出现。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } </style> </head> <body> <input id="d1" type="button" value="开关" /> <div class="c1 hide">asdfasdf</div> <script src="jquery-1.12.4.js"></script> <script> $('#d1').click(function(){ if($('.c1').hasClass('hide')){ $('.c1').removeClass('hide'); }else{ $('.c1').addClass('hide'); } }); </script> </body> </html>
上述绿色代码,我们可以用jQuery中的一个方法就可以实现:$('.c1').toggleClass('hide');
样式操作:
- addClass()
- removeClass()
- toggleClass()
属性操作:
- $(...).attr:专门用于做自定义属性
- $(...).attr('type') 获取type的值
- $(...).attr('attribute','value')设置属性attribute,值为value
- $(...).removeAttr()
- $(...).prop:专门用于为checkbox,radio
- $(...).index:获得当前选择的标签的索引
有了这个知识我们就能够修改上面读表格数据的实例的代码:
在上面的代码中我们获得表格中的数据的时候用的是:
var tds = $(this).prevAll();
var port = $(tds[0]).text();
var ip = $(tds[1]).text();
$('#i2 input[name="hostname"]').val(ip);
$('#i2 input[name="port"]').val(port);
通过上面的代码我们可以看到我们是严格按照读取顺序来读取ip和port的,那如果我们的表格字段增多,然后有个需求是让我们在中间再加一个字段的话,那么tds[]里的数字都得要改,这个就很麻烦,我们这个时候通过设置一个属性值来解决:


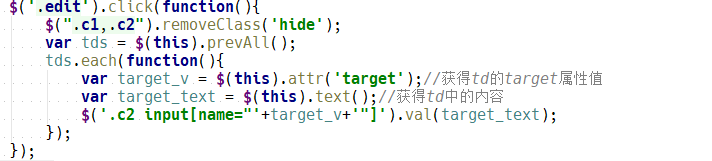
我们在每个数据里面添加一个target属性,与弹出框的name想对应,这样我们在下面通过获取target的属性值,然后进行拼接就可以了:

这样做了之后,及时表格在多加字段也不需要修改jQuery代码
实例:类似京东淘宝的商品介绍,点击上方菜单下面切换相应的内容,比如点击菜单一,下面div就显示菜单一的内容:(用自定义属性的方式去做)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display:none; } .menu{ height:38px; background-color: #eeeeee; line-height:38px; } .menu .menu_item{ float:left; border-right:1px solid red ; padding:0 10px; cursor: pointer; } .content{ min-height:50px; border:1px solid #eeeeee; } .active{ background-color: #dddddd; } </style> </head> <body> <div style="width:700px;margin:0 auto;"> <div class="menu"> <div class="menu_item active" a="1">菜单一</div> <div class="menu_item" a="2">菜单二</div> <div class="menu_item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu_item').click(function(){ $(this).addClass('active').siblings().removeClass('active');//选择菜单的变化 var menu_item = $(this).attr('a');//获得选择的菜单的属性a的值 $('.content [b="'+menu_item+'"]').removeClass('hide').siblings().addClass('hide');//显示相应的内容 }) </script> </body> </html>
当然也可以用索引的方式去做,这个时候我们可以把html中的a属性和b属性去掉了:
<script> $('.menu_item').click(function(){ $(this).addClass('active').siblings().removeClass('active');//选择菜单的变化 var v = $(this).index(); $('.content').children().eq(v).removeClass('hide').siblings().addClass('hide'); }) </script>
通过$(this).index获得当前选择的菜单的索引,然后通过索引来确定内容的索引。
文档处理:
- $('#u1').append(temp):在表格的最后添加数据temp
- $('#u1').prepend(temp):在表格的头部添加数据temp
- $('#u1').after(temp):与u1的标签同级,在其后面添加数据
- $('#u1').before(temp):与u1的标签同级,在其前面添加数据
- $('#u1').eq(index).remove():删除数据,并且删除标签
- $('#u1').eq(index).empty():删除数据,只清楚内容,不删除HTML
- $('#u1').eq(index).clone():把数据克隆一份,然后在通过上面的添加方法,把数据添加到特定的位置
css处理:
- $('...').css('样式名称',‘样式的值’)
实例:实现点赞,点击之后有一个+1飞出去,不断的往右上方飞,然后消失:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding:50px; border:1px solid #dddddd; } .item{ position: relative; width:30px; } </style> </head> <body> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <div class="container"> <div class="item"><span>赞</span></div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item').click(function(){ addFavor(this); }); function addFavor(self){ var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement('span'); $(tag).text("+1").css('color','green') .css('fontSize',fontSize+'px') .css('position','absolute') .css('top',top+'px') .css('right',right+'px') .css('opacity',opacity); $(self).append(tag); var obj = setInterval(function(){ fontSize = fontSize+5; top = top-5; right = right-10; opacity = opacity-0.1; $(tag).text("+1").css('color','green') .css('fontSize',fontSize+'px') .css('position','absolute') .css('top',top+'px') .css('right',right+'px') .css('opacity',opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove(); } },100); } </script> </body> </html>
位置:
- $(window).scrollTop() 获取当前滚轮的位置 $(window).scrollTop(100)设置当前滚轮的位置,回到顶部为0
- scrollLeft() :用的方法和上面一样
- offset() :制定标签在html中的坐标 offset().left获取给坐标的左边像素; offset().top:获取给的坐标的顶部像素;
- position():获取制定标签相对于父标签(relative)的坐标
- $('#i1').height():获取标签的高度 纯高度,比如你给标签定义了height:80px;获取到的就是80,即使加了1px的边框也还是获取80px
- $("#i").innerHeight():获取内边距+纯高度
- $("#i").outerHeight():获取内边距+纯高度+边框像素
- $("#i").outerHeight(true) :获取内边距+纯高度+边框像素+外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1" style="height:80px;border:1px solid red;margin:10px;padding: 20px;">我要测试的div</div> <script src="jquery-1.12.4.js"></script> </body> </html>

事件:
DOM:三种绑定方法
jQuery:
- $('.c1').click()
- $('.c1').bind('click',function(){})
- $('.c1').unbind('click',function(){}):把绑定的事件去掉
- $('.c1').delegate('a','click',function(){}):给c1下面的所有的a标签绑定点击事件
- $('.c1').undelegate('a','click',function(){}):给c1下面的所有的a标签解除绑定点击事件
- $('.c1').on('click',function(){}):绑定
- $('.c1').off('click',function(){}):解绑
click()方法绑定事件有一个缺点,比如:我给ul li绑定一个点击事件,浏览器解析之后所有的ul li 都被绑定了点击事件,但是通过input输入之后添加了新的li标签内容,新的li就没有被绑定点击事件。
同样的bind()方法绑定方式也有上述的缺点,on()方法默认也不行
只有delegate方法绑定,是没有上述问题的,在解析的时候其实ul li没有绑定点击事件,只有我们在点击执行的时候才会绑定
知识点:
a标签默认就有一个点击事件:但是我们能不能再给它添加一个点击事件,使得只执行我们添加的点击事件,不实现调转呢?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a onclick=" return ClickOn()" href="http://www.baidu.com">去百度</a> <script> function ClickOn(){ alert(123); return false; } </script> </body> </html>
这时候我们在onclick添加一个return ,如果下面的函数return 的是false,就不会跳转,但是如果return的是true,则仍然会跳转。
那么这个在jQuery中应该怎么实现呢? 直接加上一个return false就可以了
<a id="a1" href="http://www.baidu.com">去百度2</a> <script src="jquery-1.12.4.js"></script> <script> $('#a1').click(function(){ alert(123); return false; }); </script>
实例:表单验证:如果输入框没有内容,则在旁边添加一个span:必填,然后禁止跳转提交

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .error{ color:red; } </style> </head> <body> <form id="f1" action="d2.html" method="post"> <div><input type="text" name="n1" /></div> <div><input type="password" name="n2" /></div> <div><input type="text" name="n3" /></div> <div><input type="text" name="n4" /></div> <div><input type="text" name="n5" /></div> <input type="submit" value="提交"/> </form> <script src="jquery-1.12.4.js"></script> <script> $(':submit').click(function(){ $('.error').remove(); var flag = true; $('#f1').find('input[type="text"],input[type="password"]').each(function(){ var v = $(this).val(); if(v.length<=0){ flag = false; var tag = document.createElement('span'); tag.className = 'error'; tag.innerText = '必填'; $(this).after(tag); } }); return flag; }); </script> </body> </html>
阻止事件发生:
return false
#当页面框架加载完成之后,自动执行:$(function(){})
一般的如果我们直接写jQuery语句,默认是当页面所有元素完全加载完毕之后执行:如果我们页面有一个图片没有加载出来的话,那事件效果出来的就会比较慢
如果我们把事件代码放在$(function(){})中,那么就不管图片有没有加载出来,页面看到有图片没有加载出来的时候先加载完页面框架,这个时候事件效果也就出来了,会比上面要快。
jQuery扩展
jQuery中给我们提供了大量的方法,我们可以用$().方法,也可以直接用$.方法,但是如果我们需要用的方法在jQuery中没有,那我们可以用:
- $.extend()方法,在里面定义自己需要的函数
$.extend({ 'hehe':function(){ return "自定义的方法" } }) var v = $.hehe(); alert(v);
- $fn.extend():用这种方法扩展,在调用时必须要加一个选择器
$.extend({ 'hehe':function(){ return "自定义的方法" } }) var v = $('#i1').hehe(); alert(v);
- 如果自己要写一个js扩展,我们可以写在自执行函数中,这样可以避免重复的变量
(function($){ var status=1;//封装变量 },(jQuery))




