.env 多环境全局配置
1、.env文件的作用
在vue项目中,env是全局配置文件,可以存储不同环境下的变量。由此可以实现在不同环境加载不同的变量,比如开发环境和测试环境、正式环境的请求域名不同,可直接在.env文件中定义一个全局的URL。
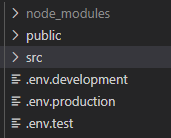
使用vue-cli搭建项目,默认会在根目录创建一个.env文件,如果需要更多类型的.env文件,需要自行创建。

其中:
1,.env 后缀的文件是全局默认配置文件,不论什么环境都会加载并合并。
2,.env.development 是开发环境下的配置文件,仅在开发环境加载。
3,.env.production 是生产环境下的配置文件(也就是正式环境),仅在生产环境加载。
以上三个命名不能变动,除此之外,可以另外自定义加上.env.test文件,也就是测试环境,或者.env.beta,也就是内部测试版,等等…
2、配置.env文件
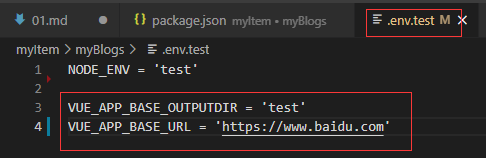
变量命名必须以VUE_APP_开头,比如 VUE_APP_URL,VUE_APP_PWD

3、配置启动命令
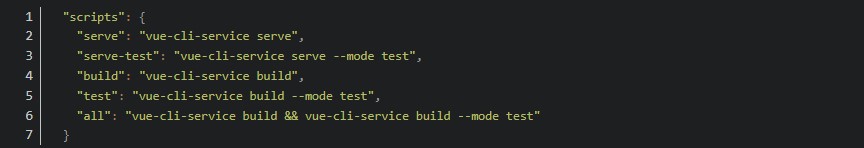
在vue项目根目录下,找到package.json文件,其中scripts对象是配置的vue启动命令,比如npm run dev,配置如下:

每一行说明如下:
1,npm run serve,启动项目,并且加载.env和.env.development文件。
2,npm run serve-test,启动项目,并且加载.env和.env.test文件。
3,npm run build,生产环境打包,其中.env和.env.production文件会加载。
4,npm run test,测试环境打包,其中.env和.env.test文件会加载。
5,npm run all,生产环境和测试环境同时打包,加载不同的.env文件。
4、获取.env中的全局变量
比如,我在.env文件中设置了变量VUE_APP_BASE_URL = 'https://www.baidu.com',在项目中我想获取,只需要使用process.env.VUE_APP_BASE_URL,就可以取到。
参考文章如下:
版权声明:本文为CSDN博主「上进的鹏多多」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/pdd11997110103/article/details/116002824
PS: 最好的学习资料一定是官方文档,当然了通读是需要花费一定精力的,所以,着重按需学习也可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律