浏览器宽高
获取HTML宽高: document.documentElement.clientWidth;document.documentElement.clientHeight
获取body宽高:document.body.clientWidth;document.body.clientHeight
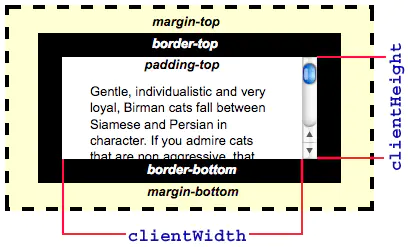
获取其他元素宽高:元素.clientWidth;元素.clientHeight
获取可视窗口宽高:window.innerWidth;window.innerHeight
获取浏览器总宽高:window.outerWidth;window.outerHeight