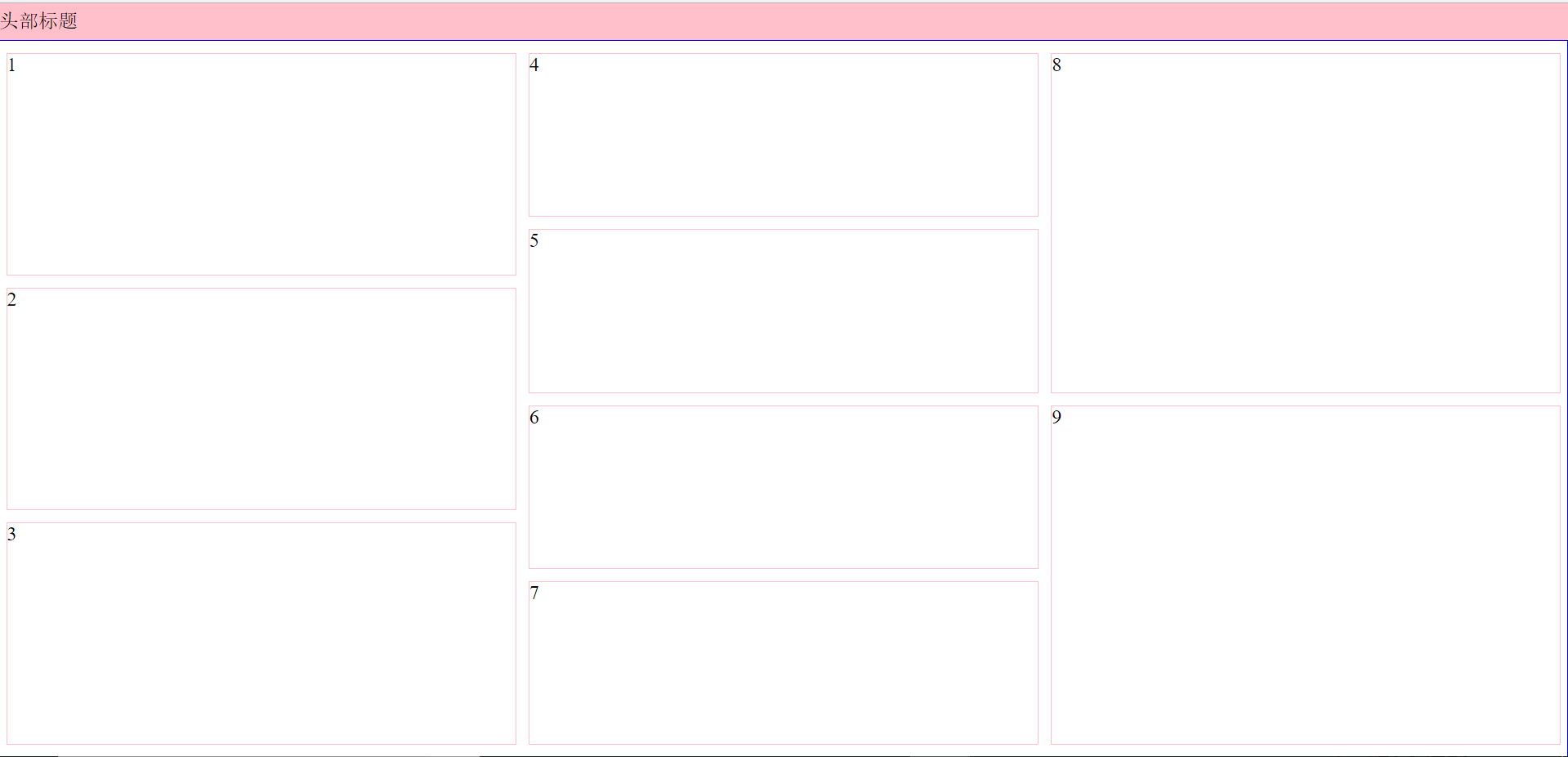
css——display: flex之垂直方向布局的具体实践
弹性布局display: flex;垂直方向布局的具体实践。
在父级设置:
- display: flex;将对象作为弹性伸缩盒显示
- flex-flow: column;方向设置为垂直方向(flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,直接使用flex-direction亦可)
- 父级需设置高度
在子级设置占比:
- flex: 1;按占比分配非设置固定值的空间
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.wrap {
height: 100%;
flex-flow: column;
display:flex;
}
.header {
height: 30px;
line-height: 30px;
background: pink;
}
.wrapper {
flex: 1;
display:flex;
border: 1px solid blue;
}
.left, .middle, .right {
flex: 1;
display:flex;
flex-flow: column;
padding: 5px 0;
}
.cl {
border: 1px solid pink;
flex: 1;
margin: 5px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="header">头部标题</div>
<div class="wrapper">
<div class="left">
<div class="cl">1</div>
<div class="cl">2</div>
<div class="cl">3</div>
</div>
<div class="middle">
<div class="cl">4</div>
<div class="cl">5</div>
<div class="cl">6</div>
<div class="cl">7</div>
</div>
<div class="right">
<div class="cl">8</div>
<div class="cl">9</div>
</div>
</div>
</div>
</body>
</html>

分类:
CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!