JS 数据类型转换以其他
JavaScript 是一种弱类型的语言,也就是没有类型限制,变量可以随时被赋予任意值。
同时,在程序运行过程中,类型会被自动确认的。因此,这就是涉及到数据的类型转换。在 JS 的世界中,数据类型转换可以分为类型的显示转换和隐式转换。
JavaScript 中的显示转换
JS 中的显示转换主要指的就是手动转换为 数值、字符串、布尔值。
任意值转换为数值
- 基本数据类型值转换为数值
原始类型的值主要是字符串、布尔值、undefined和null,它们都能被Number转成数值或NaN。
// 数值:转换后还是原来的值
Number(324) // 324
// 字符串:如果可以被解析为数值,则转换为相应的数值
Number('324') // 324
// 字符串:如果不可以被解析为数值,返回NaN
Number('324abc') // NaN
// 空字符串转为0
Number('') // 0
// 布尔值:true 转成1,false 转成0
Number(true) // 1
Number(false) // 0
// undefined:转成 NaN
Number(undefined) // NaN
// null:转成0
Number(null) // 0
- 对象转换为数值
Number方法的参数是对象时,将返回NaN,除非是包含单个数值的数值
Number({a: 1}) // NaN
Number([1, 2, 3]) // NaN
Number([5]) // 5
对象的转换规则:
调用对象自身的valueOf方法。如果返回基本类型的值,则直接对该值使用Number函数,不再进行后续步骤。
如果valueO方法返回的还是对象,则改为调用对象自身的toString方法。如果toStrin方法返回基本类型的值,则对该值使用Numbe函数,不再进行后续步骤。
如果toStrin方法返回的是对象,就报错。
任意值转化为字符串
- 基本类型值
String(123) // "123"
String('abc') // "abc"
String(true) // "true"
String(undefined) // "undefined"
String(null) // "null"
- 对象
String方法的参数如果是对象,返回一个类型字符串;如果是数组,返回该数组的字符串形式。
String({a: 1}) // "[object Object]"
String([1, 2, 3]) // "1,2,3"
对象转换规则:
先调用对象自身的toString方法。如果返回基本类型的值,则对该值使用String函数,不再进行以下步骤。
如果toString方法返回的是对象,再调用原对象的valueO方法。如果valueOf方法返回基本类型的值,则对该值使用String函数,不再进行以下步骤。
如果valueOf方法返回的是对象,就报错。
任意值转换为布尔值
使用 Boolean 函数,以下六个值的转换结果为false:
- undefined
- null
- -0
- 0 或 +0
- NaN
- ""(空字符串)
其他的任意值都是true,包括所有对象,即使是空对象
Boolean(new Boolean(false)) // true
甚至连false对应的布尔对象new Boolean(false)也是true
JavaScript 中的隐式转换
数据类型既然有显示的转换,就有隐式转换,而数据的隐式转化主要是发生在JS中的运算符操作和流程控制语句中。
// 1. 不同类型的数据互相运算
123 + 'abc' // "123abc"
// 2. 对非布尔值类型的数据求布尔值
if ('abc') {
console.log('hello')
} // "hello"
// 3. 对非数值类型的数据使用一元运算符(即“+”和“-”)
+ {foo: 'bar'} // NaN
- [1, 2, 3] // NaN
这其中有两个隐式转化需要特别注意:”==“ 和 ”+“
“ + “号有两种用途:一是作为加法运算符,二是作为连接运算符
// 当其中一个是字符串,不管另一个是什么,都会转换为字符串
"1" + "2" // "12"
"1" + 2 // "12"
"1" + true // "1true"
// 两边是数值或者布尔值(false转换为0,true转换为1),均相加
true + 1 // 2
ture + true // 2
ture + false // 0
1 + 2 // 3
还有一种情况是:
其中一边或者两都存在对象,则先调用该对象的valueOf方法。如果返回结果为原始类型的值,则运用上面两条规则;否则继续调用该对象的toString方法,对其返回值运用上面两条规则
1 + {} // 1[object Object]
1 + [] // 1 注意:这里空数组最终返回空字符串
1 + [1,2] // 11,2
function a() {
return 2;
}
1 + a // 1function a() {return 2}
1 + a() // 3
再来看” == “:
- 双等号两边是否有NaN,如果有,一律返回false
- 两边是否存在布尔值,有则将布尔值转换为数字(false是0,true是1)
- 一边存在字符串时:对方是对象,对象使用toString() 或者 valueOf() 转换
- 对方是数字,字符串转换为数字
- 对方是字符串,直接比较
- 其他均返回false
- 一边是数字,对方是对象,对象使用toString() 或者valueOf() 比较,其他均返回false
- null和undefined比较,返回true
还要注意的是:
并不是对象转换为字符串就是只调用 toString(),数值就只调用 valueOf()。
大多数对象(Date对象就是例外)的转换会先调用valueOf()方法,再调用toString()方法
普通类型和对象的区别
ECMAScirpt 变量有两种不同的数据类型:基本类型,引用类型。也有其他的叫法,比如原始类型和对象类型,拥有方法的类型和不能拥有方法的类型,
还可以分为可变类型和不可变类型,其实这些叫法都是依据这两种的类型特点来命名的,大家爱叫啥就叫啥吧 。
1.基本类型
基本的数据类型有:`undefined,boolean,number,string,null.基本类型的访问是按值访问的,就是说你可以操作保存在变量中的实际的值。
基本类型有以下几个特点:
1.基本类型的值是不可变得:
任何方法都无法改变一个基本类型的值,比如一个字符串:
-
var name = 'jozo';name.toUpperCase(); // 输出 'JOZO'console.log(name); // 输出 'jozo'
会发现原始的name并未发生改变,而是调用了toUpperCase()方法后返回的是一个新的字符串。
再来看个:
-
var person = 'jozo';person.age = 22;person.method = function(){//...};console.log(person.age); // undefinedconsole.log(person.method); // undefined
通过上面代码可知,我们不能给基本类型添加属性和方法,再次说明基本类型时不可变得;
2.基本类型的比较是值的比较:
只有在它们的值相等的时候它们才相等。
但你可能会这样:
-
var a = 1;var b = true;console.log(a == b);//true
它们不是相等吗?其实这是类型转换和 == 运算符的知识了,也就是说在用==比较两个不同类型的变量时会进行一些类型转换。像上面的比较先会把true
转换为数字1再和数字1进行比较,结果就是true了。 这是当比较的两个值的类型不同的时候==运算符会进行类型转换,但是当两个值的类型相同的时候,
即使是==也相当于是===。
-
var a = 'jozo';var b = 'jozo';console.log(a === b);//true
3.基本类型的变量是存放在栈区的(栈区指内存里的栈内存)
假如有以下几个基本类型的变量:
-
var name = 'jozo';var city = 'guangzhou';var age = 22;
那么它的存储结构如下图:
栈区包括了 变量的标识符和变量的值。
2.引用类型
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。
也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1.引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
-
var person = {};//创建个控对象 --引用类型person.name = 'jozo';person.age = 22;person.sayName = function(){console.log(person.name);}person.sayName();// 'jozo'delete person.name; //删除person对象的name属性person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2.引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,
所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,
也可以说是该对象在堆内存的地址。
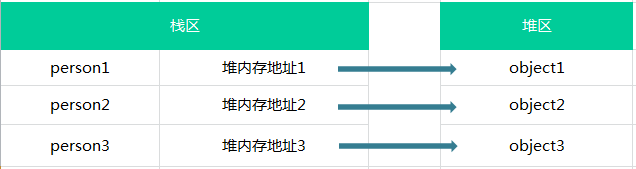
假如有以下几个对象:
-
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:
3.引用类型的比较是引用的比较
-
var person1 = '{}';var person2 = '{}';console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
-
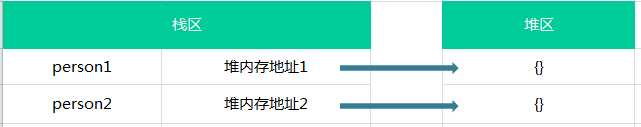
var person1 = {};var person2 = {};console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:
所以这两个是完全不同的对象,所以返回false;
3.简单赋值
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
-
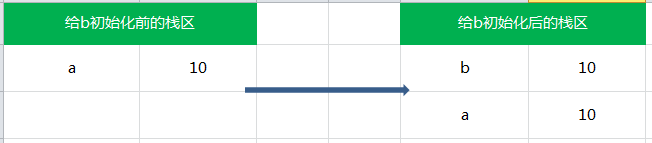
var a = 10;var b = a;a ++ ;console.log(a); // 11console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,
这两个变量可以参加任何操作而相互不受影响。
也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
4.对象引用
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,
保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,
两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
-
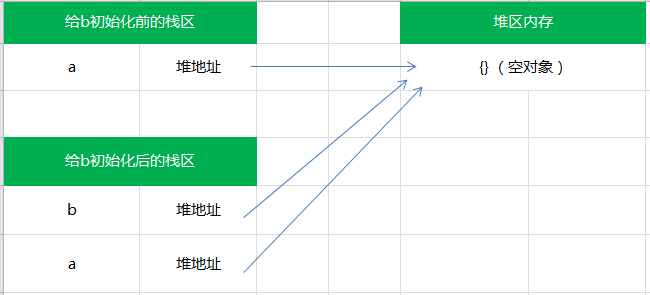
var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// true
它们的关系如下图:
因此,引用类型的赋值其实是对象保存在栈区地址指针的赋值,因此两个变量指向同一个对象,任何的操作都会相互影响。

