js confirm/copy
this.$confirm('内容', '标题', {
dangerouslyUseHTMLString: true,
confirmButtonText: '复制', //按钮的文本
showClose: false,
showCancelButton: false,
center: true //居中
}).then(res => {
const copyStr = `复制的内容`
const oInput = document.createElement('input')
oInput.value = copyStr
document.body.appendChild(oInput)
oInput.select()// 选择对象;
const copyResult = document.execCommand('copy')// 执行浏览器复制命令
document.body.removeChild(oInput)
//可单独取出使用
if (copyResult) {
this.$message.success('已复制到粘贴板')
} else {
this.$message.error('复制失败')
}
})
}
微信小程序中的复制使用:
- wxml 文件:
<view>
官网:<text selectable='true' bindlongtap='copy' >{{url}}</text>
<!-- 注意,上面只是一个提示功能 -->
<button bindtap="copyBtn">一键复制</button>
</view>
- js 文件:
//获取到小程序实例
const app = getApp()
Page({
data: {
//真正拷贝的数据
url: "https://xpwi.github.io/shike/"
},
copyBtn: function (e) {
var that = this;
wx.setClipboardData({
//去找上面的数据
data: that.data.url,
success: function (res) {
wx.showToast({
title: '复制成功',
});
}
});
}
})来源:https://www.cnblogs.com/xpwi/p/9898956.html
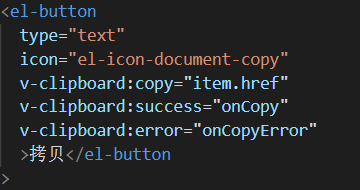
可使用 vue-clipboard 插件
cnpm i vue-clipboard2 -S 安装插件
在main.js 中引入
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)

来源:https://blog.csdn.net/qq_35603476/article/details/104256915
1.下载clipboard.js
cnpm install clipboard --save
2.引入,可以在mian.js中全局引入也可以在单个vue中引入
import Clipboard from 'clipboard';
3.使用,在template中,这里我用了elementui框架
<el-table-column
label="taskId">
<template slot-scope="scope">
<el-tooltip placement="top">
<div slot="content">点击复制</div>
<span style="display:block;cursor:pointer;width:100%;overflow: hidden;text-overflow:ellipsis;white-space: nowrap;" class="tag-read" :data-clipboard-text="tableData[scope.$index].taskId" @click="copy">{{tableData[scope.$index].taskId}}</span>
</el-tooltip>
</template>
</el-table-column>
4.使用,在methods中
copy() {
var clipboard = new Clipboard('.tag-read')
clipboard.on('success', e => {
success("复制成功");//这里你如果引入了elementui的提示就可以用,没有就注释即可
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
},
5.最后效果:点击后直接可以在控制台进行粘贴
 --------------------------》》》》》
--------------------------》》》》》
6.如果需要在main.js中引入
//引入剪切板插件clipboard; import Clipboard from 'clipboard'; Vue.prototype.Clipboard=Clipboard;
vue组件中
copy() {
var clipboard = new this.Clipboard('.tag-read');
clipboard.on('success', e => {
success("复制成功");
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
// 不支持复制
console.log('该浏览器不支持自动复制')
// 释放内存
clipboard.destroy()
})
},
来源:https://www.cnblogs.com/ldlx-mars/p/8819717.html






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· PowerShell开发游戏 · 打蜜蜂
· 在鹅厂做java开发是什么体验
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战