vscode 必装插件
- Auto Complete Tag
集合了Auto Close Tag 和 Auto Rename Tag
Auto Close Tag:自动补全结束标签
Auto Rename Tag:修改前面的html tag后面</>里面的也会同步修改
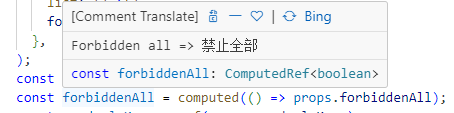
只需要装一个插件就能得到之前2个插件的能力 - Comment Translate
鼠标选中能够直接浮窗翻译.
(win系统好像是墙的原因需要把翻译源切换到bing,mac谷歌能正常用。)
win解决地址:https://blog.csdn.net/m0_62299939/article/details/128781660

- CSS Navigation
能够快ctrl+点击跳转到对应的css去、能直接在底下弹框查看修改

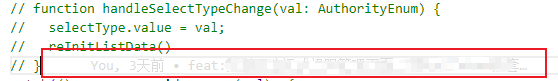
- GitLens
简化git操作
每行代码的末尾,都会公开最后一次提交的作者、时间、信息。鼠标悬停在这些注释上显示更多详细信息

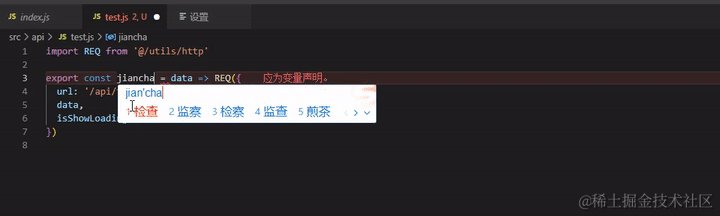
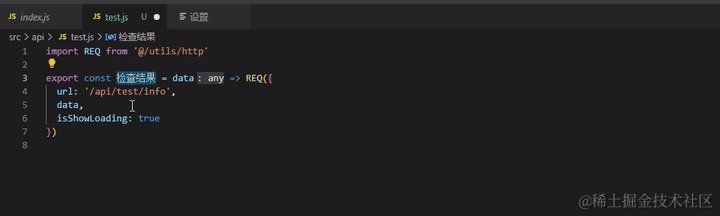
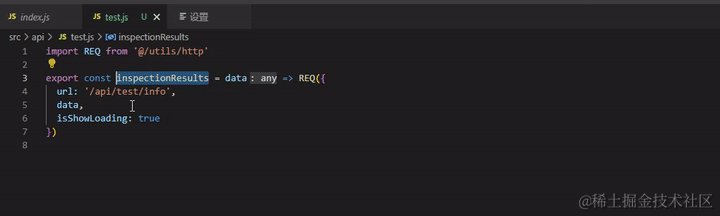
- var-translate-en
一键翻译为英文,并转换成多种命名风格。
使用方法
转英文
输入中文(也支持其他语言转英文,具体支持语言参考各翻译平台文档)。
选中要翻译转换的内容。
默认快捷键win: Ctrl + Shift + v, mac: Control + Shift + v 若需自定义快捷键参考下面 自定义快捷键配置。
转换后选择想要的命名风格,确定即可。
转中文
选中要翻译的内容(也支持其他语言转中文,具体支持语言参考各翻译平台文档)。
默认快捷键 win: Ctrl Ctrl(双击Ctrl), mac: Control Control(双击Control)若需自定义快捷键参考下面 自定义快捷键配置。
翻译后的中文支持选中替换。

6. TONGYI Lingma
智能编码助手 能够提示联想你的编码



