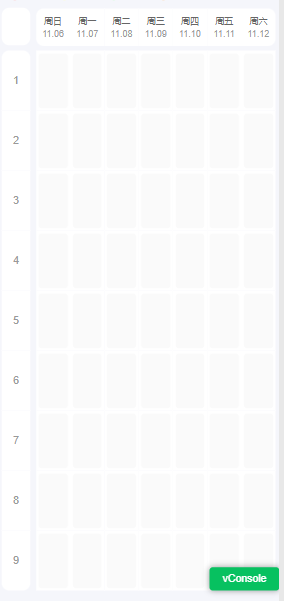
vue移动端课表
这个好像是github上找来改的还是百度上的,回头去找没找到。如找回出处会补上。
这个有一个比较坑的点是courses的数据的每个数组必须为7个数据(看你设置一周几天,以7天为例),
每个[{},{},{},{},{},{},{}]指代的是这7天的第几节课,如果后端愿意帮忙处理数据那还好,不然就需要自己整合数据。
不过这个完成度还挺高的!

<template>
<!-- 课表组件 -->
<div class="class-table">
<div class="table-wrapper">
<div class="tabel-container">
<table>
<thead>
<tr>
<div class="blank"></div>
<th v-for="(item,index) in classTableData.weeks" :key="index">
<div class="header" :class="index==0?'frist-header':index==6?'last-header':''">
{{item.week}}
<p>{{item.date}}</p>
</div>
</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in classTableData.courses" :key="index">
<div class="lesson-header" :class="index==0?'frist-lesson':index==classTableData.courses.length-1?'last-lesson':''">
{{index+1}}
</div>
<td class="lesson-data" v-for="(innerItem,idx) in item" :key="idx" @click="toScanDetail(innerItem,index,idx)">
<div class="no-lesson" v-if="'没课的状态标识'">
</div>
<div class="on-lesson" v-else>
<span>{{innerItem.course_name}}</span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
classTableData: {
type: Object
},
},
data(){
return{
selData:[],
}
},
methods: {
// 查看该课程的相关详情
toScanDetail(item,index,idx) {
console.log(item,index,idx)
}
}
};
</script>
<style lang="scss" scoped>
* {
margin: 0;
padding: 0;
}
.table-wrapper {
width: 100%;
overflow: auto;
margin-bottom: 60px;
}
table {
table-layout: fixed;
width: 100%;
border-collapse: collapse;
color: #677998;
}
.header{
height:100px;
font-size: 24px;
color: #666666;
background-color: #FFFFFF;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 10px;
p{
font-size: 20px;
color: #999999;
}
}
.frist-header{
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.last-header{
border-top-right-radius: 20px;
border-bottom-right-radius:20px;
}
.blank{
height: 100px;
width: calc(100% - 15px);
margin: 0 15px 15px 0;
background: #fff;
border-radius: 20px;
}
.lesson-header{
font-size:30px;
word-wrap: break-word;
word-break: break-all;
background: #fff;
display: flex;
color: #999999;
justify-content: center;
align-items: center;
width: calc(100% - 15px);
height: 160px;
margin-right:15px;
}
.frist-lesson{
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.last-lesson{
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
}
/* thead {
background: #d4f7fd;
} */
.lesson-data {
font-weight: normal;
height: 160px;
background-color: #fff;
/* height: 46px !important; */
}
tbody {
font-size: 12px;
}
td {
text-align: center;
height: 160px;
// border-right: 1px solid #fefefe;
// border-bottom: 1px solid #fefefe;
}
.on-lesson {
width: calc(100% - 10px);
height: calc(100% - 10px);
margin-left: 5px;
color: #222222;
border: 1px solid #fff;
border-radius: 10px;
display: flex;
align-items: center;
// display: -webkit-box; /*将对象转为弹性盒模型展示*/
// -webkit-box-orient: vertical; /*设置弹性盒模型子元素的排列方式*/
// -webkit-line-clamp: 4;
// overflow: hidden;
// white-space:nowrap; //不换行
// padding: 3px;
box-sizing: border-box;
span{
width: 80px;
display: -webkit-box;
font-size:12px;
// -webkit-text-size-adjust:none
transform:scale(.8);
-webkit-box-orient: vertical; /*设置弹性盒模型子元素的排列方式*/
-webkit-line-clamp: 4;
overflow: hidden;
box-sizing: border-box;
}
}
.no-lesson{
background: #FAFAFA;
border: 1px solid #fff;
width: calc(100% - 10px);
height: calc(100% - 10px);
margin-left: 5px;
color: #fff;
border-radius: 10px;
// padding: 2px;
box-sizing: border-box;
}
.click-no-lesson{
border:1px solid #2368EC !important;
}
tr td:first-child {
color: #333;
}
.bgColor {
background-color: #89b2e5;
}
</style>
<ClassTable v-if="showClassTable" :classTableData="classTableData"/>
classTableData:{
weeks: ['日','一','二','三','四','五','六'],
courses: {
[
{},{},{},{},{},{},{}
],
[
{},{},{},{},{},{},{}
],
},
},





