Entry小部件:
导入tkinter
import Tkinter from Tinter import * import tkinter from tinter import *
实例化Tk类
root=tkinter.Tk()
窗口标题
root.title('My Window')
设定窗口的大小(长 * 宽)
root.geometry('500x300') # 这里的乘是小x
禁止宽度拉伸高度可自由拉伸:root.resizable(width=False, height=True)
禁止高度拉伸宽度可只有拉伸:root.resizable(width=True, height=False)
设置图标;图标必须是以 .ico 为后缀的图标文件,放于同目录下。root.iconbitmap("app.ico")
设置背景颜色:可以用英文名,也可以用RGU,十六进制表示的颜色。
root["background"] = "blue"
设置透明度:透明度的值是0~1 可以是小数点,0:全透明;1:全不透明
win.attributes("-alpha", 0.6)
工具样式:True 只有退出按钮,也没有图标; False 正常的窗体样式
win.attributes("-toolwindow", True)
全屏模式:True 全屏;False 正常显示
win.attributes("-fullscreen", True)
窗体置顶:True 所有窗口中处于最顶层;False 正常显示
win.attributes("-topmost", True)
脱离工具栏:True 没有工具栏按钮;False 正常显示
win.overrideredirect(True)
窗体的三个方法:
获取屏幕的大小; screen_height = root.winfo_screenheight() screen_width = root.winfo_screenwidth()
# 获取屏幕的大小; win_height = root.winfo_height() win_width = root.winfo_width()
# 获取窗体的位置 win_x = win.winfo_x() win_y = win.winfo_y()
主窗口循环显示window.mainloop()
该程序将保持在事件循环中,直到我们关闭窗口。事件循环不仅处理用户事件(例如鼠标单击和按键)或窗口系统(例如重绘事件和窗口配置消息) ,还处理Tkinter本身排队的操作这些操作包括几何图形管理(通过pack方法排队)和显示更新。这也意味着在进入主循环口将不会出现
主循环调用进入Tk事件循环,在此循环中,应用程序将一直停留到调用quit方法(只需单击quit按钮),或者窗口关闭
root.destroy()
只有在某些开发环境下运行此示例时才需要destroy调用;当事件循环终止时,它显式地销毁主窗口。有些开发环境不会终止Python进程,除非这样做
Label控件
更新text
先定义一个:tk变量,v = tk.StringVar()
再使用:textvariable=v
import tkinter as tk
import time
# 背景色与前景色
win = tk.Tk()
# 定义变量,必须是使用的是tk里的这个变量
v = tk.StringVar()
# 使用v.set("string") 来定义变量
v.set("这是刚开始的文字")
# 在标签里添加可变的文本
label_1 = tk.Label(win, textvariable=v, fg="red", bg="green", font=("黑体", 40))
label_1.pack()
while True:
v.set("%s" % time.ctime())
label_1.update()
time.sleep(1)
win.mainloop()
| 属性 | 说明 | 用法 | 例子 | 备注 |
| text | 标签显示的文本 | font=("字体名",大小);font =('黑体',40,'bold','italic') |
import tkinter as tk
# 背景色与前景色
win = tk.Tk()
label_1 = tk.Label(win, text='fg="red" bg="blue"', fg="red", bg="blue")
label_1.pack()
# 字体与字体的大小
label_2 = tk.Label(win, text='font=("微软雅黑", 20)', font=("微软雅黑", 20))
label_2.pack()
# 宽度与高度
label_3 = tk.Label(win, text='width=10, height=3', bg="yellow", width=10, height=3)
label_3.pack()
label_4 = tk.Label(win, text='width=20, height=1', bg="yellow", width=20, height=1)
label_4.pack()
# 边距
label_5 = tk.Label(win, text='padx pady 默认', bg="blue")
label_5.pack()
label_6 = tk.Label(win, text='padx=0, pady=0', bg="blue", padx=0, pady=0)
label_6.pack()
label_7 = tk.Label(win, text='padx=10, pady=10', bg="blue", padx=10, pady=10)
label_7.pack()
win.mainloop()
|
#bold:粗体,italic:斜体,overstrike:横穿线 |
| font | 设置文本的字体和大小 | fg="red" or fg="#121234" | ||
| fg(foreground) | 字体的颜色, | |||
| bg (background) | 标签的背景色 | |||
| width | 标签的宽度(一个中文的字体宽为单位) | 以系统默认的中文的一个字体宽高为单位 | ||
| height | 标签的高度(一个中文的字体高为单位) | 以系统默认的中文的一个字体宽高为单位 | ||
| padx | 文字到边框的距离,水平方向 | 单位是像素,默认是1像素 | ||
| pady | 文字到边框的距离,垂直方向 | 单位是像素,默认是1像素 | ||
| bd(borderwidth) | 边框的宽 | |||
| relief | 边框的样式 | relief="sunken" |
import tkinter as tk win = tk.Tk() # 在标签里放入图片SUNKEN, RAISED, GROOVE, and RIDGE # 默认 flat平的 label_1 = tk.Label(win, text='relief=flat', bd=8) label_1.pack() # sunken 沉没的 label_2 = tk.Label(win, text='relief=sunken', relief="sunken", bd=5) label_2.pack() # raised 提高 label_3 = tk.Label(win, text='relief=raised', relief="raised", bd=5) label_3.pack() # ridge脊 label_4 = tk.Label(win, text='relief=ridge', relief="ridge", bd=10) label_4.pack() win.mainloop()
|
relief 表示边框样式,可选的参数有:flat(平的),sunken (沉没的, 凹下去的),raised (提高,凸出来的),ridge(脊,中键凸的) relief="sunken", 默认是flat. |
| justify | 文本对齐方式 | justify="left" |
# 对齐方式 label_8 = tk.Label(win, text="我是张一根,一匹想飞的狼,\n999号哦") label_8.pack() label_9 = tk.Label(win, text="我是张一根,一匹想飞的狼,\n999号哦", justify="left") label_9.pack() label_9 = tk.Label(win, text="我是张一根,一匹想飞的狼,\n999号哦", justify="right") label_9.pack()
|
Label 里的文本支持 转移字符 \n \t 等,可取 "left" ,"right", "center" ,默认是"center"居中对齐 |
| image | 图片 |
import tkinter as tk win = tk.Tk() # 导入图片 img1 = tk.PhotoImage(file="image/01.png") # 在标签里放入图片 label_image1 = tk.Label(win, image=img1) label_image1.pack() win.mainloop()
|
只放图片,没有文字需要先导入图片的路径:img1 = tk.PhotoImage(file="image/01.png") 再使用:image=img1 注:目前支持 .png 与 .gif 格式, 还不支持 .jpg格式 |
|
| compound | 图片与文字的混搭 | compound="对齐方式" |
import tkinter as tk win = tk.Tk() # 导入图片 img1 = tk.PhotoImage(file="image/01.png") # 在标签里放入图片 label_image1 = tk.Label(win, text="图文并茂", image=img1, compound="left") label_image1.pack() label_image2 = tk.Label(win, text="图文并茂", image=img1, compound="right") label_image2.pack() label_image3 = tk.Label(win, text="图文并茂", image=img1, compound="center", fg="red") label_image3.pack() win.mainloop()
|
对齐方式有:'left', "right", "center" |
| anchor | 方位 |
import tkinter as tk win = tk.Tk() label_1 = tk.Label(win, text="方位是 N", bg="green", width=10, height=3, anchor="n") label_1.pack() label_2 = tk.Label(win, text="方位是 NE", bg="blue", width=10, height=3, anchor="ne") label_2.pack() label_3 = tk.Label(win, text="方位是 SW", bg="red", width=10, height=3, anchor=tk.SW) label_3.pack() label_4 = tk.Label(win, text="方位是 W", bg="yellow", width=10, height=3, anchor=tk.W) label_4.pack() win.mainloop()
|
anchor 可选的参数有:"e","w","s","n","ne","se","nw","sw",就是东西南北八个方向 | |
| 链接:https://www.cnblogs.com/zyg123/p/10351055.html | ||||
Button 控件:
| 属性 | 说明 |
|---|---|
| text | 标签显示的文本 |
| font | 设置文本的字体和大小 |
| fg(foreground) | 字体的颜色, |
| bg (background) | 标签的背景色 |
| width | 标签的宽度(一个中文的字体宽为单位) |
| height | 标签的高度(一个中文的字体高为单位) |
| cursor | 鼠标的样式 |
| command | 绑定事件 |
| padx | 文字到边框的距离,水平方向 |
| pady | 文字到边框的距离,垂直方向 |
| bd(borderwidth) | 边框的宽度 |
| relief | 边框的样式 |
| justify | 文本对齐方式 |
| image | 图片 |
| compound | 图片与文字的混搭 |
| anchor | 方位 |
Entry小部件:
窗口小部件是小部件用于输入或显示文本的一行一个标准Tkinter的
输入小部件用于输入文本字符串。该小部件允许用户以一种字体输入一行文本。
要输入多行文本,请使用“ 文本”小部件
e.delete(0, END) //删除内容 e.insert(0, "a default value") //插入文本
s = e.get() //获取当前Entry文本
您还可以将条目小部件绑定到StringVar实例,并通过该变量设置或获取条目文本:
v = StringVar()
e = Entry(master, textvariable=v)
e.pack()
v.set("a default value")
s = v.get()
几何管理
pack
| 属性 | 说明 | 用法 | 例子 | 备注 |
| side | 按扭停靠在窗口的哪个位置 | side=LEFT |
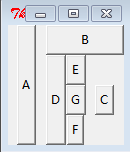
#!/usr/bin/env python # _*_ coding:utf-8 _*_ from Tkinter import * root = Tk() Button(root,text='A').pack(side=LEFT,expand=YES,fill=Y) Button(root,text='B').pack(side=TOP,expand=YES,fill=BOTH) Button(root,text='C').pack(side=RIGHT,expand=YES,fill=NONE) Button(root,text='D').pack(side=LEFT,expand=NO,fill=Y) Button(root,text='E').pack(side=TOP,expand=YES,fill=BOTH) Button(root,text='F').pack(side=BOTTOM,expand=YES) Button(root,text='G').pack(anchor=SE) root.mainloop() 效果:
|
left: 左;top: 上;right: 右;botton: 下 |
| fill |
填充,填充x(y)方向上的空间,当属性 side=”top”或”bottom”时,填充x方向; 当属性side=”left”或”right”时,填充”y” 方向;当expand选项为”yes”时,填充父 控件的剩余空间。 |
fill=NONE |
x:水平方向填充 y:竖直方向填充 both:水平和竖直方向填充 none:不填充 |
|
| expand |
当值为True时,side选项无效。控件显示 在父控件中心位置; 若fill选项为”both”,则充满父控件的空间。 |
expand=YES |
取值范围:“yes”,”no”,”y”,”n” 自然数,浮点数 “no”, 0,True,False (默认值为“no”或0); yes:扩展整个空白区,no:不扩展 |
|
| anchor |
控件的摆放方式。默认是居中。左对齐 ”w”,右对齐”e”,顶对齐”n”, 底对齐”s”。w 和e可以与n和s组合使用 |
anchor=SE | N:北 下 E:东 右 S:南 下 W:西 左 CENTER:中间 |
|
| padx | x方向的外边距 | |||
| pady | y方向的外边距 | |||
| ipadx | x方向的内边距 | |||
| ipady | y方向的内边距 | |||
| beforе |
将本组件于所选组建对象之前pack, 类似于先创建本组件再创建选定组件 |
取值范围:已经pack后的组件对象 | ||
| in |
将本组件作为所选组建对象的子组件, 类似于指定本组件的master为选定组件 |
取值范围:已经pack后的组件对象 | ||
| after |
将本组件于所选组建对象之后pack, 类似于先创建选定组件再创建本组件 |
|||
| 链接:https://blog.csdn.net/lnaruto1234/article/details/89501824 | ||||
由以上过程可知,pack会自动填充空间,而且下一个控件pack的地方永远是上一个空间pack完后剩余空间,关于expand属性,当其为真的时候,则会将其能扩展的最大空间
grid
| 选项 | 说明 |
例子 | 案例 | 备注 |
| column | 单元格的列号 |
column=1 |
from tkinter import *
from tkinter import messagebox
import random
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # super()代表的是父类的定义, 而不是父类
对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
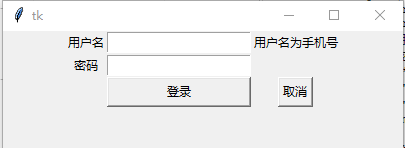
"""通过 grid 布局实现登录界面"""
self.label01 = Label(self,text="用户名")
self.label01.grid(row=0,column=0)
self.entry01 = Entry(self)
self.entry01.grid(row=0,column=1)
Label(self,text="用户名为手机号").grid(row=0,column=2)
Label(self, text="密码").grid(row=1, column=0)
Entry(self, show="*").grid(row=1, column=1)
Button(self, text="登录").grid(row=2, column=1, sticky=EW)
Button(self, text="取消").grid(row=2, column=2, sticky=E)
if __name__ == '__main__':
root = Tk()
root.geometry("400x90+200+300")
app = Application(master=root)
root.mainloop()
效果:
|
取值范围:从0开始的正整数 |
| columnspan | 跨列,跨越的列数 | columnspan=2 | 取值范围:正整数 | |
| row | 单元格的行号 | row=2 | 取值范围:从0开始的正整数 | |
| rowspan | 跨行,跨越的行数 | rowspan=2 | 取值范围:正整数 | |
| ipadx | 设置子组件之间的间隔, x方向,默认单位为像素 | 取值范围:非浮点数,默认0.0 | ||
| ipady | 设置子组件之间的间隔, y方向,默认单位为像素 | 取值范围:非浮点数,默认0.0 | ||
| padx | 与之并列的组件之间的间隔, x方向或者y方向,默认单位是像素 | 取值范围:非浮点数,默认0.0 | ||
| pady | 与之并列的组件之间的间隔, x方向或者y方向,默认单位是像素 | 取值范围:非浮点数,默认0.0 | ||
| sticky | 组件紧贴所在单元格的某一角,对应于东南西北中以及4个角 |
sticky=E |
取值范围:"n","s","w","e","nw","sw","ne","se","center" (默认);“EW”:沾满单元格 | |
place
| 属性 | 说明 | 用法 | 例子 | 备注 | |
| x, y | 组件左上角的绝对坐标(相对于窗口) |
x=30,y=30 |
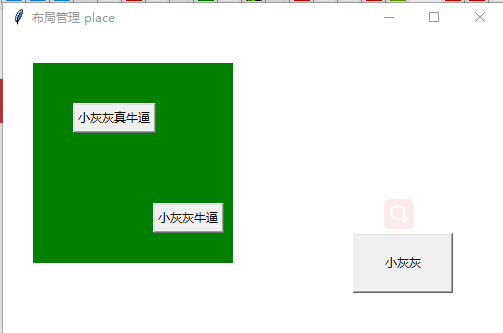
#coding=utf-8
from tkinter import *
root = Tk();root.geometry("500x300")
root.title("布局管理 place");root["bg"]="white"
f1 = Frame(root,width=200,height=200,bg="green")
f1.place(x=30,y=30)
Button(root,text="小灰灰").place(relx=0.5,rely=0,
x=100,y=200,relwidth=0.2,relheight=0.2)
Button(f1,text="小灰灰牛逼").place(relx=0.6,rely=0.7)
Button(f1,text="小灰灰真牛逼").place(relx=0.2,rely=0.2)
root.mainloop()
效果:
|
非负整数 x和y选项用于设置偏移(像素) ,如果同时设置 relx(rely) 和x(y),那么place将优先计算relx和rely,然后再实现x和y指定的偏移值 |
|
|
relx,rely |
组件左上角的坐标(相对于父容器) |
relx=0.6,rely=0.7 |
relx是相对父组件的位置。0是最左边, 0.5是正中间, 1是最右边; rely是相对父组件的位置。0是最上边, 0.5是正中间, 1 是最下面 |
||
| width,height |
组件的宽度和高度 |
width=200,height=200 |
非负整数 | ||
| relwidth,relheight | 组件的宽度和高度 " (相对于父容器) |
relwidth=0.2, |
与relx, rely取值类似,但是相对于父组件的尺寸 | ||
| anchor |
控件的摆放方式。默认是居中。左对齐 ”w”,右对齐”e”,顶对齐”n”,底对齐”s”。w 和e可以与n和s组合使用 |
anchor=SE | 取值范围:"n","s","w","e","nw","sw","ne","se","center" (默认);“EW”:沾满单元格
|
||
|
原文链接:https://blog.csdn.net/qq_15181569/article/details/93749774 |
|||||
取值范围:已经pack后的组件对象