vue实现展开收起
参考
https://www.icode9.com/content-4-1384870.html
通过设置css超出换行,监听是否超出所设置的值,重新对数据插入标识,并刷新dom树实现。



<div class="class-datas">
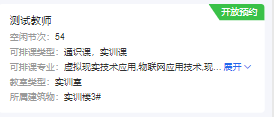
<p class="datas-title">可排课专业:</p>
<p :class="`${item.show&&!item.expand?'datas':'data'}`" :ref="'listExpand'+index">
{{item.subject_names}}
<span class="datas-foot" v-if="item.expand&&item.show" @click.stop="expand(index)">
收起
<van-icon name="arrow-up" style="margin-left:2px" />
</span>
</p>
<p class="datas-foot" v-if="!item.expand&&item.show" @click.stop="expand(index)">
展开
<van-icon name="arrow-down" style="margin-left:2px" />
</p>
</div>
setExpand(){ //判断是否需要显示展开、收起(设置超出换行 监听时候超出35px,超出则展示)
this.dataList=this.dataList.map((r,index)=>{
if(this.$refs['listExpand'+index][0].clientHeight>35){
r.show = true //插入标识
if(r.expand){
r.expand = true
}else{
r.expand = false
}
}
return r
})
this.$forceUpdate()
},
expand(val){ // 切换展开收起状态
this.dataList[val].expand = !this.dataList[val].expand
this.$forceUpdate()
},
.datas{
height: 40px;
line-height: 40px;
overflow: hidden;
text-overflow:ellipsis;
white-space:nowrap;
color: #333333;
.datas-foot{
min-width: 80px;
color:#2368ED
}
}
.data{
color: #333333;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」