短信发送平台-阿里大于
短信发送平台-阿里大于
1阿里大于简介
阿里大于是阿里云旗下产品,融合了三大运营商的通信能力,通过将传统通信业务和能力与互联网相结合,创新融合阿里巴巴生态内容,全力为中小企业和开发者提供优质服务阿里大于提供包括短信、语音、流量直充、私密专线、店铺手机号等个性化服务。通过阿里大于打通三大运营商通信能力,全面融合阿里巴巴生态,以开放API及SDK的方式向开发者提供通信和数据服务,更好地支撑企业业务发展和创新服务。
2注册账户
首先我们先进入“阿里大于” www.alidayu.com (https://dayu.aliyun.com/)
注册账号后,再在手机下载“阿里云”应用,登陆,然后进行在线实名认证。
3登陆系统
使用刚才注册的账号进行登陆。
点击进入控制台
点击使用短信服务
4申请签名

输入签名和说明

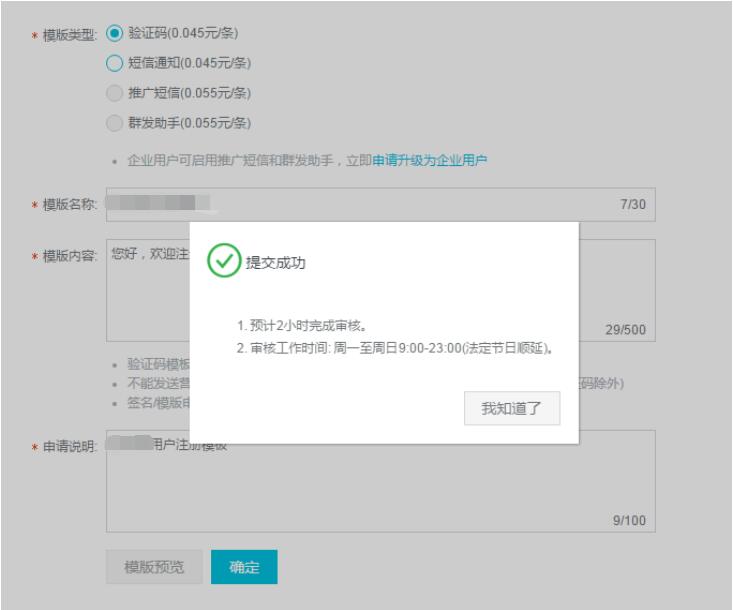
5申请模板

确定后看到审核中,审核预计要两个小时
6创建accessKey



7SDK安装
从阿里云通信官网上下载Demo工程

解压后导入Eclipce

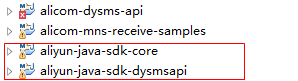
红线框起来的两个工程就是阿里云通信的依赖jar源码,我们将其安装到本地仓库
(删除aliyun-java-sdk-core的单元测试类)
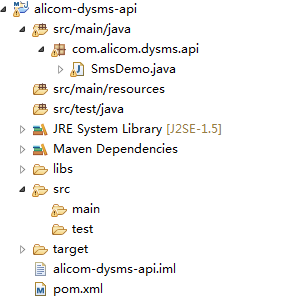
本地jar包安装后 alicom-dysms-api工程引入依赖
<dependencies> <dependency> <groupId>com.aliyun</groupId> <artifactId>aliyun-java-sdk-dysmsapi</artifactId> <version>1.0.0-SNAPSHOT</version> </dependency> <dependency> <groupId>com.aliyun</groupId> <artifactId>aliyun-java-sdk-core</artifactId> <version>3.2.5</version> </dependency> </dependencies>
红叉消失了 :-)

发送短信测试
(1)打开SmsDemo
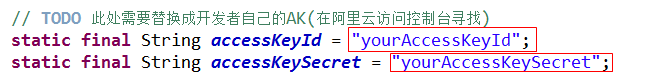
替换下列几处代码

这个accessKeyId和accessSecret到刚才申请过的
手机号,短信签名和模板号

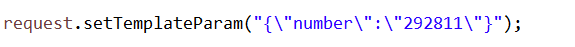
模板参数

number是我们申请模板时写的参数
执行main方法我们就可以在手机收到短信啦



