react项目实践——(2)webpack-dev-serve
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务。并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后无需刷新整个页面,只把变化的部分替换掉)。
(1)安装
npm install webpack-dev-server --save-dev
(2)配置
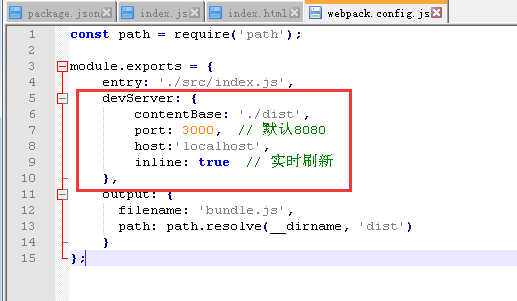
修改webpack.config.js,添加devServer的配置
devServer: { contentBase: './dist', port: 3000, // 默认8080 host:'localhost', inline: true // 实时刷新 },

修改package.json,添加script脚本start: "start": "webpack-dev-server --open"

此时,在命令行输入 npm start ,则浏览器自动打开页面。
修改页面内容并保存,页面实现实时刷新。



