JSTL标签库与EL表达式的使用
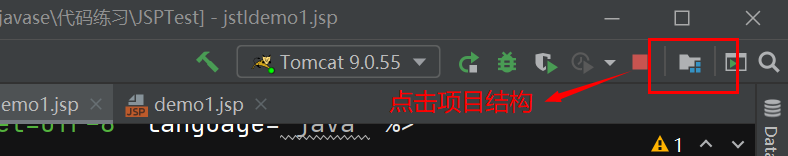
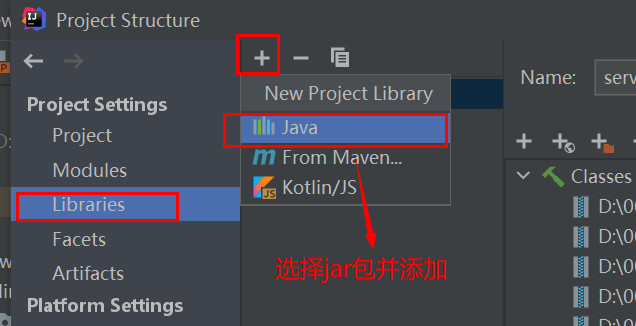
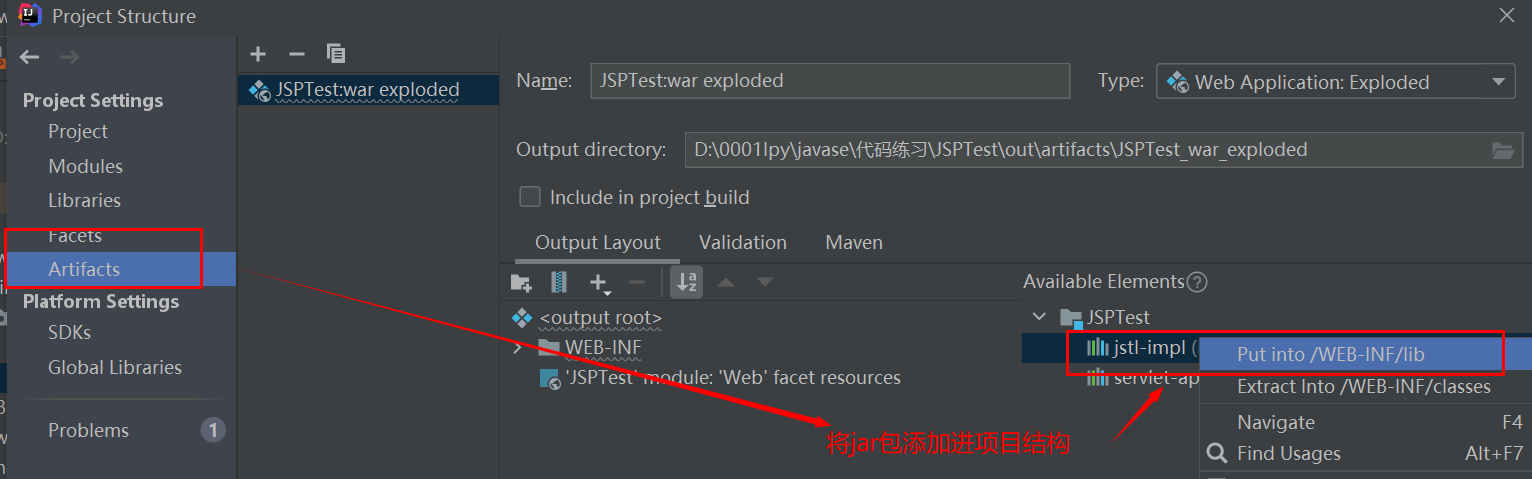
使用JSTL标签库前需添加相应的jstl.jar包,并在JSP页面中添加taglib指令标签



JSTL核心标签的使用
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
< c:if test="表达式">
判断表达式的值,如果表达式的值为 true ,则执行其主体内容,否则不显示。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--导入核心标签库--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:if test="">
test默认为false<br>
</c:if>
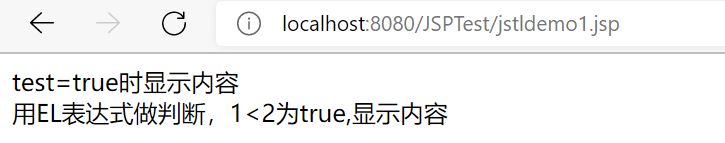
<c:if test="true">
test=true时显示内容<br>
</c:if>
<c:if test="false">
test=false时不显示内容<br>
</c:if>
<c:if test="${1>2}">
用EL表达式做判断,1>2为false,不显示内容<br>
</c:if>
<c:if test="${1<2}">
用EL表达式做判断,1<2为true,显示内容<br>
</c:if>
</body>
</html>

< c:choose >, < c:when >, < c:otherwise >
- <c:choose>对应java中的switch语句
- <c:when>对应Java中的case语句,有多个when满足条件时,只返回第一个
- <c:otherwise>对应Java中的default语句
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--导入核心标签库--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<c:choose>
<%-- 不满足条件--%>
<c:when test="${1==2}">
when 1
</c:when>
<%-- 满足条件--%>
<c:when test="${2==2}">
when 2
</c:when>
<%-- 满足条件--%>
<c:when test="${3==3}">
when 3
</c:when>
<c:otherwise>
otherwise
</c:otherwise>
</c:choose>
</body>
</html>

< c:forEach >
迭代器,用于迭代集合。

varStatus 属性
- current: 当前这次迭代的集合中的项
- index: 当前这次迭代从 0 开始的迭代索引
- count: 当前这次迭代从 1 开始的迭代计数
- first: 用来表明当前这轮迭代是否为第一次迭代的标志
- last: 用来表明当前这轮迭代是否为最后一次迭代的标志
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%--language指定JSP中可以嵌套的语言--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--导入核心标签库--%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%-- 创建list集合--%>
List<Character> list=new ArrayList<>();
list.add('w');
list.add('e');
list.add('l');
list.add('c');
list.add('o');
list.add('m');
list.add('e');
<%-- 放进request域中--%>
request.setAttribute("list",list);
%>
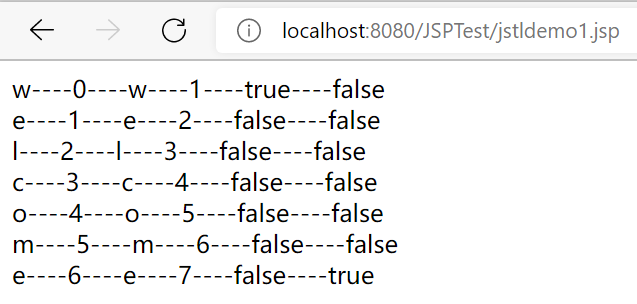
<c:forEach items="${requestScope.list}" var="list" varStatus="li" begin="0">
${list}----${li.index}----${li.current}----${li.count}----${li.first}----${li.last}<br>
</c:forEach>
</body>
</html>

使用ForEach迭代List
需求:1)创建Users对象,含有userid,username属性。
public class Users {
private Integer userid;
private String username;
public Users(Integer userid, String username) {
this.userid = userid;
this.username = username;
}
public Users() {
}
public Integer getUserid() {
return userid;
}
public void setUserid(Integer userid) {
this.userid = userid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
2)创建一个Servlet,在Servlet中创建多个Users对象并放到List集合中
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@WebServlet("/findusers")
public class FindUserServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建测试数据
Users users1=new Users(1,"张三");
Users users2=new Users(2,"李四");
Users users3=new Users(3,"王五");
//将数据放进list中
List<Users> list=new ArrayList<>();
list.add(users1);
list.add(users2);
list.add(users3);
//将list添加到request对象中
req.setAttribute("list",list);
//通过请求转发做跳转
req.getRequestDispatcher("showUsers.jsp").forward(req,resp);
}
}
3)在showUsers.jsp的页面中显示所有的Users对象的信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1" align="center">
<tr width="100px">
<th>用户ID</th>
<th>用户名</th>
</tr>
<c:forEach items="${requestScope.list}" var="list" varStatus="li">
<tr>
<td>${list.userid}</td>
<td>${list.username}</td>
</tr>
</c:forEach>
</table>
</body>
</html>

使用ForEach迭代Map
需求: 1)创建Users对象,含有userid,username属性。
public class Users {
private Integer userid;
private String username;
public Users(Integer userid, String username) {
this.userid = userid;
this.username = username;
}
public Users() {
}
public Integer getUserid() {
return userid;
}
public void setUserid(Integer userid) {
this.userid = userid;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
}
2)创建一个Servlet,在Servlet中创建多个Users对象并放到Map集合中
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/finduser2")
public class FindUserServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//创建测试数据
Users users1=new Users(6,"张三");
Users users2=new Users(7,"李四");
Users users3=new Users(8,"王五");
//实例化Map,hashmap不能保证添加顺序
Map<String,Users> map=new HashMap<>();
//将数据放进map中
map.put("user1",users1);
map.put("user2",users2);
map.put("user3",users3);
//将map添加到request对象中
req.setAttribute("map",map);
//通过请求转发做跳转
req.getRequestDispatcher("showUsers2.jsp").forward(req,resp);
}
}
3)在showUsers2.jsp的页面中显示所有的Users对象的信息。
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<table border="1" align="center">
<tr>
<th>Map的key</th>
<th>用户ID</th>
<th>用户名</th>
</tr>
<c:forEach items="${requestScope.map}" var="map" varStatus="li">
<tr>
<td>${map.key}</td>
<td>${map.value.userid}</td>
<td>${map.value.username}</td>
</tr>
</c:forEach>
</table>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】