<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
手机端
window.screen.width 在手机端 获取到的是逻辑分辨率的宽度
取物理分辨率的话,:window.screen.width * window.devicePixelRatio
一、viewport的概念
George Cummins在Stack Overflow上对基本概念给出了最佳解释:
把layout viewport想像成为一张无法改变大小或形状的大图。现在想像你有一个小一些的框架,你通过它来看这张大图。这个小框架的周围包裹着不透明材料,掩盖了你所有的视线,你只能看到这张大图的一部分。你通过这个框架所能看到的大图的一部分就是visual viewport。你可以后拉(放大)框架以观看整个图片,或者你可以靠近一些(缩小框架)只看局部。你也可以改变框架的方向,但是大图(layout viewport)的大小和形状永远不会变。
Chris给出的关于Visual viewport的解释:
visual viewport是页面显示在当前屏幕上的那一部分。用户可以通过滚动来改变他所看到的页面的部分,或者通过缩放来改变visual viewport的大小。
ideal viewport:layout viewport==visual viewport
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分
区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都
是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设
备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区
域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度
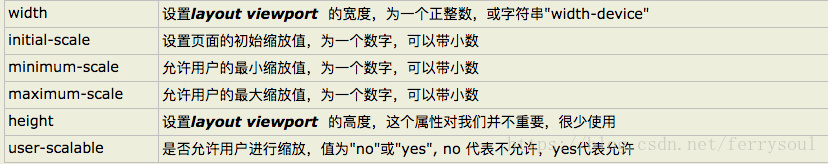
width=device-width :表示宽度是设备屏幕的宽度
initial-scale=1.0:表示初始的缩放比例
minimum-scale=0.5:表示最小的缩放比例
maximum-scale=2.0:表示最大的缩放比例
user-scalable=yes:表示用户是否可以调整缩放比例

如果是想要一打开网页,自动以原始比例显示,并且不允许用户修改的话,则是:
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1, maximum-scale=1, user-scalable=no"/>
ps:将比例都改为1,即可。
layout viewport:布局视口(layout viewport):是分概念,当你没有设定那行著名代码的时候,厂商除了规定标准分辨率,还要给自己的手机设一个最大分辨率。想象一下,假如没有那行代码、也没有layout viewport,这时候你让手机打开一个5000像素宽的页面,那么手机会把5000宽度的页面全部挤到屏幕上,届时,每一个字将成为一个像素点,完全不可看。为了防止这种现象的出现,厂商规定了layout viewport,它的宽度可以通过document.documentElement.clientWidth来获取,通常都是980px,是一个固定值。为什么是这个数字呢,因为早期电脑显示器都是1024x768,当时的设计规范是给页面宽度设为980px,所以苹果也用了这个数字,到今天几乎所有厂商所有手机都是这个数字。这个数字对程序猿的意义其实不大,主要意义是厂商不至于让自家手机变得可笑,在打开大于980宽度的页面的时候可以横向拖动,而不至于挤成一团。(Layout Viewport是<html>元素的父容器),单位是CSS像素。
visual viewport:视觉视口(visual viewport):是分概念,visual viewport的宽度可以通过window.innerWidth来获取。对于iPhone 6 Plus来说,在加了著名代码前提下,值是414px,不加的话,值是980px,著名代码如果改一改width=device-width, initial-scale=1.5,这时值是276px。所以它是一个可变的值。视觉视口即设备的像素分辨率,以iphone8为例,分辨率为750*1334像素。每个手机的像素分辨率不同,分辨率的大小由硬件决定的。
ideal viewport:理想视口(ideal viewport):是分概念,顾名思义,就是当width=device-width, initial-scale=1.0的时候,视觉视口的大小。对于iPhone 6 Plus来说,是固定值414px。所以,理想视口就等于设备宽度。理想中的视口。理想视口与设备的宽度一致,iphone8的理想视口是375px。
通过JavaScript获取viewport的方式:document.documentElement.clientWidth,获取device-width的方式window.innerWidth,获取设备像素比window.devicePixelRatio
移动端开发时,我们利用meta标签对viewport进行控制。
<meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
width=device-width(宽度=设备宽度)
设备宽度(device-width(设备的物理像素宽)):设备宽度是手机厂商给具体机型内定的一个值,从初代iPhone到5代,它的值都是320px。6代是375px,6plus是414px。这个值可以理解为标准分辨率或者推荐分辨率,就是说你的页面只要按照这个分辨率制作,厂商保证你得到完美效果。电脑显示器也有推荐分辨率,都是一样的道理。
程序猿想遵守推荐分辨率的话,就要在HTML中加上那行著名的<meta name="viewport" ...,其中起作用的是width=device-width这一句。
媒体查询
在移动浏览器上,媒体查询中的 width height,代表 layout viewport 的宽度和高度,也就是 document.documentElement.clientWidth 和 document.documentElement.clientHeight。
@media (min-width: 320px) {
body {
color: red;
}
}
上面的代码表示,当 layout viewport >= 320px 的时候,字体颜色为红色。
在桌面浏览器上,媒体查询中的 device-width device-height,代表 ideal viewport 的宽度和高度,也就是 screen.width 和 screen.height。
@media (min-device-width: 320px) {
body {
color: red;
}
}
上面的代码表示,当 ideal viewport >= 320px 的时候,字体颜色为红色。由于我们通常将三个 viewport 的值统一,所以一般我们在媒体查询的时候,只需要使用 width 和 height 就可以了。
screen.width/screen.height 获取
CSS pixels指在CSS文件中设置的字体大小、元素宽度等,如 font-size: 14px; width: 100px; 。在PC端,浏览器缩放比例为100%,也即默认情况下,1 CSS pixel = 1 device pixel。
当你放大页面到200%时,字体大小与元素宽度的像素值不会改变,是因为这些像素值是用CSS pixels表示的,实际上放大的是CSS pixels,此时 1 CSS pixel = 4 device pixels,高和宽都是200%。此时你获取 screen.width/screen.height 的值,并没有变化,而 windows.innerWidth 和 windows.innerHeight 的值变成了原来一半,是因为 windows.innerWidth/windows.innerHeight 的值也是用CSS pixels来表示的。
设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点。(显示)分辨率就是屏幕上显示的像素个数,分辨率160×128的意思是水平像素数为160个,垂直像素数128个。 分辨率越高,像素的数目越多,感应到的图像越精密。而在屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。以分辨率为1024×768的屏幕来说,即每一条水平线上包含有1024个像素点,共有768条线,即扫描列数为1024列,行数为768行。 分辨率不仅与显示尺寸有关,还受显像管点距、视频带宽等因素的影响。其中,它和刷新频率的关系比较密切,严格地说,只有当刷新频率为“无闪烁刷新频率”,显示器能达到最高多少分辨率,才能称这个显示器的最高分辨率为多少。screen.height //screen.width返回显示设备的信息。 除非调整显示设备的分辨率,否则看作是常量。
设备独立像素(density-independent pixel)
也就是逻辑像素。
在高分辨率屏幕中,屏幕像素颗粒多且小,单颗像素的大小远远小于传统电脑屏幕或者低分辨率的手机屏幕,因此,同样是占10像素(10px)的文字,在高分辨率屏幕上如果按传统的逻辑显示的话,观感上会小很多(因为单个像素大小要小很多)。

因此引入逻辑分辨率的概念——将多个像素视为一个像素,比如将四个像素合成为一个像素,这样调整过后的分辨率便称为逻辑分辨率。
设备像素比(device pixel ratio)
即物理分辨率与逻辑分辨率之比。
设备物理像素(设备像素):750x1334
设备逻辑像素(设备独立像素):375x667
代码CSS像素:375x667
device-width(设备的物理像素宽):375 (1 CSS PX = 2 设备的物理像素)
DPR设备像素比
DPR(devicePixelRatio)是默认缩放为100%的情况下,设备像素和CSS像素的比值:
DPR = 设备像素 / CSS像素(某一方向上)
普通密度桌面显示屏的devicePixelRatio=1
高密度桌面显示屏(Mac Retina)的devicePixelRatio=2
主流手机显示屏的devicePixelRatio=2或3
因为大部分桌面显示器的devicePixelRatio为1,所以在PC端我们感受不出来CSS Pixel 与 物理像素的差别。
举个栗子来说,一张100x100的图片,通过CSS设置它width:100px; height:100px; 。在电脑上打开,没有什么问题,但是在手机上打开,屏幕按照逻辑分辨率来渲染,假设手机的devicePixelRatio=3,那么就相当于拿3个物理像素来描绘1个电子像素。这等于拿一个三倍的放大镜去看你的图片,你的图片可能因此变得模糊,因为细节不够。所以一般明智的做法是把图片换成300x300的,CSS宽高不变,这样在手机上展示时,CSS宽高换算成物理像素是300x300,你的图片也是300x300,就不会变糊了。
PPI(pixels per inch)
pixels per inch所表示的是每英寸所拥有的像素(pixel)数目。
PPI在120-160之间的手机被归为低密度手机,160-240被归为中密度,240-320被归为高密度,320以上被归为超高密度(Apple给了它一个上流的名字——retina)
手机屏幕的PPI当达到一定数值时,人眼就分辨不出颗粒感了。这个数值是多少?按照2010年前苹果公司CEO史蒂夫·乔布斯(Steve Jobs)在iPhone 4发布会上对视网膜技术的介绍:“当你所拿的东西距离你10-12英寸(约25-30厘米)时,它的分辨率只要达到300ppi这个‘神奇数字’(每英寸300个像素点)以上,你的视网膜就无法分辨出像素点了。”(即所谓的retina视网膜屏幕。之所以叫做视网膜屏幕,是因为屏幕的PPI(屏幕像素密度)太高,人的视网膜无法分辨出屏幕上的像素点。)
那么,是不是屏幕PPI超过这个数值就没有意义了?
==>除PPI之外,还看它的饱和度,渲染度。
有尺寸和分辨率,怎么算出来屏幕的ppi是多少?
设分辨率1920 X 1024,设长L 宽W,
则 1920/L, 或1024/W,去两者的低数值
ppi=pixel per inch, 每英寸的像素数。
PPI即每英寸所拥有的像素数目。pixels per inch所表示的是每英寸所拥有的像素(pixel)数目。
其实计算方法很简单,用长跟高的像素数计算出对角方向的像素数(直角三角形),然后再用对角的像素数除以屏幕尺寸就是ppi了,公式表达为 PPI=√(X^2+Y^2)/ Z (X:长度像素数;Y:宽度像素数;Z:屏幕大小)。
对角线计算:(长的平方+宽的平方)开根

-
viewport标签最初为apple所推行,适用于IOS中的Safari,后各大浏览器厂商陆续采用,现在仍非标准。所以我觉得pc端应该没有viewport的概念吧(这个有待考证)
-
借用上面的图片,offsetWidth是指包括滚动条的部分,而document.documentElement.clientWidth是去除滚动条的部分,所以这两个值是不一样的。既然ppk指出viewport和clientWidth相关,那么计算标准也应该以clientWidth为主
-
clientWidth的定义是指网页可见区域宽,这个宽度在移动端可以通过js去修改,也就是在viewport中设置。但是在pc浏览器中这个设置并不会生效,还是按照实际的窗口大小去计算。
-
关于clientWidth大小的修改可以参考这篇文章
移动前端开发之viewport的深入理解。简单来说在移动端可以通过viewport的with属性设置clientWidth宽度,设置了多少clientWidth的值就是多少,而PC端并不会因此而改变





