回塞到页面组件里解决方法
//数据展示页
<lab ref="thridRef" confirm="sumbitFn"></lab>
const thridRef = ref()
//数据展示页引用的组件 lab.vue
//抛出需要被塞数据的字段
defineExpose({form})
//回塞数据页
var pages = getCurrentPages() // 获取页面栈
var prevPage = pages[pages.length - 2] // 上一个页面
// 重点:thridRef是组件上的ref,用于获取组件exprot出来的数据
prevPage.$vm.$refs.thridRef.form.tabledata = addList.value
uni.navigateBack() //返回上一个页面栈
回塞到页面的方法
//数据展示页引用的组件 lab.vue
defineExpose({form})
//回塞数据页
var pages = getCurrentPages() // 获取页面栈
var prevPage = pages[pages.length - 2] // 上一个页面
// 重点:thridRef是组件上的ref,用于获取组件exprot出来的数据
prevPage.$vm.addList.push(form.value)
uni.navigateBack() //返回上一个页面栈

var pages = getCurrentPages() // 获取页面栈
var prevPage = pages[pages.length - 2] // 上一个页面
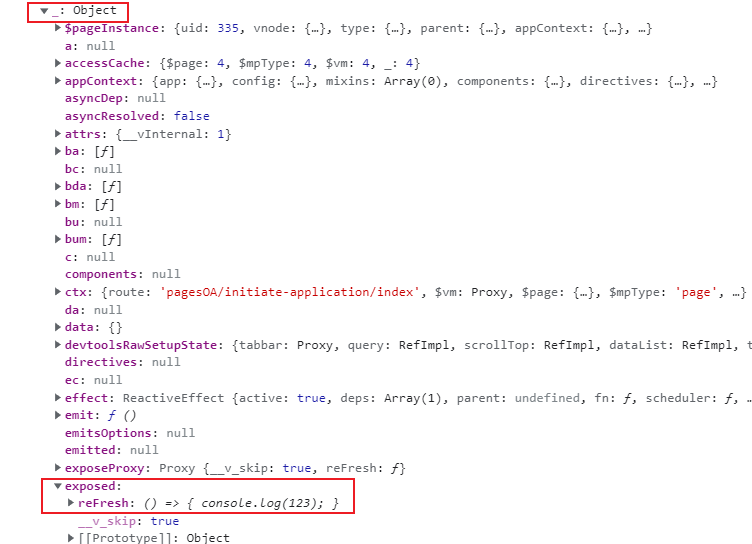
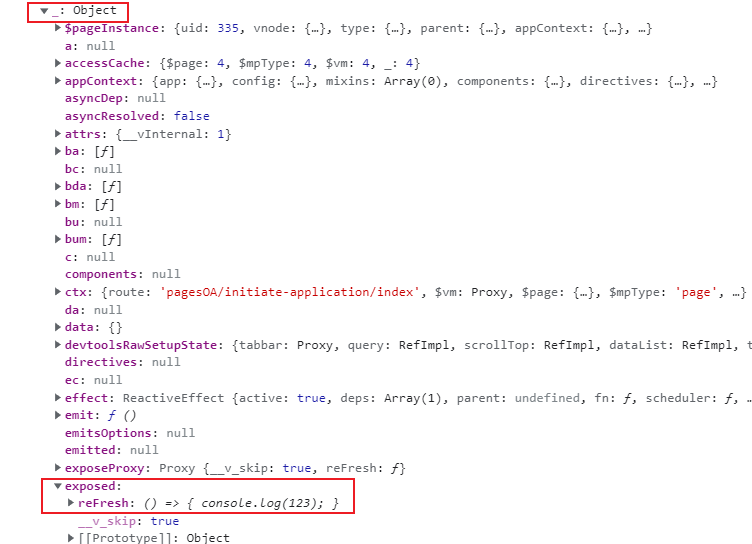
console.log(prevPage)
prevPage._.exposed.reFresh()
uni.navigateBack()