vue项目中修改第三方库的组件样式的方法
在vue项目中,如何修改框架或者引用的第三方库的组件样式呢?
修改不了的原因:
<style>标签添加了scoped属性,它的 CSS 只作用于当前组件中的元素,自然权重是小于全局样式的,所以,样式覆盖不了
解决方法:
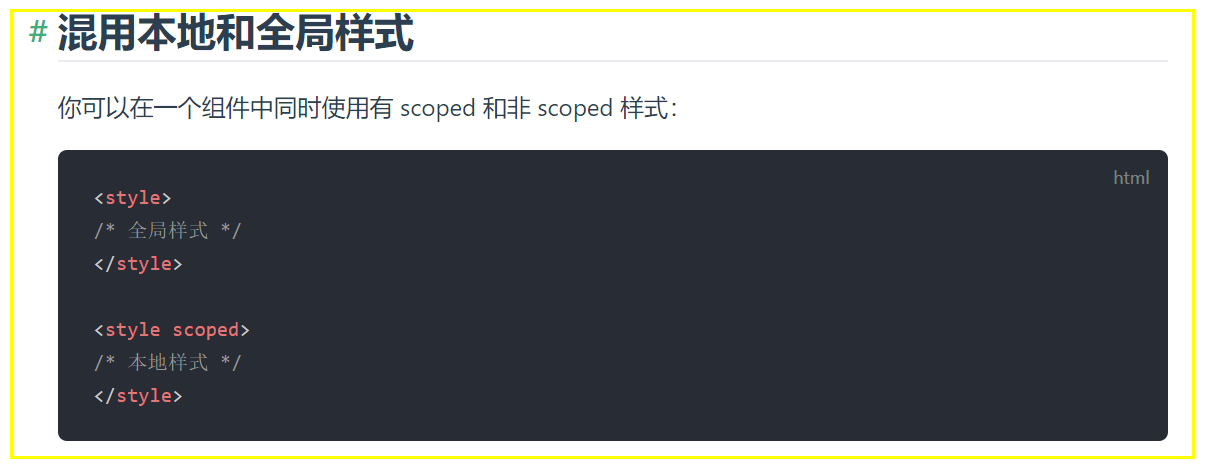
1.去掉
<style>标签的scoped属性,即使用全局样式

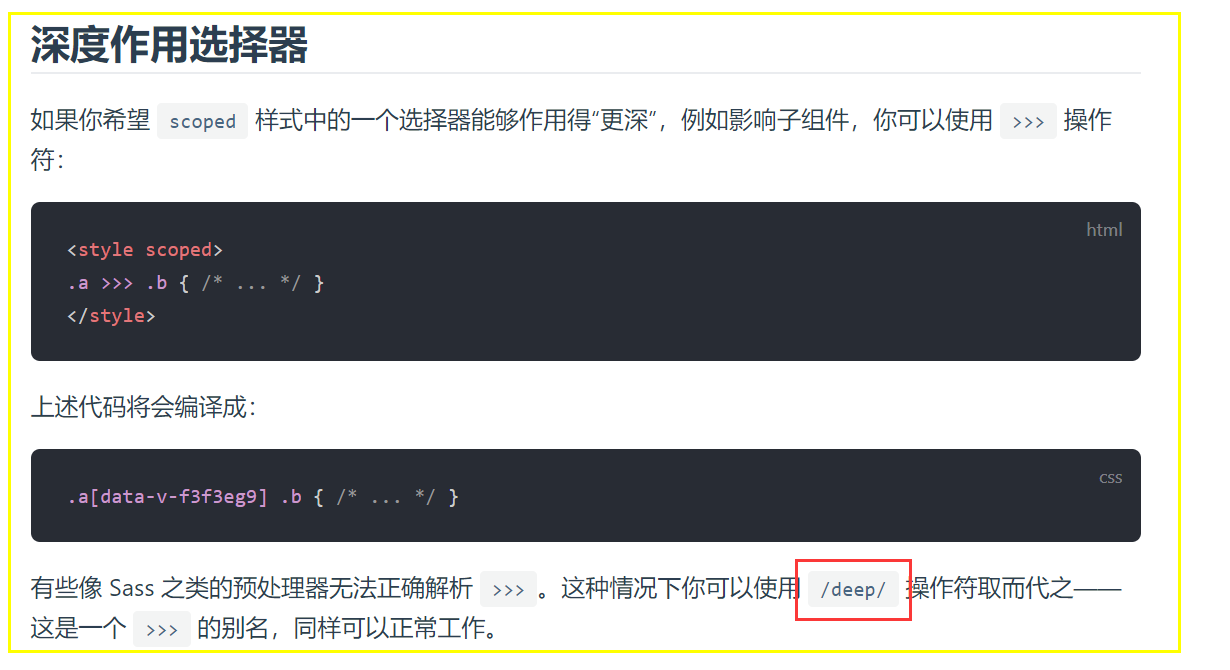
2.使用深度作用选择器
/deep/,使用方式:将/deep/+space空格添加在第三方样式类的前面。如果是使用less语法的话,直接在第三方样式的最外一层添加一遍/deep/就可以了
注意事项:如果/deep/添加多了,google浏览器下会报警告,需要打开控制台的Elements,ctrl + f查找/deep/,搜索到了的话,需要在对应的css位置删除掉


/deep/ .classnamefromother {
/*css样式代码...*/
}
参考原文链接:
https://blog.csdn.net/weixin_41000111/article/details/80450397
参考官方网址:
https://vue-loader.vuejs.org/zh/guide/scoped-css.html#子组件的根元素




