js 读取文本文件,日志内容
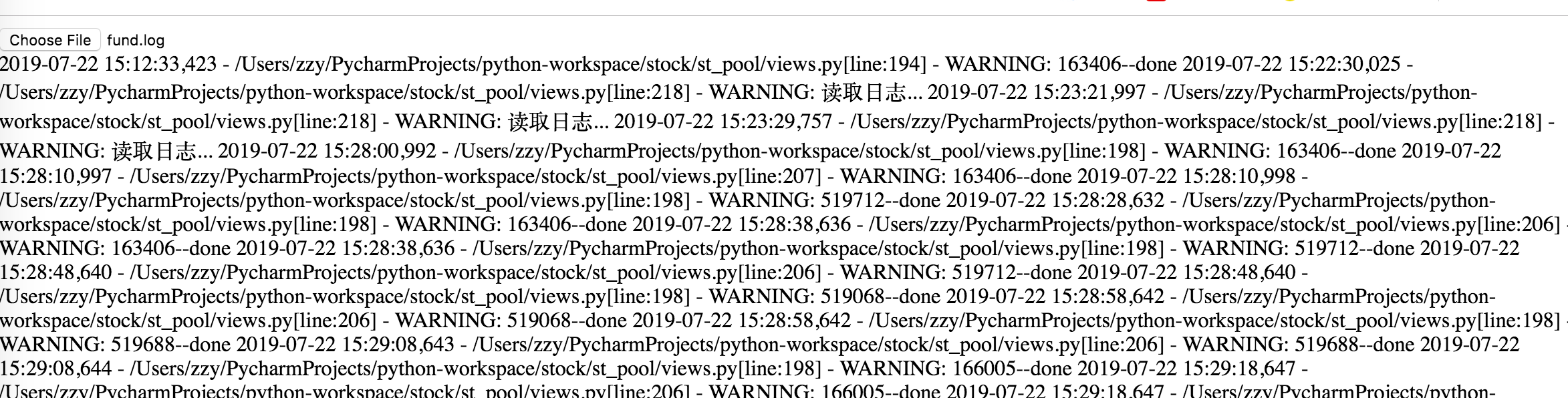
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input type='file' accept='text/plain' onchange='openFile(event)'><br> <div id="output"></div> </body> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> var openFile = function(event) { var input = event.target; console.log('input'+input) var reader = new FileReader(); reader.onload = function() { if(reader.result) { //显示文件内容 $("#output").html(reader.result); } }; reader.readAsText(input.files[0]); } </script> </html>

岁月里,寒暑交替。人世间,北来南往。铭心的,云烟的。都付往事,不念,不问。

