JQuery中美元符号$
1. 概述
前端技术得更新换代实在太快,JQuery可能已经不再适合着重学习,不过JQuery得思想已经融入了很多前端框架技术之中,比如这个美元符号 ,总是可以在一些地方看到,作为最开始使用
,总是可以在一些地方看到,作为最开始使用 得JS库,就学习下JQuery中
得JS库,就学习下JQuery中 得使用。
得使用。
2. 详论
2.1. 加载脚本
在HTML页面中引入原生的JS脚本一般都会这样开头:
window.onload=function(){
Func1();
Func2();
Func3();
.....
}
使用window.onload()的原因是因为一般都会希望直到网页加载完毕后,再立刻执行JS脚本的操作,否则会造成在执行JS脚本的时候, HTML文档没有渲染完成,DOM树是不完整,获取DOM中元素未定义的错误。
与window.onload()相对应的,包含JQuery或者采用相似技术的框架会这样加载js脚本:
$(document).ready(function(){
Func1();
Func2();
Func3();
.....
});
$(document)表示的就是选择整个文档对象,.ready()就是DOM加载完成时的相应事件。这个写法进一步简化,就是如下的加载方案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样例</title>
<script src="./3rdParty/jquery-3.5.1.js">
</script>
<script>
$(function () {
console.log(jQuery.fn.jquery);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
</body>
</html>
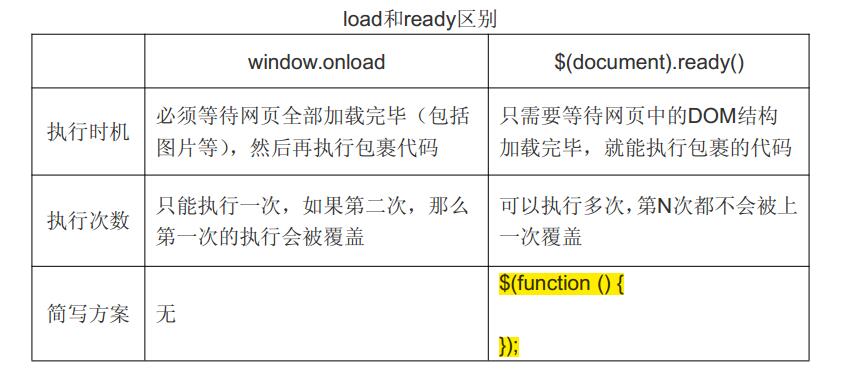
当然,window.onload与jQuery ready()两种加载方式还是有区别的:

2.2. 选择器
可以认为JQuery的美元符号 就是一种选择器,基于已经存在的 CSS 选择器(当然不局限于),能够选取网页中的各种元素。CSS有三种常用的选择器:元素选择器、ID选择器和类选择器;JQuery也有对应的选择器。
就是一种选择器,基于已经存在的 CSS 选择器(当然不局限于),能够选取网页中的各种元素。CSS有三种常用的选择器:元素选择器、ID选择器和类选择器;JQuery也有对应的选择器。
2.2.1. 元素选择器
下面例子展示通过 实现选取标签元素,实现了一个效果:每次点击按钮,就会修改P元素的颜色属性。
实现选取标签元素,实现了一个效果:每次点击按钮,就会修改P元素的颜色属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样例</title>
<script src="./3rdParty/jquery-3.5.1.js">
</script>
<script>
$(function () {
var active = false;
$("button").click(function () {
if(active){
$("p").css("color","#ff0000");
}else{
$("p")[0].style.color = "#00ff00";
}
active = !active;
})
});
</script>
<style type="text/css">
p {
color:#ff0000;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<button>点我</button>
</body>
</html>
通过$选择器,可以实现获取html中的标签元素,从而进一步实现修改对应的CSS属性。
2.2.2. ID选择器
给上面那个例子加上另外一个P标签的段落,id属性设置为test,那么可以像设置css选择器一样设置$()的参数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样例</title>
<script src="./3rdParty/jquery-3.5.1.js">
</script>
<script>
$(function () {
var active = false;
$("button").click(function () {
if(active){
$("#test").css("color","#ff0000");
}else{
$("p#test")[0].style.color = "#00ff00";
}
active = !active;
})
});
</script>
<style type="text/css">
p {
color:#ff0000;
}
#test {
color:#0000ff;
}
</style>
</head>
<body>
<p>这是一个段落。</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
显示结果与之前的例子类似,同样是P标签元素,只有id值为test的元素改变颜色的功能生效了。
2.2.3. 类选择器
类选择器仍然与css一样,通过.符号+类名作为$()的参数,选择所有有相同class的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>样例</title>
<script src="./3rdParty/jquery-3.5.1.js">
</script>
<script>
$(function () {
var active = false;
$("button").click(function () {
if(active){
$(".test1").css("color","#ffff00");
}else{
$("p.test1")[0].style.color = "#00ff00";
$("h2.test1")[0].style.color = "#00ff00";
}
active = !active;
})
});
</script>
<style type="text/css">
p {
color:#ff0000;
}
#test {
color:#0000ff;
}
.test1{
color: #ffff00;
}
</style>
</head>
<body>
<h2 class="test1">这是一个标题</h2>
<p class="test1">这是一个段落。</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
需要注意这时选取到元素可能元素标签可能不同。
2.3. 引入方法
在JQuery中,$还有个作用是引入各种JQuery已经封装好的方法,例如:
.trim() 去除字符串两端的空格
.each() 遍历一个数组或对象。
.inArray() 返回一个值在数组中的索引位置。
.type() 判断对象的类别
.getJSON() 使用 AJAX 请求来获得 JSON 数据。
......





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)