异步请求axios的使用
基于前面一篇文章里对Promise对象的理解,本文主要对异步请求axios进行一个理解学习。
1.低版本浏览器不支持Promise对象的finally方法的问题解决
安装promise.prototype.finally包,并进行引用require('promise.prototype.finally').shim()
参考原文链接:https://blog.csdn.net/u014291497/article/details/80788377
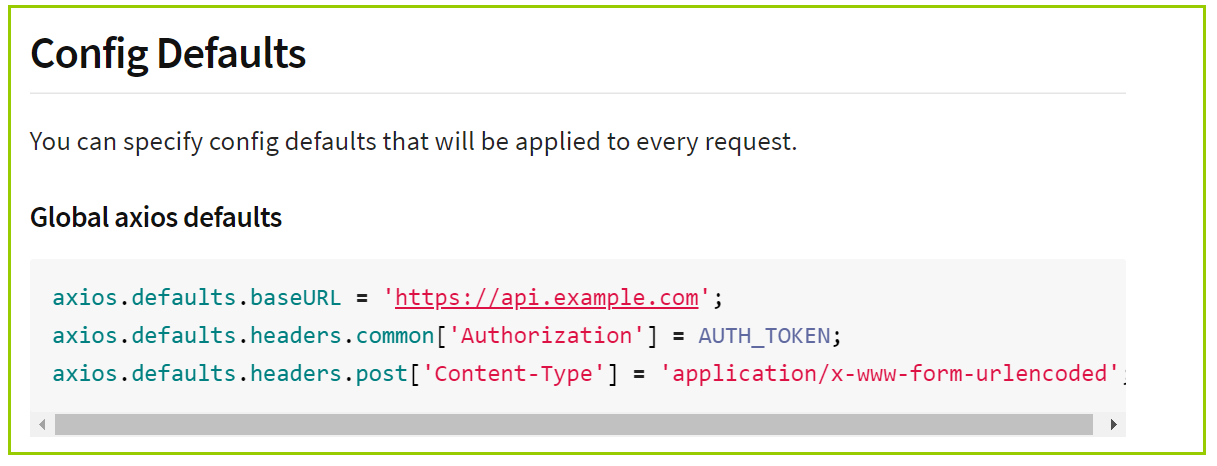
2.axios的全局设置

3.axios Interceptors 拦截器
应用场景:如,常用于在发送请求前显示一下loading...加载中遮罩层之类的,并且在返回数据之后进行关闭,通过拦截器进行统一处理更便捷

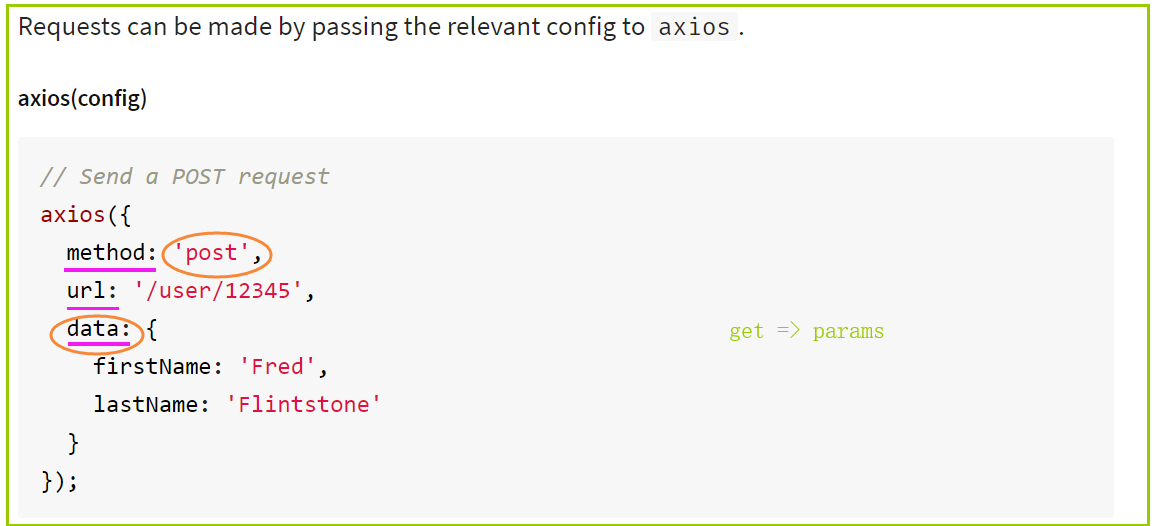
4.注意区分axios请求方法为get和post时需要传递的参数key的差异


5.http协议的六种请求方法及区别
get、head、put、delete、post、options,具体区别见参考链接
参考原文链接:https://www.cnblogs.com/wei-hj/p/7859707.html
6.封装及调用方式
//引入安装的包:axios
import axios from 'axios'
// 引入安装的包:promise.prototype.finally
// 用于解决低版本浏览器不支持Promise对象的finally方法,因此需要引入对应的polyfill(如果需要用到的话)
require('promise.prototype.finally').shim()
// Global axios defaults 全局的axios的设置
axios.defaults.timeout = 3000//请求超时的时间设置
axios.defaults.baseURL = 'https://api.example.com'//请求的基路径
// Interceptors 拦截器
// 常用于在发送请求前显示一下loading...加载中遮罩层之类的,并且在返回数据之后进行关闭,通过拦截器进行统一处理更便捷
// Add a request interceptor 添加一个请求时的拦截器
axios.interceptors.request.use(
config => {
// Do something before request is sent
// 此处写一些请求发送之前需要做的事
return config;
},
error => {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor 添加一个响应后的拦截器
axios.interceptors.response.use(
response => {
// Do something with response data
return response;
},
error => {
// Do something with response error
return Promise.reject(error)
});
// 对axios请求进行封装,定义了一个函数http,接收两个参数request <= {url: '', method: ''}, data: 其他按需需要传的参数对象
// 返回值是一个Promise的实例,由前面对Promise的学习已经知道,Promise对象代表一个异步操作,resolve函数可以将异步操作的结果作为参数传递出去
// 调用Promise的实例的then方法,then方法的回掉函数的参数里,就是Promise对象传出来的值了
// 所以,调用方法示例如下:
// http(url.login, params).then((value) => {
// //Do something with response data: value
// })
const http = (request, data) => {
return new Promise((resolve, reject) => {
// 依据请求方法的不同,axios需要传递的key值不同,所以进行一下处理
// method为post时,key值用data
// method为get时,key值用params(其他几个方法不常用,但是axios文档里有涉及到,记得和post不是一伙就行了,详细参阅其他文档)
// 数组.indexOf(数组中的某个值) => 查找该值在数组中的索引,不存在为-1
let method = request.method,
params = ['get', 'delete', 'head'].indexOf(method) > -1 ? {
params: data
} : {
data: data
};
axios({
...request,
...params
}).then(response => {
resolve(response.data);//将异步操作的结果作为参数传递出去, 实例的then方法的回调函数的参数用于接收
}, err => {
reject(err)
})
})
}
//在此处集中管理所有需要请求的url信息url和method,其他参数各自处理
const url = {
exportFile: {
url: '/file/exportFile',
method: 'post',
headers: {
responseType: 'blob'
},
timeout: 80000
},
searchRoutes: {
url: '/searchRoutes',
method: 'post'
}
// ...
}
//最后,将定义好的http和url暴露出去
export {
http,
url
}
参考文档链接:https://www.npmjs.com/package/axios
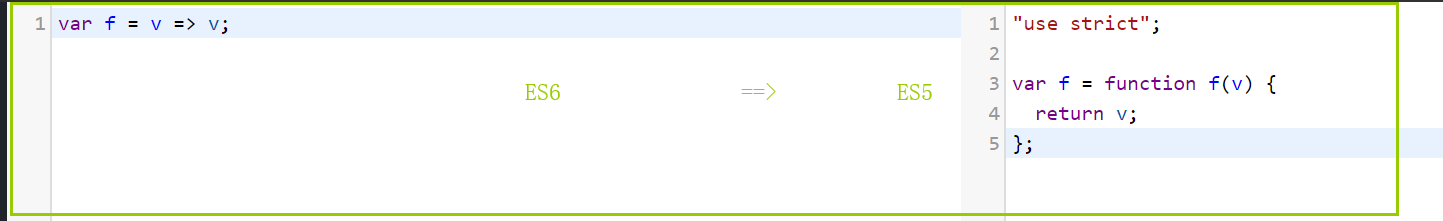
7.定义函数http部分ES6语法的理解