树形结构子级长度为1时平铺
1、需求说明
在使用elementUI2.x版本的树形组件的时候,在展现上并不那么灵活,全部展开的时候,会占用太长的空间。所以,当树的各级子级只有一个的时候,可以将节点平铺,超过1个的时候,则仍然按照树形展示。
2、代码实现
涉及到树,肯定得用到递归了,递归平时用的比较少,这次写的时候没有那么如鱼得水,调试了几次才好。这里记录一下,好好理解一下,下次遇到就会容易啦。(只为成功找方法,不为失败找借口。不需要去想为什么简单的一个递归要调较多时间,只需要想清楚最终成功是因为什么,脑子里装不下太多的东西是不是记录下来比较好。)
以下是一个完整的demo,关键的转化方法是treeToFlat
<template>
<div>
<el-tree
:data="sourceData"
:props="defaultProps"
:default-expand-all="true"></el-tree>
<el-divider></el-divider>
<el-tree
:data="flatedData"
:props="defaultProps"
:default-expand-all="true"></el-tree>
</div>
</template>
<script>
export default {
data() {
return {
flatedData: [],
sourceData: [
{
label: '一级 1',
children: [{
label: '二级 1-1',
children: [{
label: '三级 1-1-1'
}]
}]
}, {
label: '一级 2',
children: [{
label: '二级 2-1',
children: [{
label: '三级 2-1-1'
}]
}, {
label: '二级 2-2',
children: [{
label: '三级 2-2-1'
}]
}]
}, {
label: '一级 3',
children: [{
label: '二级 3-1',
children: [{
label: '三级 3-1-1'
}, {
label: '三级 3-1-2'
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
created() {
this.flatedData = this.treeToFlat(this.sourceData, 'label');
},
methods: {
// 树形结构子级长度为1时平铺
treeToFlat(sourceData, attr = 'name') {
let flatedData = [];
sourceData.forEach(sourceDataItem => {
// 将children与其他属性分离
const { children, ...others } = sourceDataItem;
let flatedDataItem = { ...others };
// children 处理之后,再添加到flatedDataItem里
if (children && children.length) {
// 1 有子级时,递归
const sourceDataChild = this.treeToFlat(children, attr);
if (sourceDataChild.length === 1) {
// 递归后,结果的长度为1,与父级连接实现平铺
flatedDataItem.id = sourceDataChild[0].id;
flatedDataItem[attr] = `${others[attr]}-${sourceDataChild[0][attr]}`;
// children 属性别忘了加上,如果不加的话,比如此例中的"一级 3-二级 3-1"连在一起,下面的三级就缺失了
flatedDataItem.children = sourceDataChild[0].children;
}
else if (sourceDataChild.length > 1) {
// 递归后,结果的长度大于1时,直接按树形展示,即直接把children属性加上即可
flatedDataItem.children = sourceDataChild;
}
}
// 2 将处理完的结果push到新数组中
flatedData.push(flatedDataItem);
});
return flatedData;
}
}
};
</script>
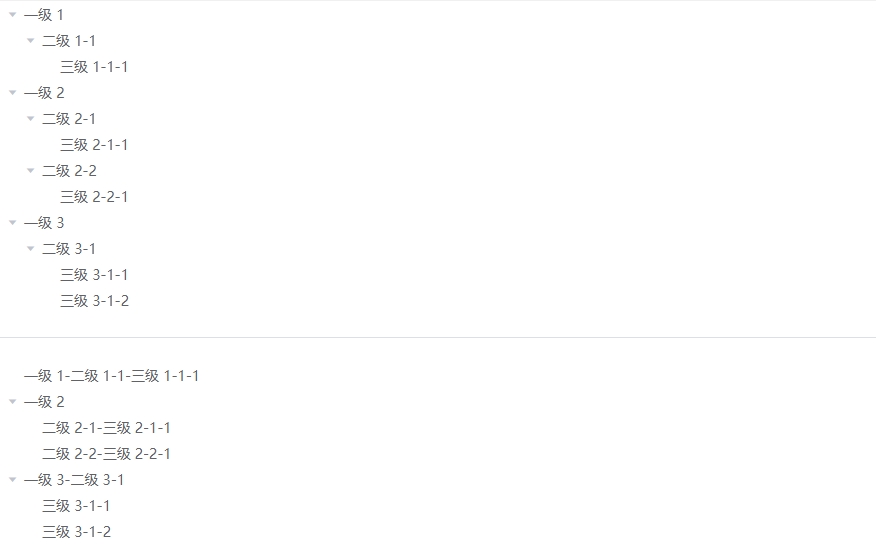
3、效果展示

分类:
工作笔记-2022年
标签:
递归





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理