我的大菠萝 – 5,TableView的数据绑定
增加工具栏按钮
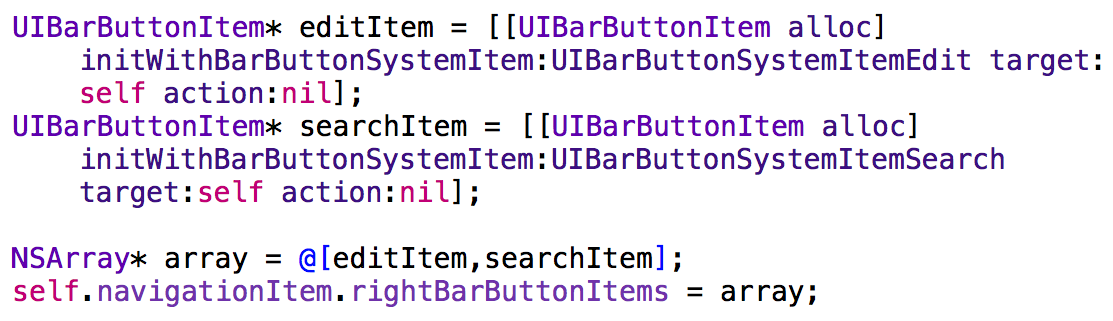
我们首先修改TableView的页面,要增加几个按钮:增加基友、删除基友。我不知道在UI上如何做,因为貌似只能在右侧增加一个bar button item,无法增加多个。

代码很简单。同样,在第二个的ViewController页面,也增加一个按钮:修改基友昵称。

绑定TableView数据
override相关方法
我没有找到泛型列表类,如C#中的List<MyEntityClass>,所以我只能使用NSMutableArray来表达首页的基友列表。

为了绑定TableView,我们需要override几个方法,这几个方法体都是Xcode默认生成的。

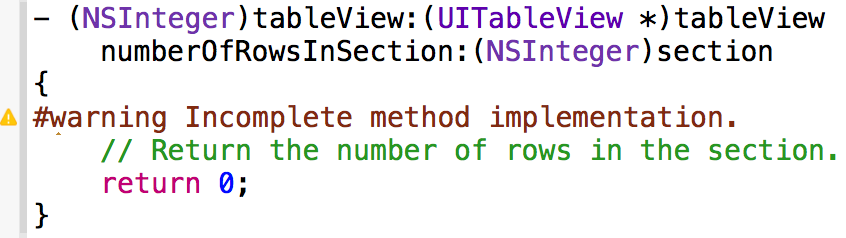
我们只有一个section,所以要修改为return 1;同时把上面那个warning去掉。

上面这个函数,是返回某个section的行数,因为我们只有一个section,只有Profiles这个数组,所以行数就取Profiles count即可。
绑定的核心方法

这个函数就是核心的绑定方法了。在自动生成好的方法内,configure the cell下面,我们需要增加一些内容
首先为了提高绑定性能,需要reuse 这个cell。

其次,开始绑定数据。大体格式是:图片作为底图,显示昵称,右侧显示一个5类英雄的play time。
动态添加昵称

动态添加每个class的time play

设置每个cell的背景图片

此时如果运行,发现并没有数据。因为我们还没有把相关的Profile数据进行赋值。
我们可以在didLoad方法中,先放入一些数据。正规的方法,应该是通过首页的Add方法,增加一个Profile,然后保存到文件中。当重新打开应用时,从文件中读取该信息。

最终的运行结果如下

响应查找(增加)操作
UI设计
首先我们设计一个UI界面,用来增加基友。

一个底图,几个label和textbox,最主要的是一个table view,为了选择区域。目前玻璃渣支持4个服,我们写死好了。
为了数据绑定,我们需要对table view做一些操作。由于这是一个UIVewController,而不是一个TableViewController,所以我们需要扩展该类的接口类型。(注意尖括号之间的两个部分)

同时,我们需要把UI控件分别生成outlet。

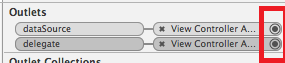
对于table view,还需要设置datasource和delegate。这两个东西,需要在story board上选择table view,然后在connections inspector上找到outlet,在右侧的空心圆圈上,拖拽到story board上的view controller节点上。


然后同第一页的profile绑定,我们增加数据源的处理。
表格背景透明

单元格背景透明

单选表格样式的变化(类似于RadioButton)

Profile的保存
Trim的代码

Append数据的操作
思路是判断文件是否存在,不存在,直接调用writeToFile,否则,调用file handle->seekToEndOfFile操作。

重新加载数据
按照标示符号拆分字符串,componentsSeparatedByString方法

重新触发table view的绑定事件
对于numberOfSections/numberOfRows/cellForRowAtIndexPath等方法,在页面中只会执行一次(如果没有滚动的话)
Add Profile之后,会强制加载,那么可以用

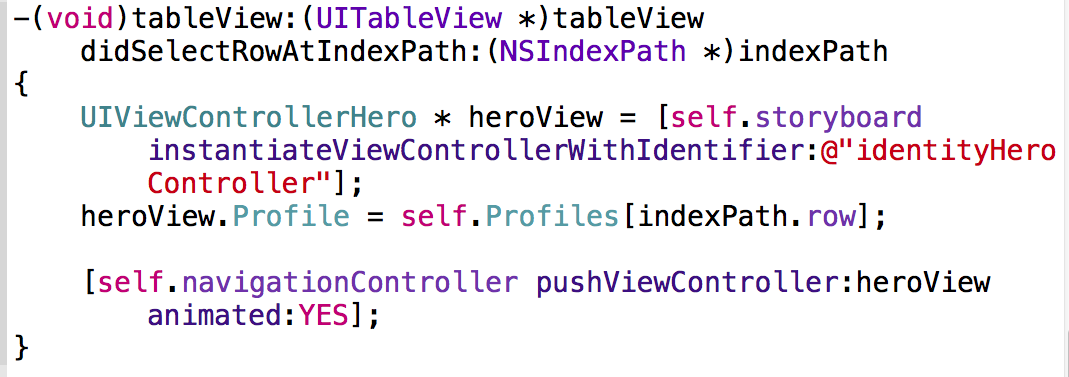
传递Profile数据到页面2
只要在第二个页面上定义Profile*变量,然后赋值即可。点击某个基友,导航到第二个页面的代码如下