thead固定,tbody高度超出时滚动的实现方法
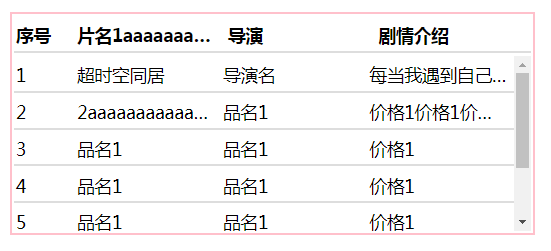
在日常开发工作中,常常会遇到表格相关的各种需求,本文将通过代码实例,实现table的表头thead固定,tbody高度超出时滚动,同时,单元格内容超出宽度时以省略号显示。
以下方法的实现重点是将表单元素转换成行内块(由此tbody可实现超出滚动),并将单元格赋予固定值,可实现单元格内容超出以省略号显示,这样的实际需求决定了此种情况下的table不再是根据内容而响应的。
在设置td的宽度时,有时总和要比100%小些才不会导致一行放不下,应该是因为滚动条有一定的宽度。通常情况下,不是每一个td都需要设置宽度的,只给需要超出以省略号显示的td一个固定宽度即可,剩余的会自动分配其余空间。
优化1:将如下代码中tr的display: inline-block;改为display: flex;,由此,td的宽度总和为100%即可,无需考虑滚动条所占的宽度了。
优化2:配合修改浏览器的默认滚动条的css代码,可以使table更美观
补充1:当给tr一个background图片时,在低版本google浏览器中,出现了每个td都继承了tr的背景样式的bug,目前没找到比较简单合适的解决方法,通过本文的例子可以比较快速的解决该问题,虽然本质上table已经不具有table属性了。
补充2:该方案仅用于纯手写table表格时,当使用一些ui框架比如elementUI的时候,基本直接都封装好了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.table-wrapper {width: 300px;}
.table-wrapper table {
table-layout: fixed;width: 100%;text-align: left;font-size: 10px;border: 1px solid pink;
}
.table-wrapper table tbody{
display: inline-block;width: 100%;overflow: auto;max-height: 100px;
}
.table-wrapper table tr{
display: inline-block;width: 100%;border-bottom: 1px solid #ddd;height: 20px;line-height: 20px;
}
.table-wrapper table td, .table-wrapper table th {
display: inline-block;width: 27.5%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;
}
.table-wrapper table td:nth-child(1), .table-wrapper table th:nth-child(1) {
width: 30px;
}
</style>
</head>
<body>
<div class="table-wrapper">
<table>
<thead>
<tr>
<th>序号</th>
<th>片名1aaaaaaaaaaaaaaaaaaaaa</th>
<th>导演</th>
<th>剧情介绍</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>超时空同居</td>
<td>导演名</td>
<td>每当我遇到自己不敢直视的困难时,我就会闭上双眼,想象自己是一个80岁的老人,为人生中曾放弃和逃避过的无数困难而懊悔不已,我会对自己说,能再年轻一次该有多好,然后我睁开眼睛:砰!我又年轻一次了!</td>
</tr>
<tr>
<td>2</td>
<td>2aaaaaaaaaaaaaaaaaaaaa</td>
<td>品名1</td>
<td>价格1价格1价格1价格1</td>
</tr>
<tr>
<td>3</td>
<td>品名1</td>
<td>品名1</td>
<td>价格1</td>
</tr>
<tr>
<td>4</td>
<td>品名1</td>
<td>品名1</td>
<td>价格1</td>
</tr>
<tr>
<td>5</td>
<td>品名1</td>
<td>品名1</td>
<td>价格1</td>
</tr>
<tr>
<td>6</td>
<td>品名1</td>
<td>品名1</td>
<td>价格1</td>
</tr>
<tr>
<td>7</td>
<td>品名1</td>
<td>品名1</td>
<td>价格1</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>