ES6基础常用系列——扩展运算符...以及深拷贝浅拷贝的理解
ES6较ES5而言,增加了很多优秀的特性,不过这小脑瓜一时间也消化不了,随用随记吧!扩展运算符可谓是里面的重中之重了,忆起当时刚接触vue的时候,三个点看了几遍才弄懂一点,后来用到的时候还是忘了,重新学习的,千里之行,始于足下,且一步一个脚印...

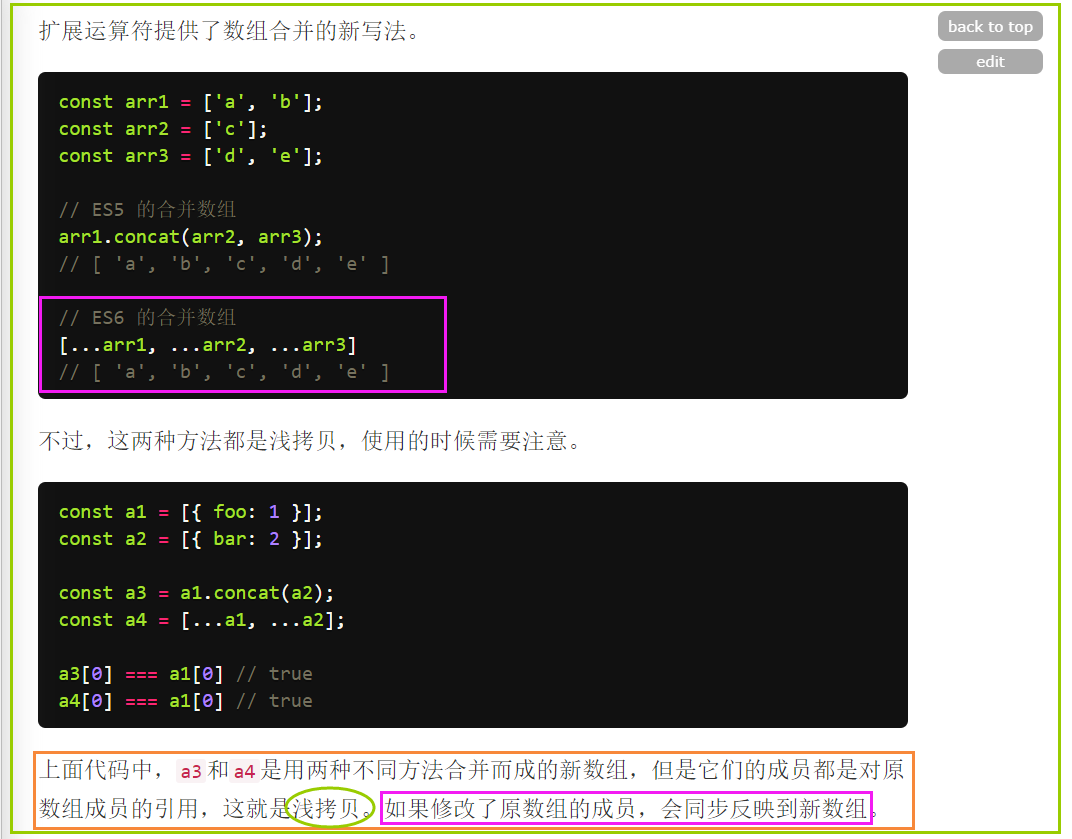
同样地,如果修改了原数组的成员,不会同步反映到新数组,则是深拷贝了,意思也就是说,深拷贝是单单拷贝了对象里面的值,并不是对象的存储地址


深拷贝的实现方法
第一种简单方法:
let cloneObj=JSON.parse(JSON.stringify(obj));
第二种:
function deepClone(obj){
if(obj && typeof obj==="object"){
let objClone = Array.isArray(obj)?[]:{};
for(key in obj){
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
参考文档:http://es6.ruanyifeng.com/#docs/object
参考原文:https://www.cnblogs.com/echolun/p/7889848.html
参考原文:https://blog.csdn.net/lyt_angularjs/article/details/86599820





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!