Cesium案例解析(七)——Layers在线地图服务
目录
1. 概述
Cesium提供了一些在线地图服务的案例,这些案例都特别简单,只用几行代码就可以了。因此将他们整合成一个案例。
2. 案例
2.1. Blue Marble
托管在Cesium ion上的影像Blue Marble Next Generation影像:
//Blue Marble Next Generation July, 2004 imagery from NASA and hosted by Cesium ion.
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.IonImageryProvider({ assetId: 3845 })
});
运行效果如下:

2.2. ArcGIS地形
发布在ArcGIS Server上的瓦片地形服务:
//Add terrain from an ArcGIS Server.
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider : new Cesium.ArcGISTiledElevationTerrainProvider({
url: 'https://elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer'
})
});
将其视角调整到喜马拉雅山区:

2.3. Cesium地形
Cesium官方托管在ion上的地形服务,据说分辨率比较高:
//High-resolution global terrain tileset curated from several datasources and hosted by Cesium ion.
var viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWorldTerrain()
});
将其视角调整到美国大峡谷:

2.4. Natural Earth II
托管在Cesium ion上的影像Natural Earth II影像:
// Natural Earth II with Shaded Relief, Water, and Drainages from http://www.naturalearthdata.com
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.IonImageryProvider({ assetId: 3813 })
});
运行效果如下:

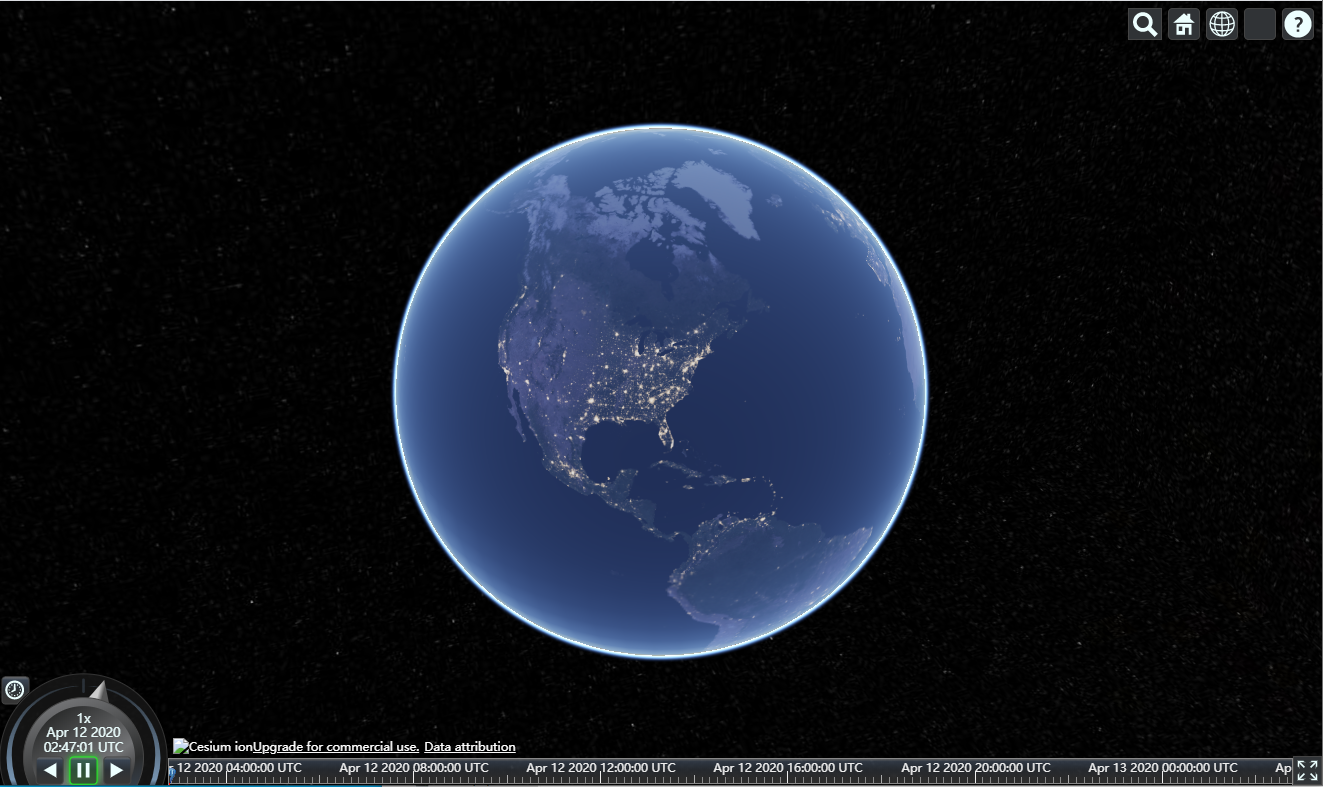
2.5. Earth at Night
托管在Cesium ion上的地球夜景图:
// The Earth at Night, also known as Black Marble 2017 and Night Lights
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.IonImageryProvider({ assetId: 3812 })
});
运行效果如下:

2.6. Sentinel-2
托管在Cesium ion上的Sentinel-2影像,能够达到10~60米的分辨率:
// Sentinel-2 (mostly) cloudless global imagery between 10 and 60 meter resolution.
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.IonImageryProvider({ assetId: 3954 })
});
运行效果如下:

2.7. Washington DC 2017
托管在Cesium ion上的Washington DC 2017影像(District of Columbia),有0.08米的分辨率:
// 3 inch/0.08 meter pixel resolution imagery of the District of Columbia. Hosted by Cesium ion
var viewer = new Cesium.Viewer('cesiumContainer');
var imageryLayer = viewer.imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({ assetId: 3827 }));
viewer.flyTo(imageryLayer);
运行效果如下: