vue chrome 浏览器调试工具devtools插件安装
时隔好久,终于开始用vue做项目了,工欲善其事,必先利其器,本文记录一下vue在chrome浏览器下的代码调试工具devtools插件的安装方法。
1.在github上面搜索插件源码,下载下来,安装包依赖
vuejs/vue-devtools
npm install
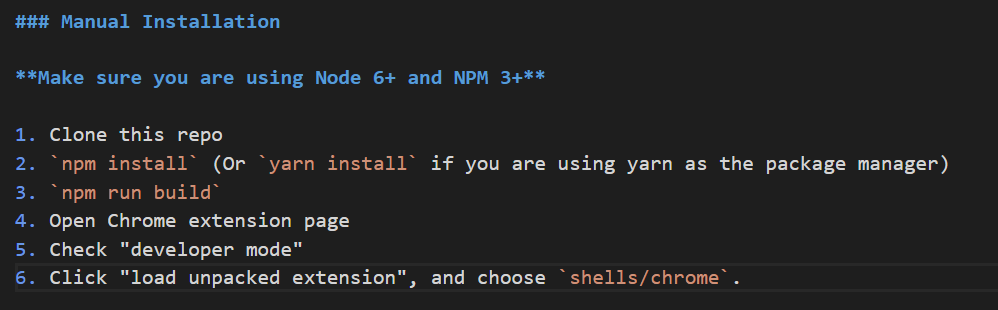
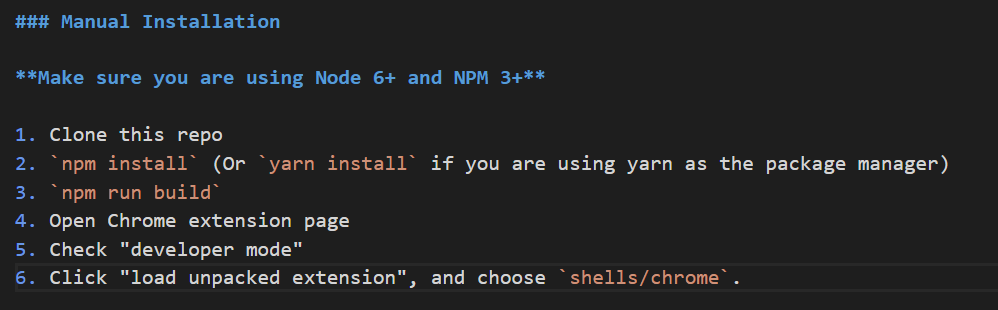
2.阅读项目的README.md文件,找到相关的提示信息,按照步骤进行操作

1.在github上面搜索插件源码,下载下来,安装包依赖
vuejs/vue-devtools
npm install
2.阅读项目的README.md文件,找到相关的提示信息,按照步骤进行操作