//element日期选择器设置初始值后修改失效
this.$set(this.form, 'dataTime', [this.startTime, this.endTime])
//原文链接:https://blog.csdn.net/qq_38734862/article/details/105859421
//el-element el-tree超出宽度显示横向滚动条问题
.el-tree-node.is-expanded > .el-tree-node__children {
display: inline;
}
//如果没有生效的话就在el-tree外面加个class为**的盒子
.down-tree /deep/ .el-tree-node.is-expanded > .el-tree-node__children {
display: inline;
}
//原文链接:https://blog.csdn.net/mia0303/article/details/113884834
//box-shadow阴影被覆盖问题
{ position:relative; z-index:100 }
//原文链接:https://blog.csdn.net/HuangsTing/article/details/103524233
//elementui table组件 表头对不齐解决方案
//第一种
.el-table th.gutter{
display: table-cell!important;
}
//第二种 通过监听有body宽度变化和是否有垂直滚动条来动态设置th的宽度
// 监听
monitorTags : function(){
var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
var element = document.querySelector('.el-table__body');
var observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.type == "attributes") {
$("#app").find("col[name=gutter]").css("width", "0px");
// 计算是否有垂直滚动条
var table_height = $(".el-table__body-wrapper").css("height");
var height = table_height.substring(0, table_height.length - 2);
var clientHeight = $(".el-table__body")[0].clientHeight;
if(height < clientHeight){
// 有则设置滚动条上方的th宽度
var bodyWidth = $(".el-table__body-wrapper").css("width")
bodyWidth = bodyWidth.substring(0, bodyWidth.length - 2);
var tableWidth = $(".el-table__body").css("width");
tableWidth = tableWidth.substring(0, tableWidth.length - 2);
var thWidth = bodyWidth - tableWidth;
$("#app").find("col[name=gutter]").css("width", thWidth + "px");
}
}
});
});
observer.observe(element, {
attributes: true //configure it to listen to attribute changes
});
}
//原文链接
https://blog.csdn.net/ytyur6r/article/details/108465702

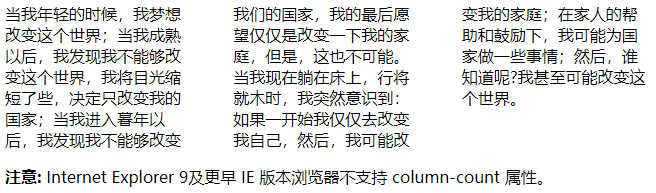
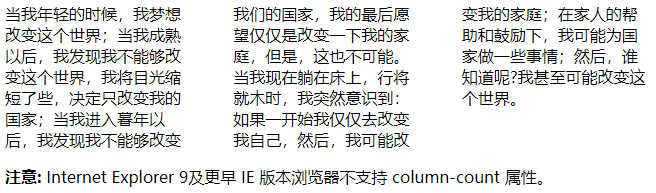
//CSS3 column-count 属性
//把div元素中的文本划分成三列:
div
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
//原文链接:https://www.runoob.com/cssref/css3-pr-column-count.html

//CSS实现背景拉伸(非平铺)
body{
background-image: url("/bg.jpg");//加载背景图片
background-repeat: no-repeat;//设置图片不重复
background-size: 100% 100%;//将宽度与高度均设为百分百,显然你自己也可以根据情况设置width还是height。
background-attachment: fixed;//这是完成背景拉伸的最关键的一环,将背景固定,使背景不随滚动条走
}
原文链接:https://blog.csdn.net/BinCUMAo/article/details/104631688